PS網頁設計教程XXVIII-如何在PS中建立一個乾淨的網頁佈局
作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
This is an intermediate level tutorial and some may seem to be tricky, but why not have a try? Let's get the ball rolling
為什麼不試試呢?讓我們滾動我們的滑鼠滾輪Step 1
步驟1
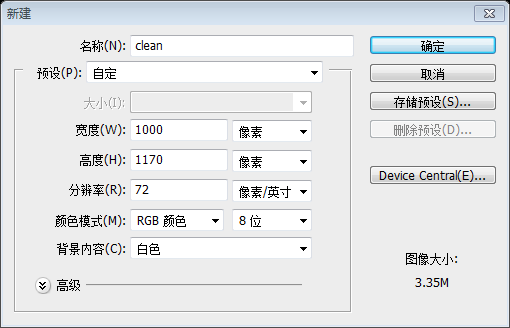
Let's start at the beginning. Just Photoshop Let's start at the beginning. Just 看到讓我麼開始教學。開啟你的PS並按照下圖的參數建立新文件(Ctrl + N)
Step 2
步驟
to你的背景添加一些圖案
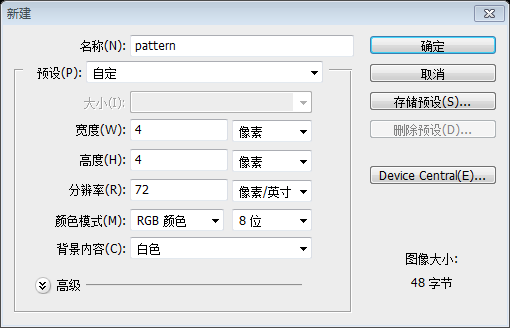
新建4px*4px的文檔,如下圖所示

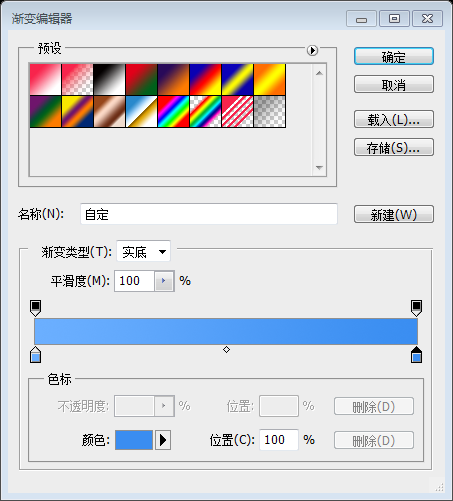
按照下圖用鉛筆工具著色,左上到右下的對角線按照下圖用
鉛筆工具著色,左上到右下的對角線的顏色:efefee ;右上到左下對角線的顏色,上: #dfdddf,下: #e7e6e7
點:
編輯> 定義圖案,定義成圖案
工具
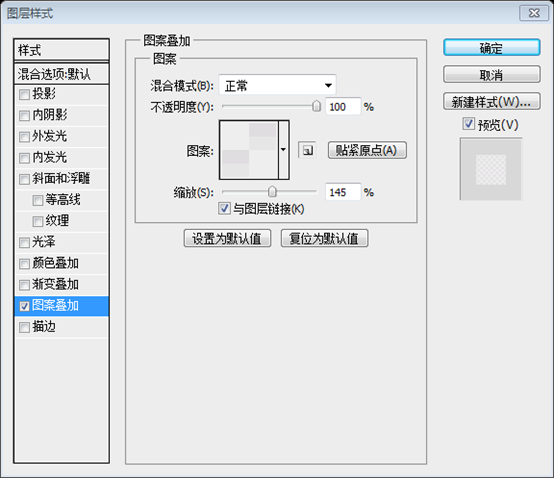
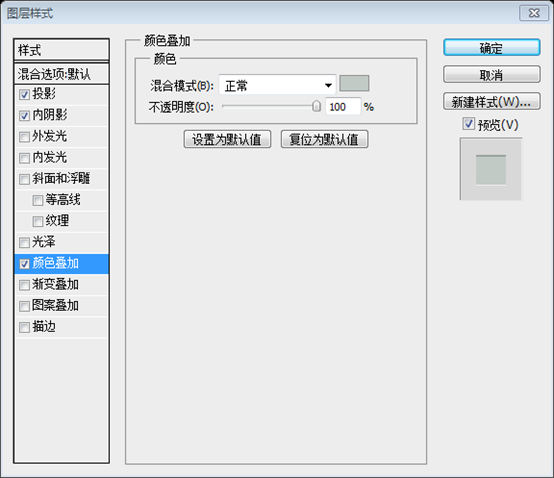
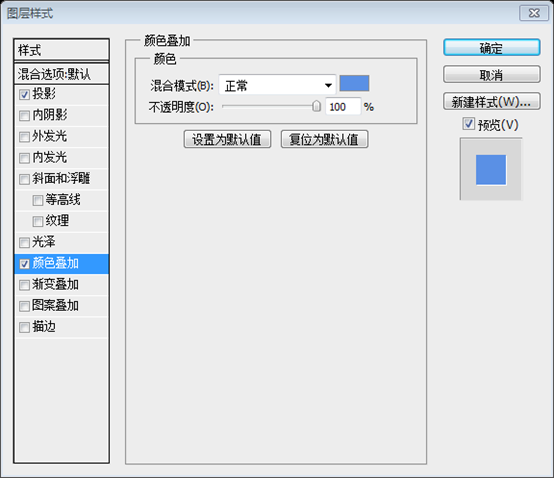
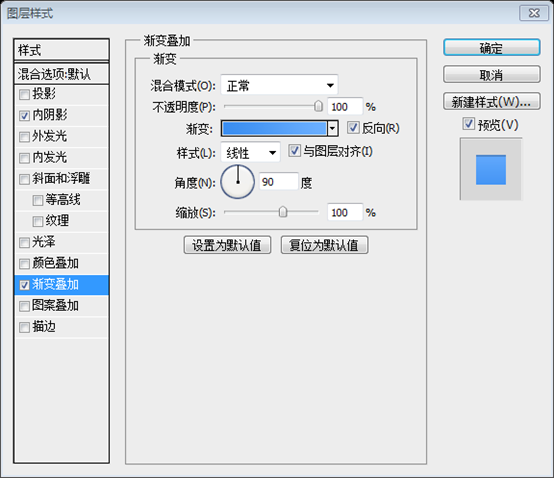
新一個長方形(0,0,1000,1170)Layer Style -> Blending options-> Pattern Overlay. Look at the screenshots below:
>混合選項> 圖案疊加
。依照下面的截圖設定


