作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
Before Getting Started
開始之前
not fat
Let 開始之前生活詞(like how to create a layer mask or how to edit the handlers or Beziers of a vector shape). You will need some basic knowledge about Layers, Guides, Vector and Layer Masks, Brushes, the Pen Tool, and working with Typography (Character and Paragraphs).開始!為了加快閱讀,我會省略一些最基本的解釋(例如如何建立圖層蒙版或如何編輯貝齊爾向量形狀)。您將需要一些基本知識,如層、參考線、向量和圖層蒙版、筆刷、鋼筆工具,和文字工具(字元和段落)。
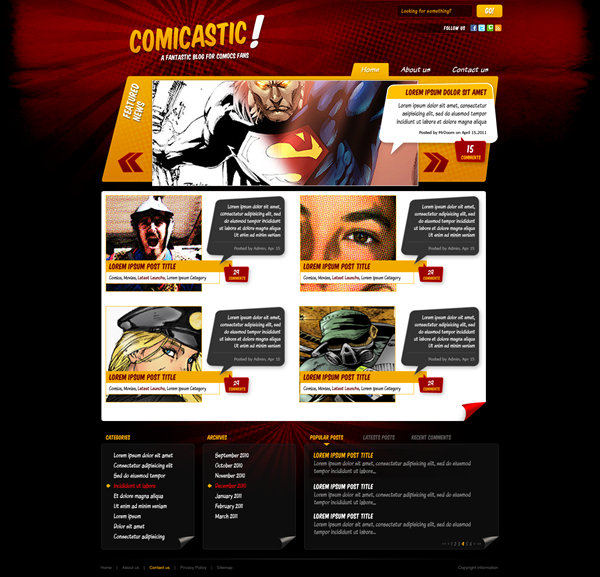
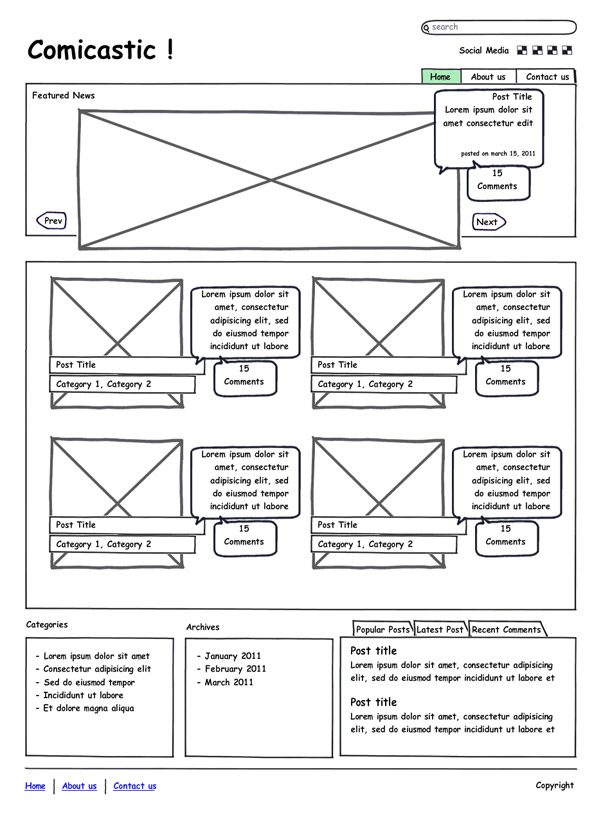
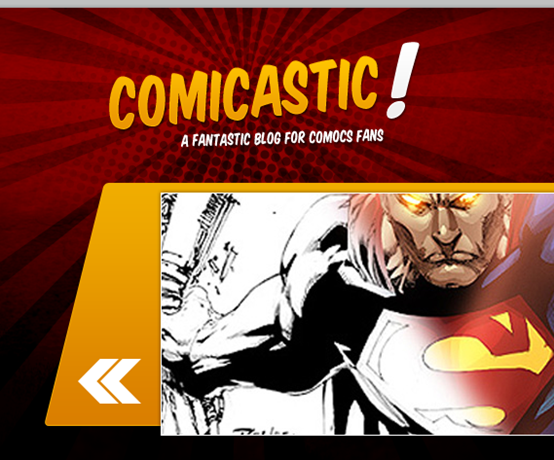
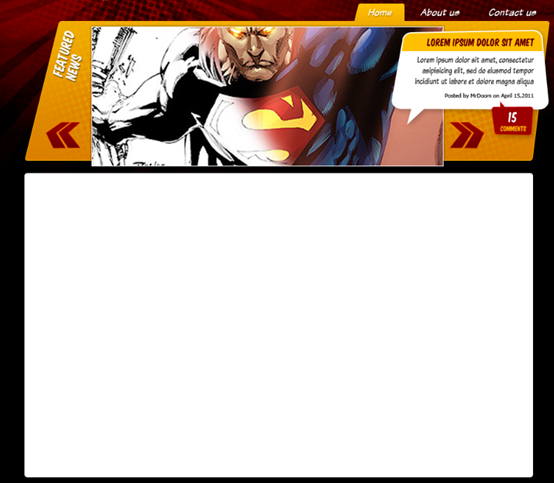
