前言
SVG可以算是目前最火熱的圖像檔案格式了,它的英文全稱為Scalable Vector Graphics,意思為可縮放的向量圖。它是基於XML(Extensible Markup Language),由World Wide Web Consortium(W3C)聯盟進行開發的。嚴格來說應該是一種開放標準的向量圖形語言,讓你設計出令人興奮的、高解析度的網路圖形頁面。使用者可以直接用程式碼來描繪圖像,可以用任何文字處理工具開啟SVG圖像,透過改變部分程式碼來使圖像具有互動功能,並可以隨時插入到HTML中透過瀏覽器來觀看。
First Head in Pygal
首先安裝pygal 啦:
pip install pygal
如果你要把生成格式設為除了svg
pip install lxml
如果你要把生成格式設為除了svg jpreee 幾類個庫了:
sudo apt-get install libxml2-dev libxslt1-dev python-dev sudo apt-get install python-lxml pip install cairosvg
在Ubuntu 中按照如下提示安裝即可:
sudo apt-get install python-cairosvg
安裝即可:
pip install tinycss pip install cssselect
Hello SVG
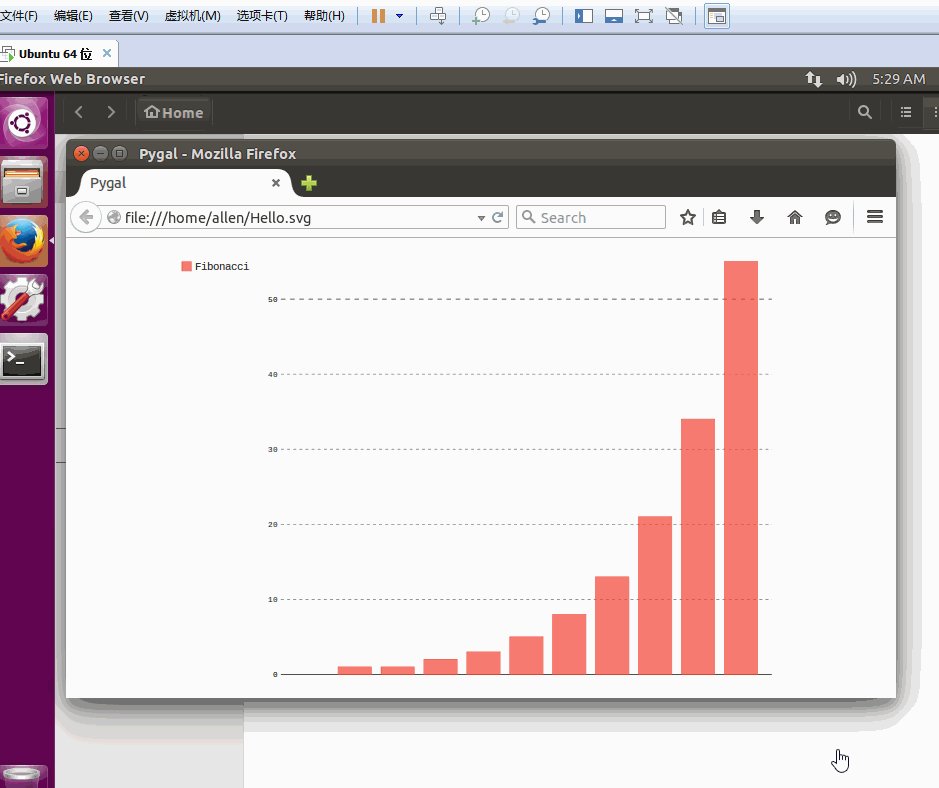
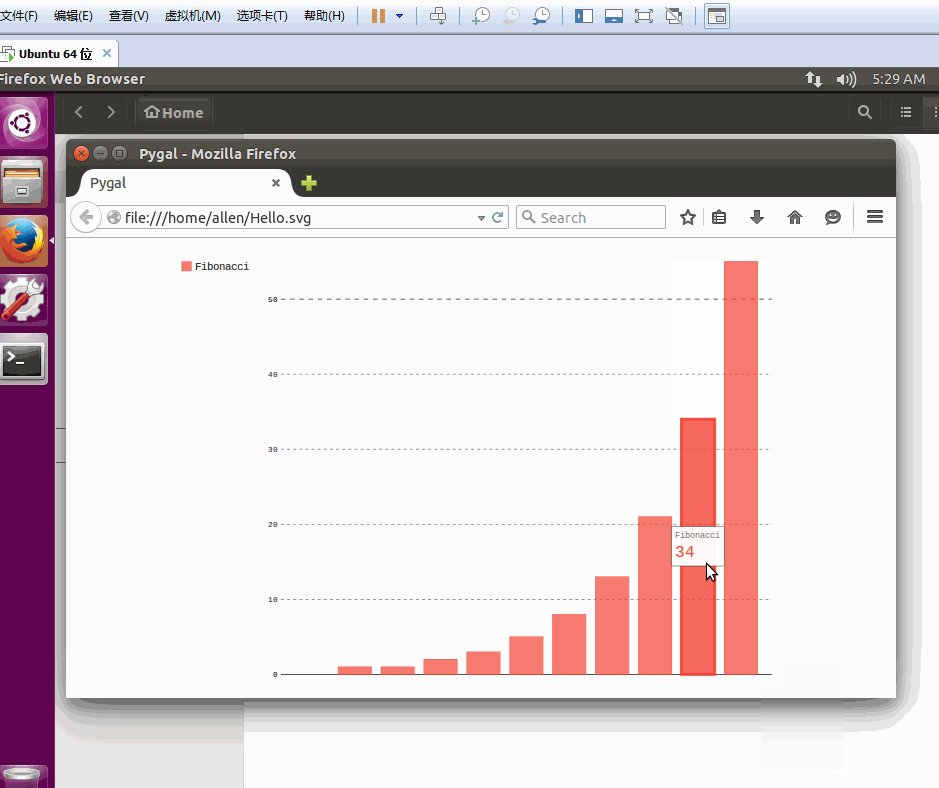
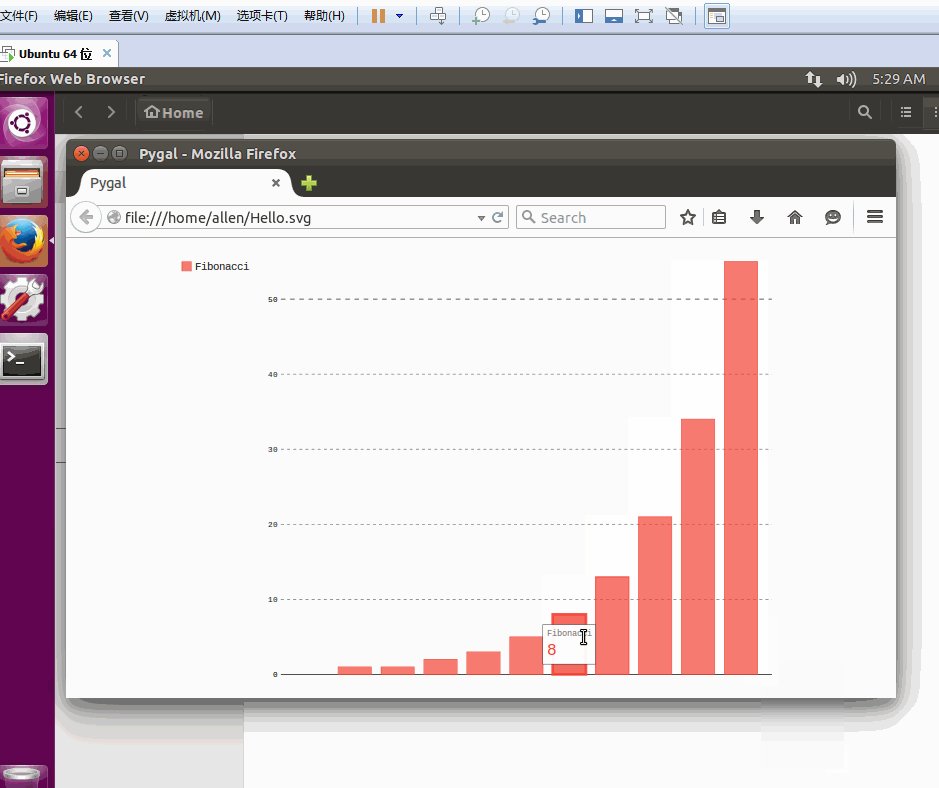
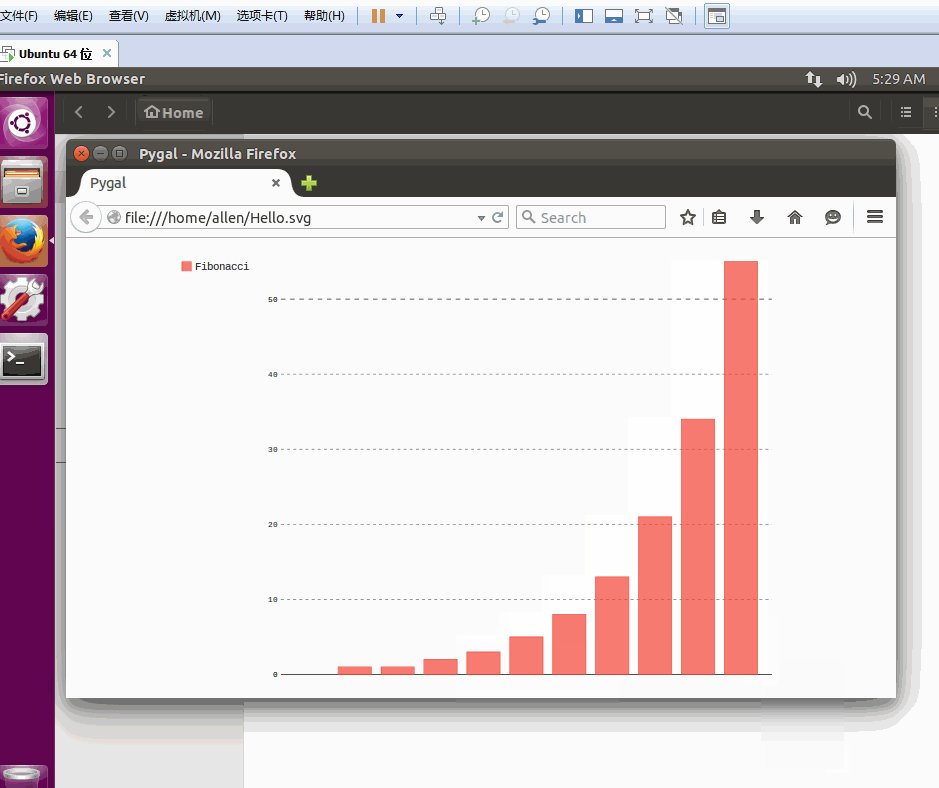