我們將創造一個很棒的設計,不是嗎?這就是為什麼我們要使用網格系統設計。您可以輕鬆地創建基於網格的設計的結構平衡和實在的視角的網站。
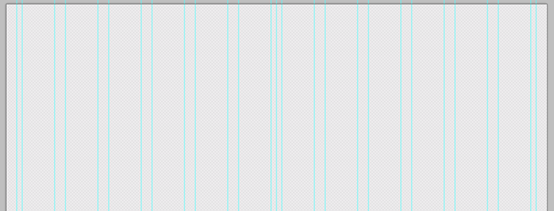
Put some grids to your design with intervals of 60px and 20px.
在你的設計中加入一些參考線,間隔60px和20px
、170、190、250、270、330、350、410、430、490、500、510、570、590、650、670、730、750、810、830、890、910、970、980380
Step 4
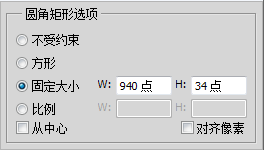
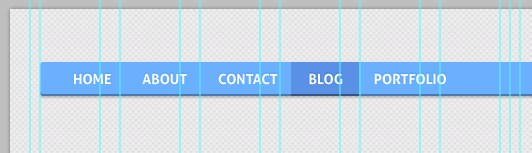
步驟4Step 4So... now it is time to design the menu of your future website. Use the Rounded 完成 w. menu is 940px, the height is 34px.
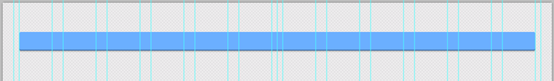
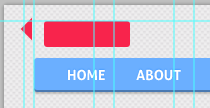
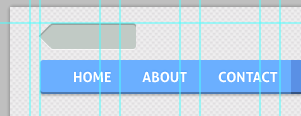