The first step is creating a mock up, doodle, or even just a sketch the layout on a napkin. Having a rough draft of the site's structure makes easy placing the ments showing the following elements:
第一步是創建一個模擬、塗鴉、甚至只是在一張餐巾紙上的佈局草圖。網站的結構有一個粗略的草稿,以便於放置一些設計元素。下面你將看到一個簡單的草圖顯示以下元素:
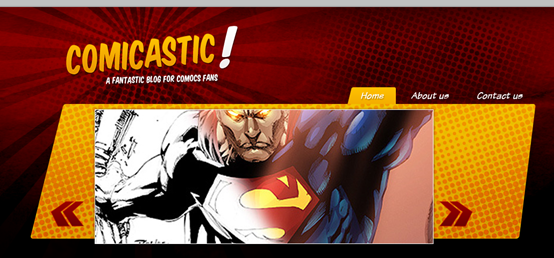
A header, with the logo, search bar and social media links, besides the main navigation bar.
一個頭部區域,有LOGO、搜尋欄、有LOGO、搜尋欄社群媒體連接,除了主導航欄。
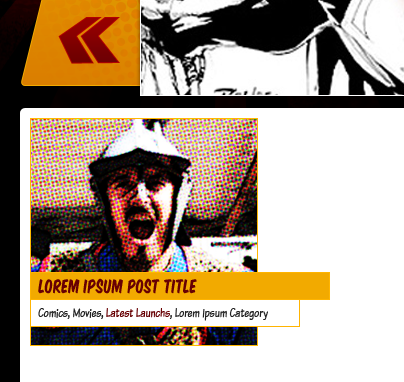
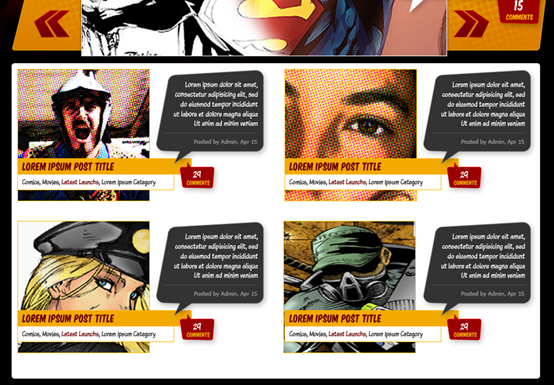
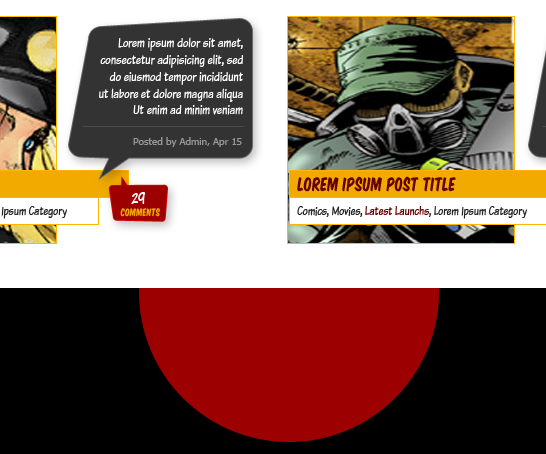
A banner, with featured posts, notice how the post text is placed over the image into a talk bubble to depict the "comic" style.