import pygal bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) bar_chart.render_to_file('Hello.svg')
生成的是黑色的Hello.svg 文件,因為不能開的話瀏覽器打開吧,看到就是底下這個樣子:

更酷炫點的圖:
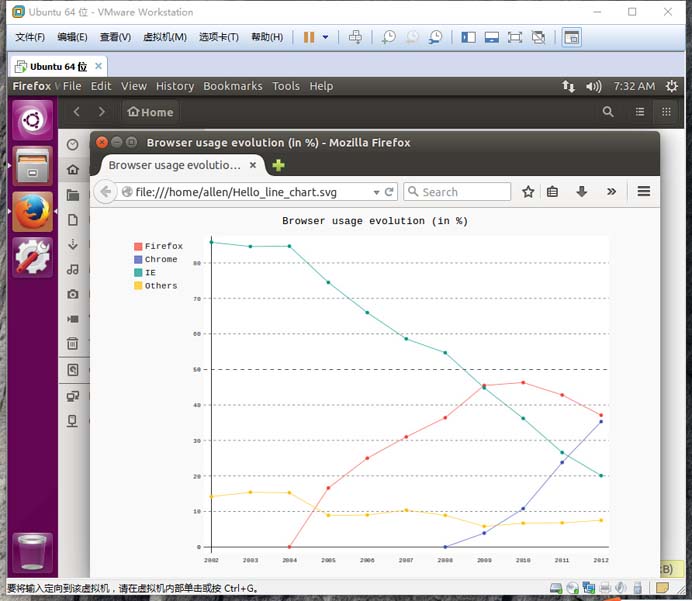
import pygal line_chart = pygal.Line() line_chart.title = 'Browser usage evolution (in %)' line_chart.x_labels = map(str, range(2002, 2013)) line_chart.add('Firefox', [None, None, 0, 16.6, 25, 31, 36.4, 45.5, 46.3, 42.8, 37.1]) line_chart.add('Chrome', [None, None, None, None, None, None, 0, 3.9, 10.8, 23.8, 35.3]) line_chart.add('IE', [85.8, 84.6, 84.7, 74.5, 66, 58.6, 54.7, 44.8, 36.2, 26.6, 20.1]) line_chart.add('Others', [14.2, 15.4, 15.3, 8.9, 9, 10.4, 8.9, 5.8, 6.7, 6.8, 7.5]) line_chart.render_to_file('Hello_line_chart.svg')
生成的圖就是下面這個樣子:NG
有時候,我們不需要svg,只需要png 格式的圖表,沒關係,pygal 也能夠做到:
import pygal bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) bar_chart.render_to_file('bar_chart.svg') # 生成 png 格式图表 bar_chart.render_to_png(filename='bar_chart.png')
Hello Flask and Pygal
讓Pygal 產生的svg 格式圖片中,顯示在你的網頁上唄,我們選擇flask 來提供web 支援:
pip install flask

import pygal from flask import Flask, Response app = Flask(__name__) @app.route('/') def index(): return """ <html> <body> <h1>hello pygal and flask</h1> <figure> <embed type="image/svg+xml" src="/hellosvg/" /> </figure> </body> </html>' """ @app.route('/hellosvg/') def graph(): """ render svg graph """ bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) return Response(response=bar_chart.render(), content_type='image/svg+xml') if __name__ == '__main__': app.run()
打開127.0.0.1:5000 就能看到下面的樣子咯:
當然咯,你還可以做出如下更為炫酷的svg 圖像,這不過的用法啦:更多python用Pygal如何生成漂亮的SVG圖像詳解相關文章請關注PHP中文網!