那麼…現在是設計你的未來的網頁的菜單的時候了。用圓角矩形工具建立一個圓角矩形(30,53,940,34)(半徑—3px)。你的選單的寬度是940px,高度34px
I think that it is an easy task to create a website's menu. To be sure, look at the images below:一個網頁的選單。請相信,請參考下圖:
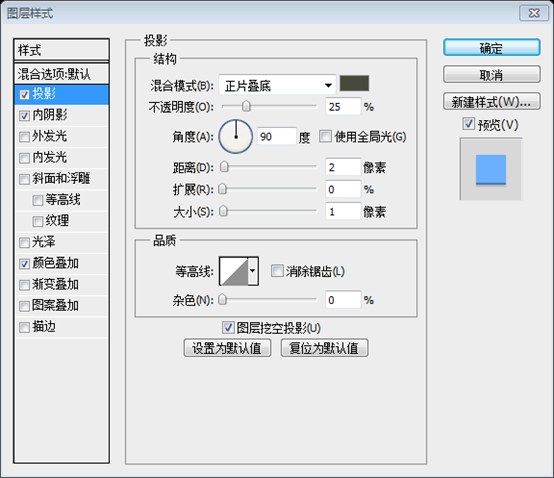
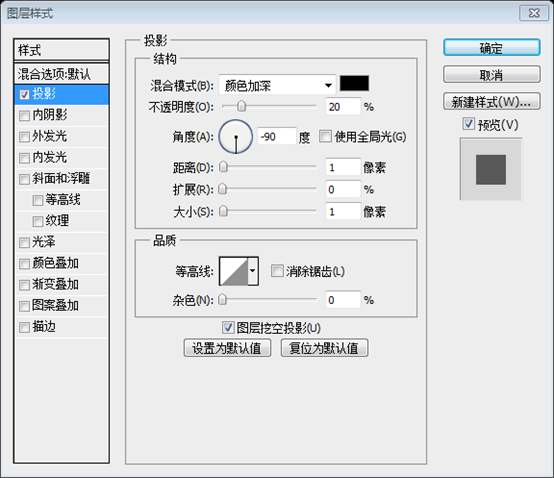
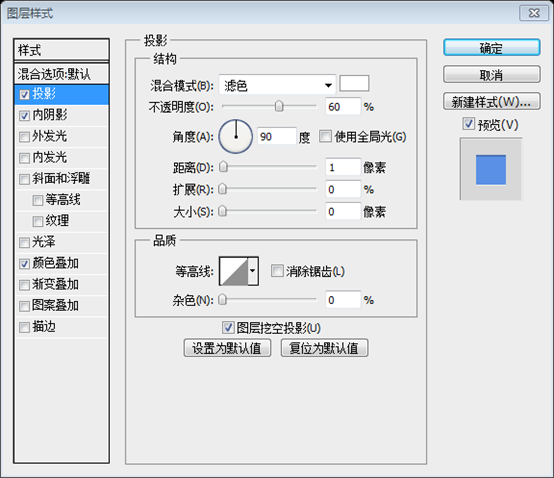
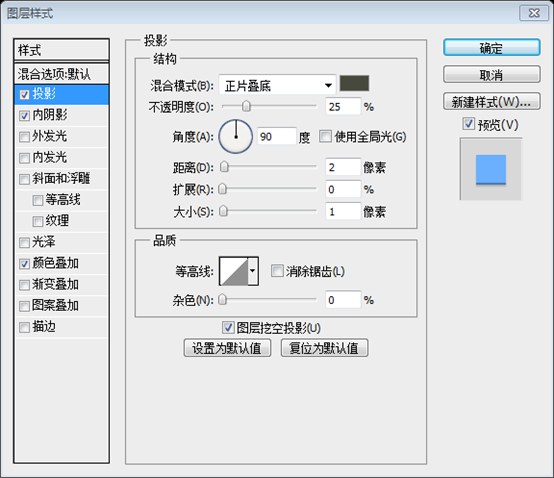
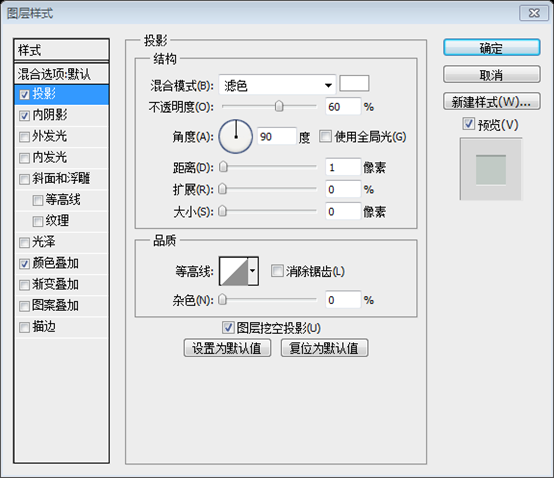
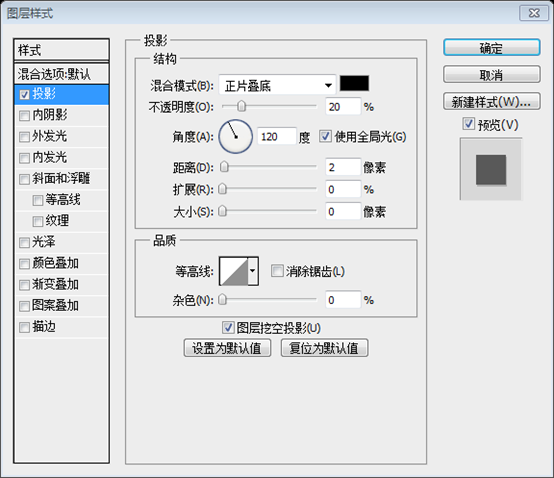
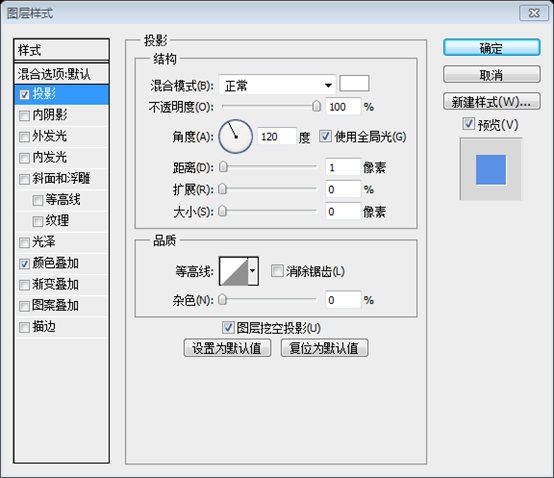
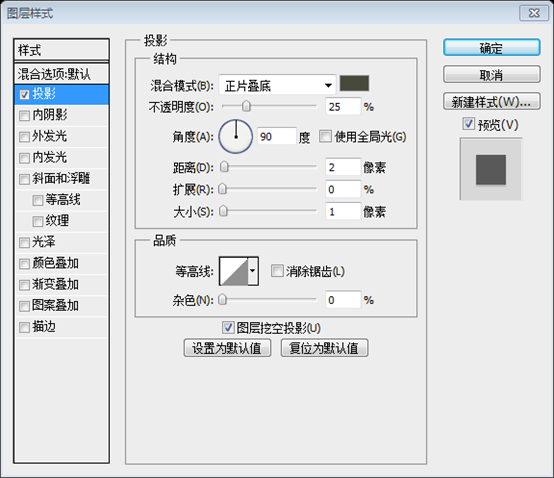
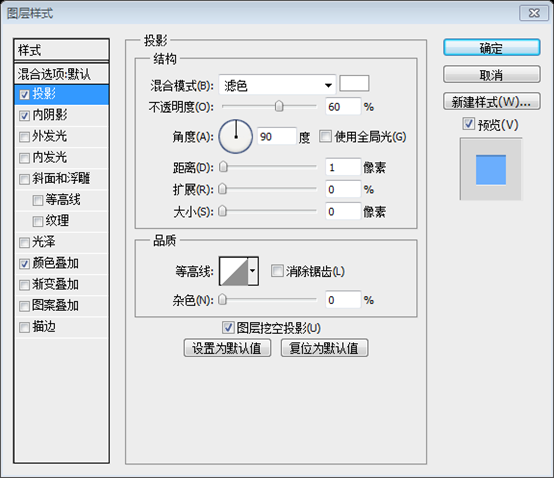
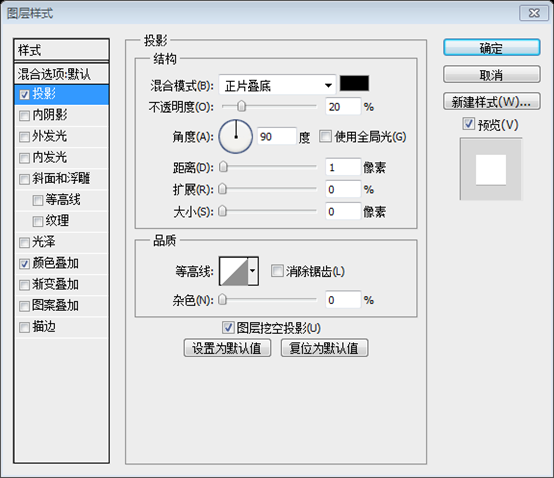
To make this menu more eye-candy, go to the Blending Options -> Drop Shadow. Use the scan thatee.我們的選單看起來更養眼,點擊: 混合選項> 投影