一個橫幅區域,包含精選文章,注意到文本內容已被放置精選文章,注意到文本內容已被放置到對話方塊中以刻畫「漫畫」的風格。
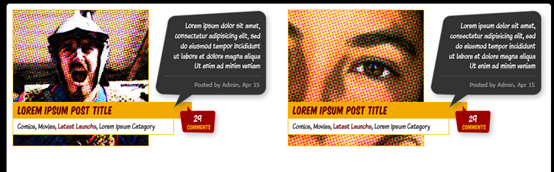
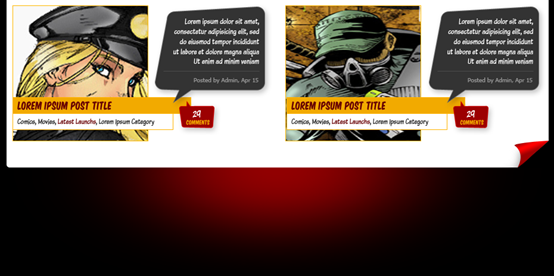
A content area, with a list of posts displayed in two columns, each post have a picture associated and the text is shown into a talk bubble as well.
一個內容區域,包含兩列的一個內容區域,每個列表項含有關聯的圖片且文字也是很好的顯示在對話方塊中。
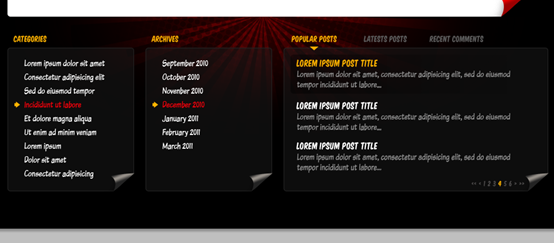
A footer, with a list of the blog's categories, archive and popular post and recent comments and the copyright information.
一個頁腳區域,包含博客分類列表、歸檔和熱門的帖子,最近的評論和版權信息,最近的評論和版權信息

Step 1: Setting Up the Document
步驟1:設定文件
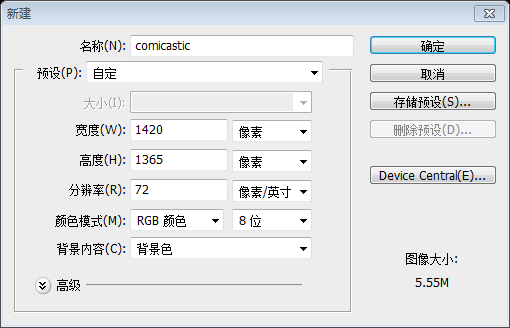
template create a new document 960px with and make draw some Guides to the left and right borders.打開PS,下載12列的960網格系統的PS模版或者創建新文檔,寬960px,並且左邊和右邊畫一些參考線 Increase the working area to see how it looks on wider resolutions and increase the height as well. I'm setting the document dimensions to 1420px width and 1200px height. Finally go to Layer > New Fill Layer > Solid (1200px height. Finally go to Layer > New Fill Layer > Solid, 00000) 0000) background for the canvas.調整工作區域使得看起來更寬,同時合理的調整高度。我設定文檔1420寬和1200高。最後點選:圖層 > 新填滿圖層 > 純色
,設定畫布的背景色為黑色。新建文檔,尺寸:1420*1365,背景色設為黑色

Step 2: Header Background
步驟2:頭部區域的背景
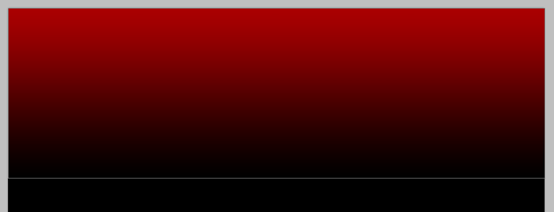
Draw a horizontal Guide around 450px from the top border, we will use it as a reference guide to add a shade on top of the page. Using the Rectangle tool, draw a wide rectangle using this color as foreground (#AA0001). Then apply a Gradient Layer Mask (Black to White) to the rectangle in order to hide the bottom part of it.
用頂邊下來450px處畫一條水平參考線,我們將要用它給頂部添加陰影作為參考。用長方形工具,畫一個寬的長方形(0,0,1420,450),前景色: #AA0001。然後在矩形上添加一個漸層蒙版(黑到白)用來隱藏底部。
Tip: do not ever use a Gradient Layer for backgrounds, because when increasing the height of the canvas (a very common practice in web design) the background gets distorted.