混合選項> 投影
投影的顏色: #47493c
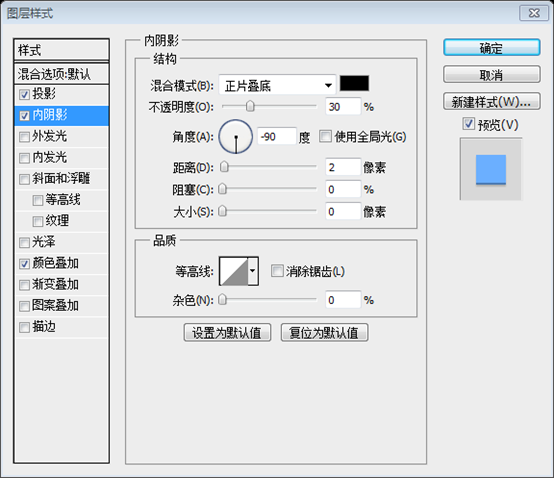
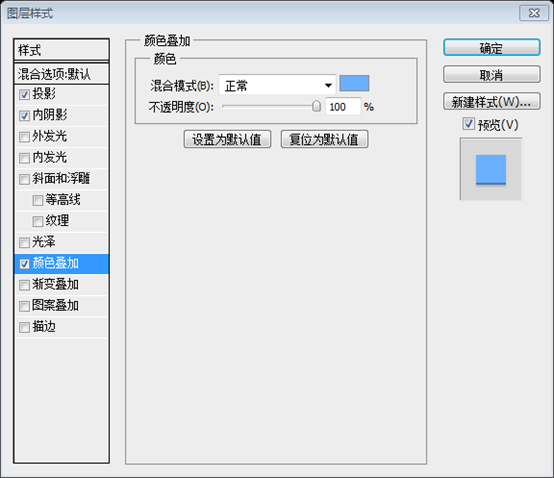
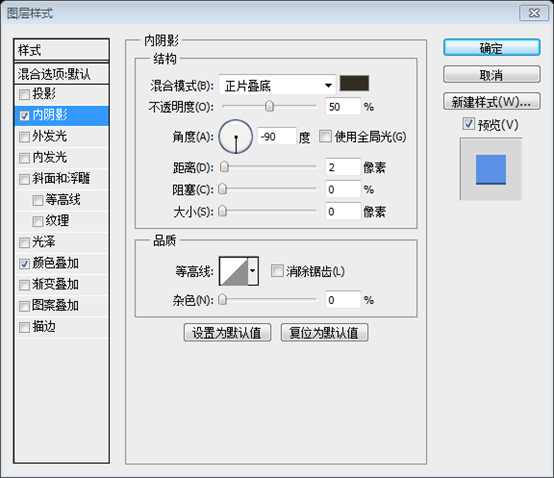
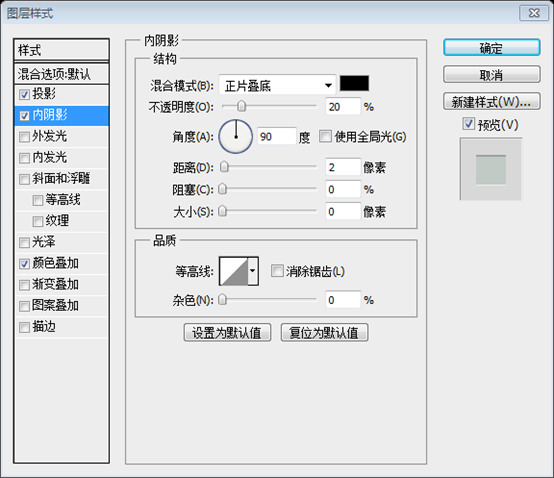
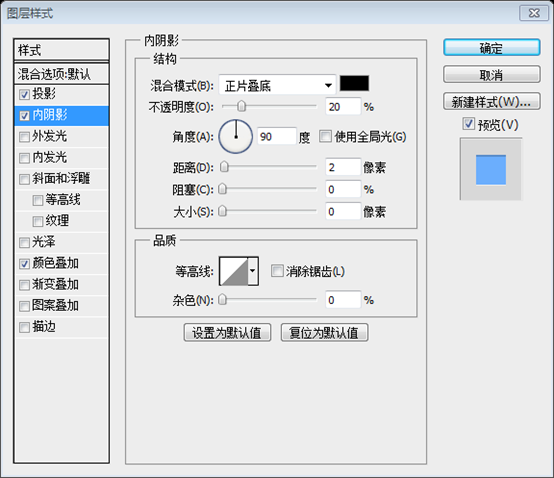
Blending options-> Inner Shadow chose the #6bafff color for this menu bar.
我給這個選單選擇的顏色: #6bafff
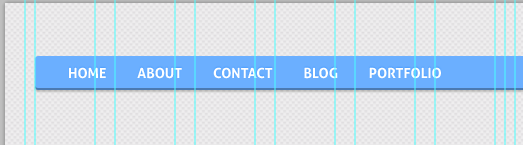
55p text to our menu. Use the Horizontal Type Tool for it.
 讓我們用
讓我們用
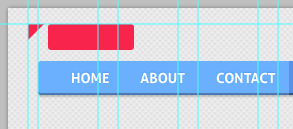
添加選單上的文字
(分別是HOME、ABOUT、CONTACT、BLOG、PORTFOLIO). I used the Aller [bold] font. The size is 14px.
你可以在你的設計中使用任何你喜歡的字體。這兒我用的是字體是Aller、粗。字號:14px

為選單文字加上以下的圖層樣式,投影的顏色: #010101


All the menu buttons are links and the designer should show how their hover state looks like. So, create are rectangle (the color that I've used for it is #5a90e5).
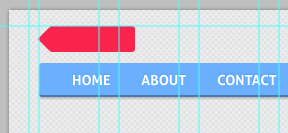
所有的菜單按鈕都是鏈接,設計者要展示菜單懸浮狀態的樣子。所以,建立長方形(281,53,68,34)
(我使用的顏色: #5a90e5)並加入如下的圖層樣式,內陰影的顏色: #312d20
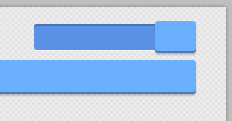
Our result:
我們的成果:

Step 7
.
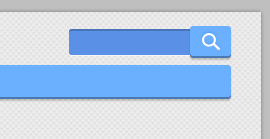
每個得體的網頁都有一個搜尋表單。我們也建立一個
Use the Rounded Rectangle tool (radius - 3px) to create a search form with the following dimensions: 124px and 26px
,尺寸:124px*26px
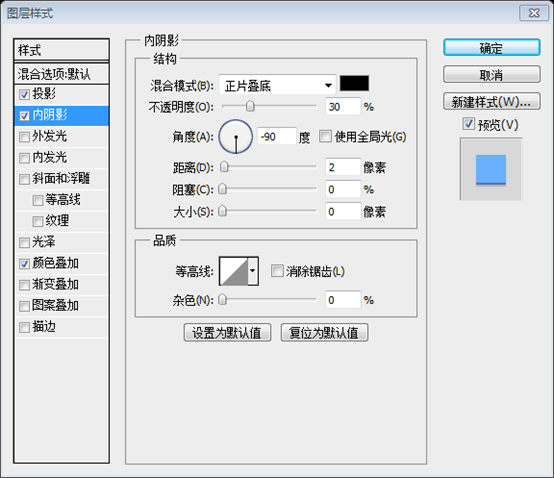
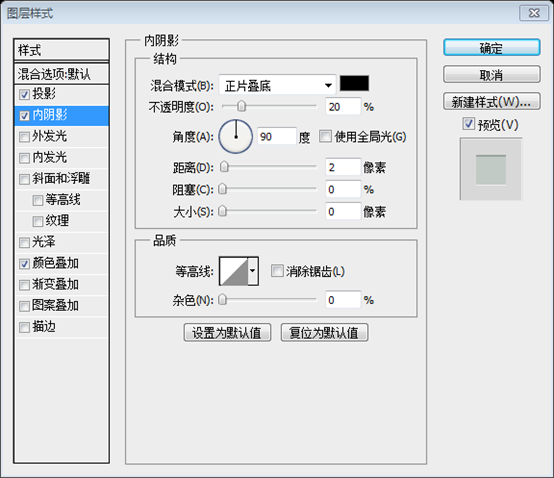
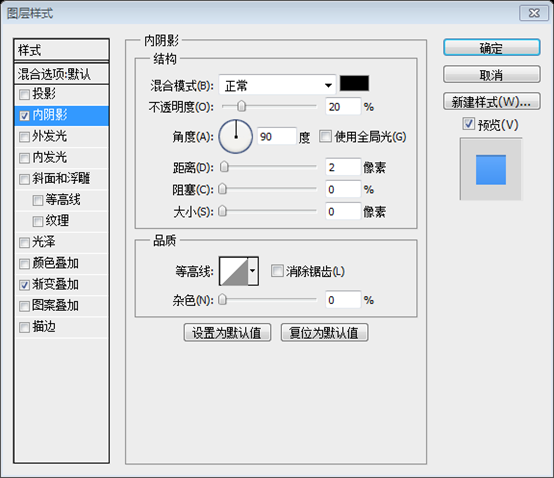
添加投影的圖層樣式: 易🜎 添加一些內陰影:
混合選項> 內陰影
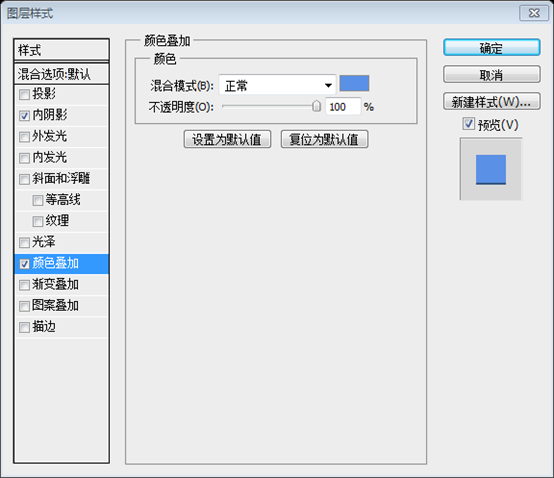
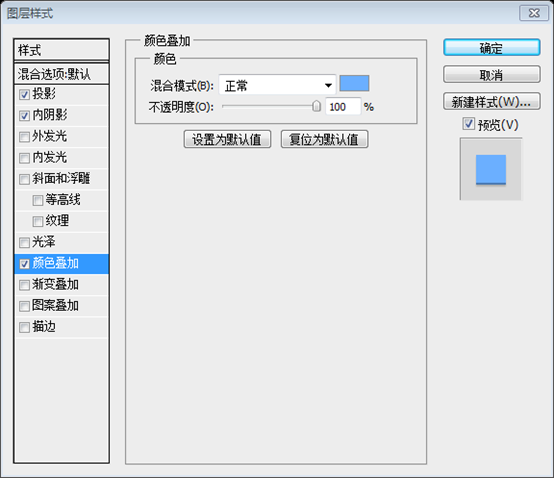
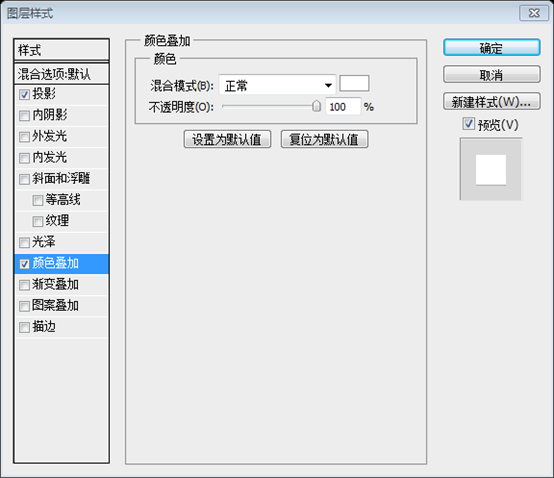
Blending Options-> Color Overlay, color- #5a90e5
Use our favorite Photoshop tool one more time :) Create one rectangle with dimensions 41px and 32px
,9134,3129132)尺寸:41px*32px

Blending Options -> Drop Shadow
混合選項> 投影,顏色: #47493c.
混合選項> 內陰影
Blending Options -> Color Overlay (color - #6bafff)
混合選項> 顏色疊加 (顏色: #6bafff
(顏色: #6bafff

Here is our final result for the search formo:
 Step 8
Step 8
步驟8
Social media connections are very useful and important for every website. That's why today we' Recvate important for hell the tool (radius - 3px), we'll create a button 對於每個網站來說,社群媒體連結是非常有用且重要的。
對於每個網站來說,社群媒體連結是非常有用且重要的。
(半徑:3px) ,建立一個按鈕 (40,16,86,26)
(40,16,86,26)
Then use the Rectangle tool (buttoned ) with the following size – 16px
矩形工具
(或是圓角矩形工具)建立一個正方形(按住Shift鍵),尺寸:16px
cut off half of this square.
選擇鋼筆工具然後切掉這個正方形的一半。 註:這一步驟用直接選擇工具比較簡單,用直接選擇工具選擇正方形的右下角的點,按Delete鍵刪除,就得到一個三角形

-
>Rotate to move this triangle and place it on the left side of the rectangle
點擊:編輯> 變換> 旋轉,旋轉這個三角形,並移動它到矩形的左



Select all your "Facebook" layers and merge them (Ctrl+E).
 Blending Options-> Inner Shadow:
Blending Options-> Inner Shadow:
 混音
混音
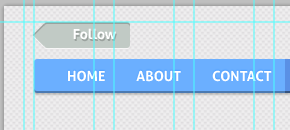
 Now add the "follow" text to our Facebook button and play with its blending options.
Now add the "follow" text to our Facebook button and play with its blending options.
現在在Facebook  字體:Aller 粗體,字號:14px
字體:Aller 粗體,字號:14px