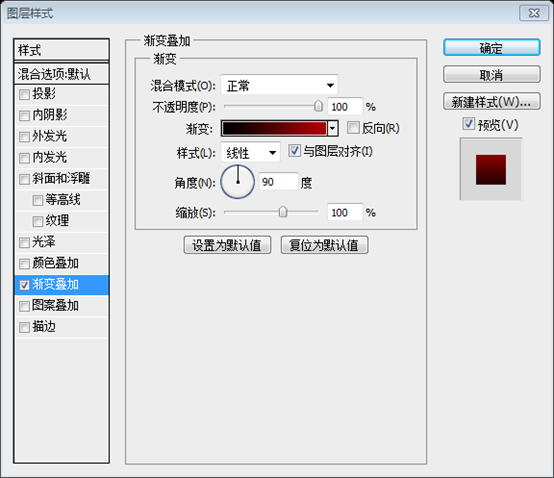
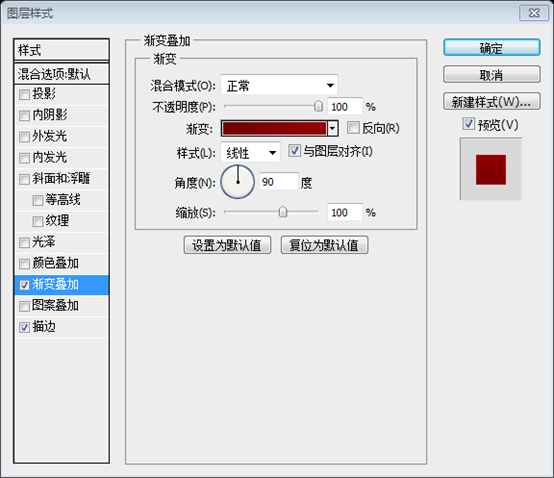
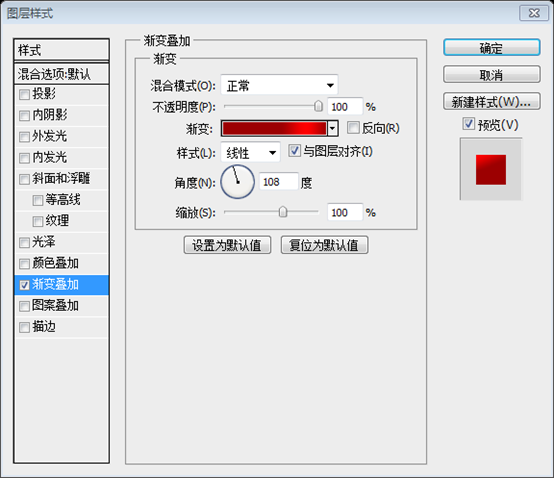
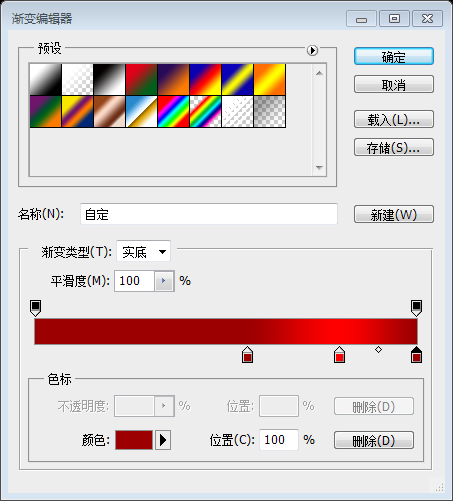
注:也可以直接給矩形圖層添加如下的漸變疊加來實現相同的效果,漸變疊加的顏色: #00000, #AA0001


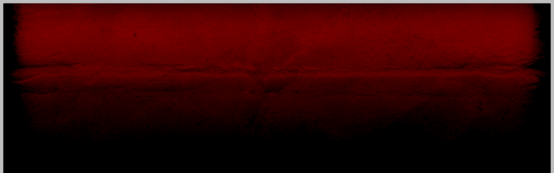
Step 1: Add a Texture to theBackground
Step 1: Add a Texture to theBackgroundStep 1: Add a Texture to theBackground
Open the "Paper Texture " from the assets Copy and Paste it above the red gradient layer. Scale it in order to make it fit into the bounds of the design and change the layer's Blending Mode to Linear Burn. We will slice this as a large butimage background, butar Burn. We will slice this as a large butimage for large butimage for large, but wider resolutions we need to subtle merging the edges of the paper with the black background, for this, using the Burn Tool, darken the areas close to the Left and Right edges of our paper texture. You can close to the Left and Right edges of our paper texture. You can close to the Left and Right edges of our paper texture. You can rush a 0 and soft Brush % Hardness).