Try to create your Facebook logo for this
Try to create your Facebook logo for this butblor 0leh. #5a90e5).
為你的按鈕加上Facebook LOGO。舉例來說,你可以建立字母F,給它上一個藍色(#5a90e5)
🎜🎜🎜🎜 🎜🎜Play with Blending options (add a white shadow)🎜🎜Play with Blending options (add a white shadow)🎜🎜Play with Blending options (add a white shadow)🎜🎜Play 加上如下的圖層樣式(加上一個白色的陰影)🎜
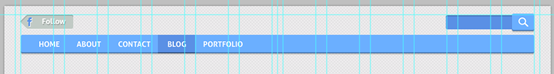
WOW! We did it :) Look at the final result of our menu bar:
喔!我們做完了。看看我們最終完成的按鈕列

Step 9
步驟9
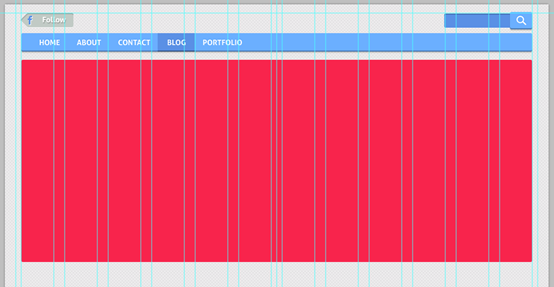
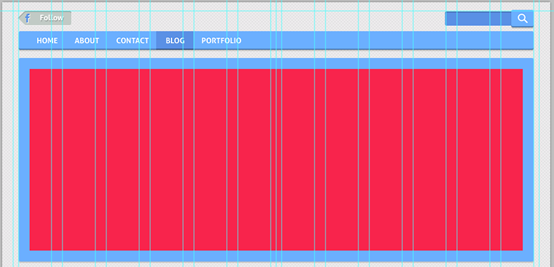
Create a new shpidth 9
Create a new shpidth 940pidth 9 :3px,(30,102,940,372)):寬940px,高372px

As always, add some shadow:
As always, add some shadow:
As always, add some shadow:
As always, add some shadow:

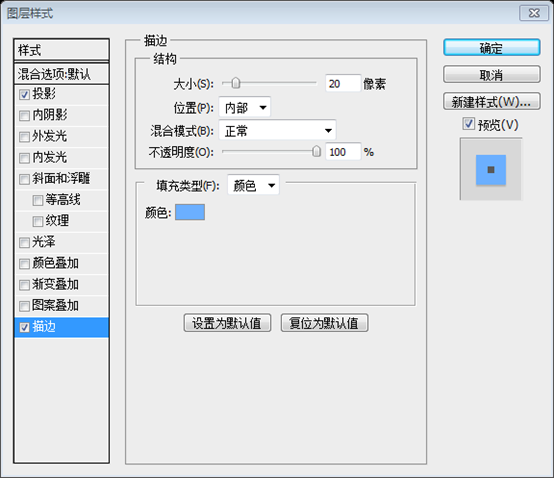
 並加上一邊:混合選項> 描邊(20px,顏色:6baff
並加上一邊:混合選項> 描邊(20px,顏色:6baff
Step 10
步驟10
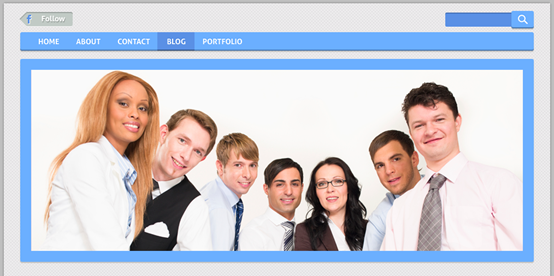
To create nice slider, we should add some images to it. With the 1p of the Ctrl+Alclip的滑動欄,我們要加入一些圖片。用快速鍵Ctrl + Alt + G,我們建立一個剪貼蒙版

Step 11
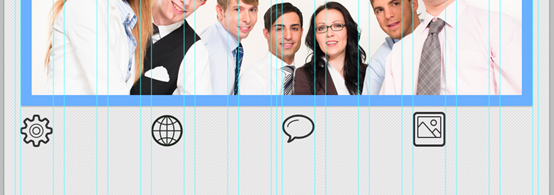
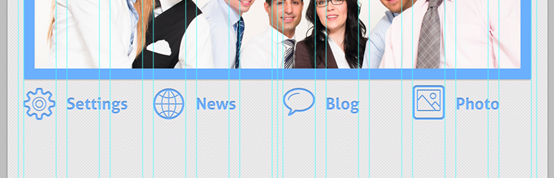
步驟1111575p 11 : "settings","bubble", "photo","world"
再次使用那一堆的免費圖示。我選的是下面這些圖示:settings,bubble,photo,world
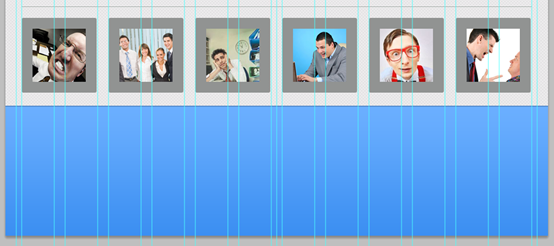
Add them to our design (don't forget to use the grid), distance – 180px
把他們加到我們的設計中(別我忘了用參考線),距離:180px

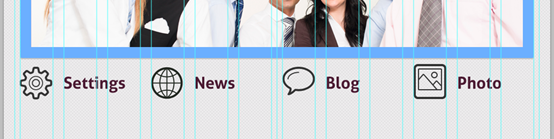
Step 12
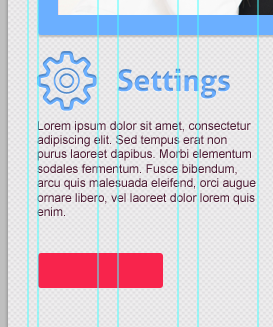
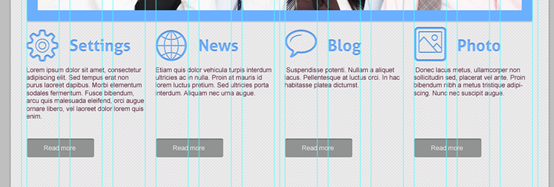
to 30px.添加一些文字。你可以使用和選單列同樣的字體。設定字號為30px
 Play with Blending Options: add a white shadow, color overlay ( #6aaefd) and an inner shadow.aaot )和一個內陰影
Play with Blending Options: add a white shadow, color overlay ( #6aaefd) and an inner shadow.aaot )和一個內陰影



Copy the styles of this layer and add it to all your icon
WOW! Look at this amazing result!喔!看看這個瘋狂的結果
Step 13

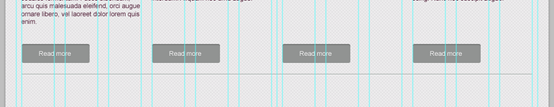
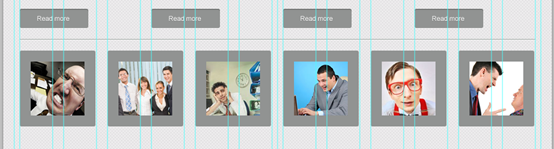
Fill these four columns (width of somepiffwidth oftext; to every column.
文字的顏色: #4c1b33,並添加投影的圖層樣式

 用之前使用過的工具(
用之前使用過的工具(
)創建一個Read More按鈕
(30,692,125,35)
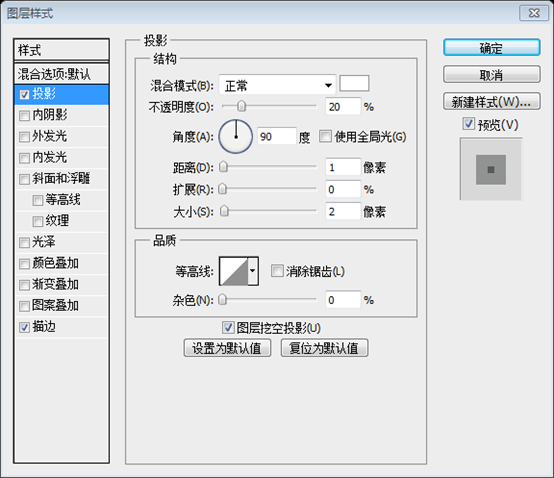
Shadow, Drop Shadow, Color Overlay (#919392).
混合選項> 內陰影,投影,顏色疊加(#919392)
個按鈕,分別是(240,692,125,35)、(510,692,125,35)、(750,692,125,35)

1555
Add the "Read more" text to our button.
為我們的按鈕加上Read more文字,並添加投影和顏色疊加的圖層樣式


 16
16
Now we should separate the main content of our future website. Create a 1px line and add styles of your "read more" layout to it.
現在我們應該把我們未來的網站的主要內容分開。建立一個 1px 的直線(30,747,940,1),並將您的Read more圖層的圖層樣式加入它(
貼圖層樣式)。
為了讓分割線更明顯一點,還要加入內陰影的圖層樣式
entitled "Partners" or you may want to showcase your latest blog posts.
你下一個部分可以是一段題為Partners的內容或可能想要展示的最新的博客文章。 
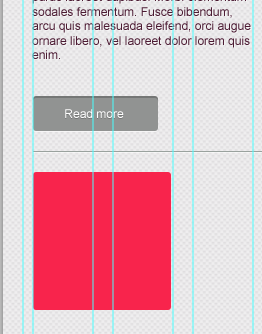
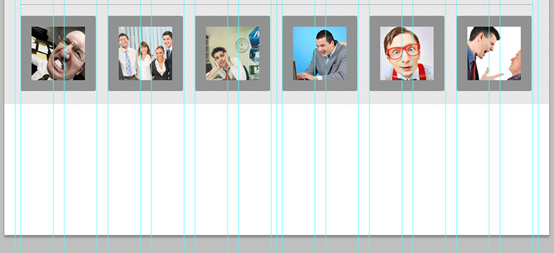
 Use the Rounded Rectangle tool to create a square (hold down the Shift button).
Use the Rounded Rectangle tool to create a square (hold down the Shift button).
用圓角矩形工具建立一個正方形(按住Shift鍵)
(30,768)ius 3px, width and height - 138px.
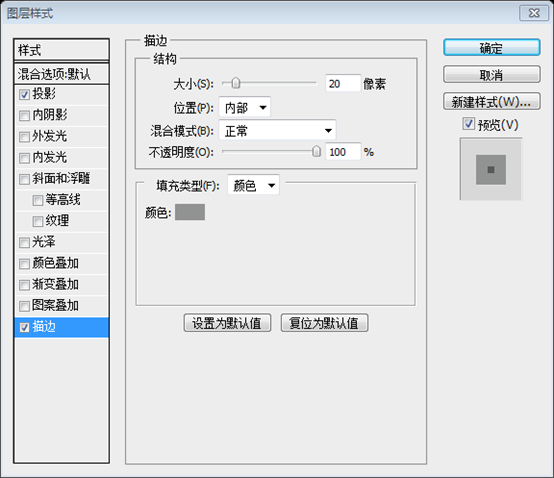
Go to Blending options
Go to Blending options -> Stroke to ate a.
點選:混合選項> 描邊,依照後面的參數設定描邊:尺寸:20px,顏色: #919392。
再加入投影樣式。
Copy and paste this element 5 times :) Place these squares with the intervalp of 20p8方形


步驟18
With the help of a clipping mask, insert the image into the square.
為了創建剪貼蒙版,把圖片插入到正方形的地方
can. this block for all sorts of purposes. Result:如你所見,你可以盡情的使用這個區塊。結果:
Step 19

The footer of the website is as import
網頁的頁腳和頭部區域同樣重要,就是如此。問問自己,「你希望當你的訪客到達頁面的底部的時候做什麼?」。你的答案就是你設計頁腳的偉大起點。
Now it is time to design a cool footer for our cute website layout. Let's make it bright :)是時候來設計我們可愛的網站佈局的很酷的頁腳。讓我們使它明亮。
Add some gradient, for example #3a8df1 - #6bafff, and inner shadow

 Step 20
Step 20


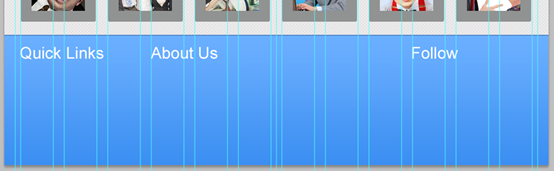
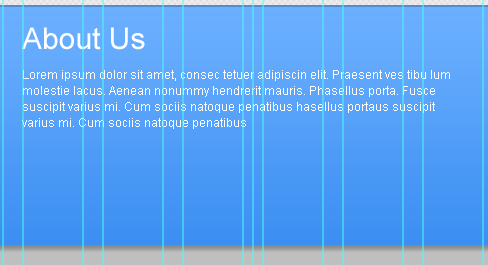
We'll add three blocks into our footer: Quick links ,About Us和Follow Us
Use the Arial Regular font for titles (30px) and add styles as on the screenshots below:
給標題用Arial Regular(Arial Regp),並按照字層樣式截圖(顏色:白色)
Use the Arial Regular font for the text in the About Us section (12px).字元
The text for the Quick Links section - 22px.
 Quick Links部分的文字(字號:22px)
Quick Links部分的文字(字號:22px)
在Follow部分加入一些標準圖示:RSS、Google Plus+和Twitter

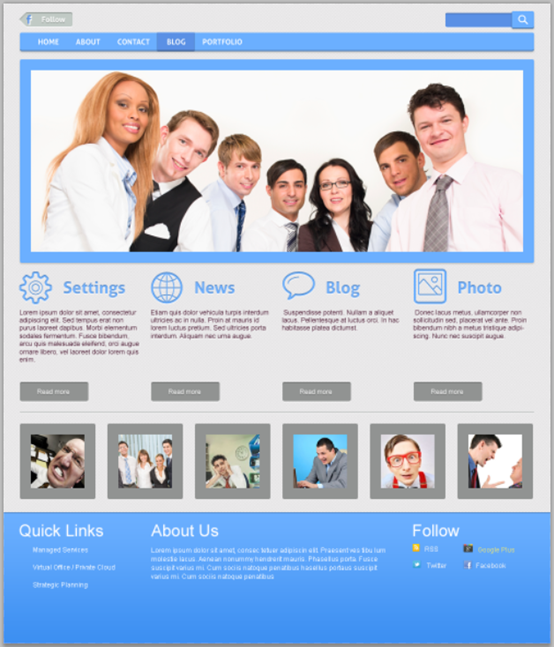
Woohoo! We did it! The final result of our tutorial:
喔!我們完成囉!這是我們教學的最終效果

後記:
這個網頁的風格是清爽,沒有採用什麼特殊的技術,僅是用了一些基本的技術(圖層樣式、剪貼蒙版等) 。但就是這些簡單的搭配,搭出了不一樣的清爽。在翻譯的過程中,對某些參數也做了一些的修正,使其看起來更合適整體風格。
更多PS網頁設計教學XXVIII-如何在PS中建立一個乾淨的網頁版面 相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 高級Photoshop教程:大師修飾和合成
Apr 17, 2025 am 12:10 AM
高級Photoshop教程:大師修飾和合成
Apr 17, 2025 am 12:10 AM
Photoshop的高級修圖與合成技術包括:1.使用圖層、蒙版和調整層進行基礎操作;2.通過調整圖像像素值實現修圖效果;3.利用多圖層和蒙版進行複雜合成;4.應用“液化”工具調整面部特徵;5.使用“頻率分離”技術進行細膩修圖,這些技術能提升圖像處理水平並實現專業級效果。
 Photoshop的主要特徵:深度潛水
Apr 19, 2025 am 12:08 AM
Photoshop的主要特徵:深度潛水
Apr 19, 2025 am 12:08 AM
Photoshop的關鍵功能包括圖層與蒙版、調整工具、濾鏡與效果。 1.圖層與蒙版允許獨立編輯圖像部分。 2.調整工具如亮度/對比度可修改圖像色調和亮度。 3.濾鏡與效果可快速添加視覺效果。掌握這些功能可以幫助創意專業人士實現創意願景。
 使用Photoshop:創意可能性和實際用途
Apr 22, 2025 am 12:09 AM
使用Photoshop:創意可能性和實際用途
Apr 22, 2025 am 12:09 AM
Photoshop在實際應用中非常實用且具有創造性。 1)它提供基本編輯、修復和合成功能,適合初學者和專業人士。 2)高級功能如內容識別填充和圖層樣式可提升圖像效果。 3)掌握快捷鍵和優化圖層結構能提高工作效率。
 Photoshop:調查免費試用和折扣選項
Apr 14, 2025 am 12:06 AM
Photoshop:調查免費試用和折扣選項
Apr 14, 2025 am 12:06 AM
你可以通過以下方式以最經濟的方式獲得Photoshop的使用權:1.利用7天的免費試用期體驗軟件功能;2.尋找學生或教師折扣,以及季節性促銷;3.使用第三方網站上的優惠券;4.訂閱AdobeCreativeCloud的月度或年度計劃。
 Photoshop和數字藝術:繪畫,插圖和合成
Apr 18, 2025 am 12:01 AM
Photoshop和數字藝術:繪畫,插圖和合成
Apr 18, 2025 am 12:01 AM
Photoshop在數字藝術中的應用包括繪畫、插圖和圖像合成。 1)繪畫:使用畫筆、鉛筆和混合工具,藝術家可創造逼真效果。 2)插圖:通過矢量和形狀工具,藝術家可精確繪製複雜圖形並添加效果。 3)合成:利用蒙版和圖層混合模式,藝術家可將不同圖像元素無縫融合。
 使用Photoshop進行圖形設計:品牌和更多
Apr 16, 2025 am 12:02 AM
使用Photoshop進行圖形設計:品牌和更多
Apr 16, 2025 am 12:02 AM
使用Photoshop進行品牌設計的步驟包括:1.使用鋼筆工具繪製基本形狀,2.通過圖層樣式添加陰影和高光,3.調整顏色和細節,4.使用智能對象和動作自動生成不同版本的設計。 Photoshop通過圖層和蒙版的靈活性,幫助設計師創建和優化品牌元素,從簡單的標誌到復雜的品牌指南,確保設計的一致性和專業性。
 攝影師的Photoshop:增強和修飾圖像
Apr 25, 2025 am 12:01 AM
攝影師的Photoshop:增強和修飾圖像
Apr 25, 2025 am 12:01 AM
在Photoshop中增強和修飾照片可以通過調整亮度和對比度、使用修復畫筆工具來實現。 1)調整亮度和對比度:通過Image->Adjustments->Brightness/Contrast菜單,增加亮度和對比度以改善曝光不足的照片。 2)使用修復畫筆工具:選擇工具欄中的HealingBrushTool,塗抹以去除圖像中的雜點或疤痕。
 Photoshop最有用的是:常見任務和項目
Apr 23, 2025 am 12:06 AM
Photoshop最有用的是:常見任務和項目
Apr 23, 2025 am 12:06 AM
Photoshop擅長圖像編輯、圖層和蒙版、數字繪畫及多種設計應用。 1)圖像編輯與修復:去除瑕疵,調整色彩和亮度。 2)圖層與蒙版:非破壞性編輯和創作。 3)數字繪畫與插圖:創作藝術作品。 4)實際應用:平面設計、網頁設計和數字藝術創作。