從素材中開啟Paper Texture,複製並貼上到紅色漸變圖層的上方。調整它的大小使其正好適合整個頭部區域的設計並改變圖層的混合選項為
線性加深。我們要切片這個為一個大的圖片背景,但更好的建議,我們需要用黑色背景微妙的合併紙張邊緣,對於這一點,使用加深工具,將接近我們紋理的左,右邊緣的地方變暗。您可以使用一個大而軟刷(硬度為0%)。

Always keep your layers organized, put both layers ("Paper" and "Rectangle") into a folder named "Header Bg"..層(Paper和Rectangle)合併到一個名為Header Bg的文件夾
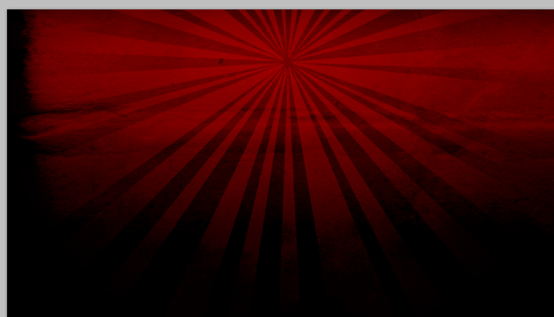
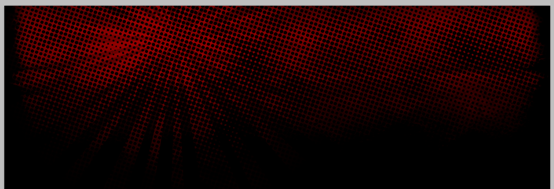
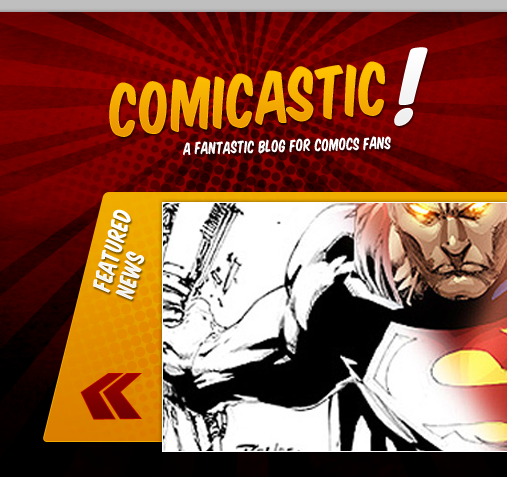
Step 1: Sunbursts
步驟4ving:輝日輝紋let's add some sunburst stripes to create a dramatic background for the logo.
展望未來的漫畫風格,讓我們為LOGO添加一些日輝紋創造一個戲劇性的背景Open the "Sunburst" sha. On the Custom Shape tool, choose your favorite sunburst shape an draw it over the red gradient layer. Place the shape to near to the left border of the 960 template (show the Guides to see the bounds). Apply tolay the "Sunst" a Radial Gradient Layer Mask (white in the center and black in the outside). Change the Layer Opacity to 50%. Optional: using an irregular Brush, paint with Black over the Layer Mask to create a more grunge mersunge between mer background.
打開素材裡的Subburst形狀。開啟自訂形狀工具,選擇你的日輝紋形狀,並繪製在紅色漸層層的上方(顏色: #C30000)。擺放該形狀靠近960佈局模版的左邊(打開參考線查看邊界)。給Subburst圖層一個徑向漸層遮罩(白色在中央,黑色在邊界)。把圖層的不透明度改為50%。可選操作:使用一個不規則的畫筆,在圖層蒙版上方用黑色塗抹,在日輝紋與背景之間的創造一個更多的污漬聯合。



Step 1: Halftone
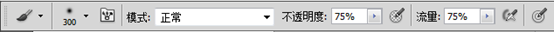
色調 enforce the comic style, we will add some Halftone points over the header background. Create a new layer above the "Sunburst" layer, and render some Black and White Clouds in there (Filter > Render > Clouds). Then go to Filter > Pixelate > Color Halftone. Change the "Halftone" layer's Blending Modeer to Multiply and add a Layer Mask > Hide All to it. Then using a big and soft Brush (Color: White and Opacity and Flow to 75%) paint some areas of the layer mask to make visible only a bit of the halftone pattern. 為了實施漫畫風格,在頭部區域的背景上,我們將添加一些半色調點。 Sunburst圖層上建立新圖層,並呈現一些黑色和白色的雲在那裡(點擊: 濾鏡 > 渲染 > 雲彩
)。然後點選:濾鏡 > 像素化 > 彩色半調
。變更Halftone圖層的混合模式為正片疊底,並新增:圖層蒙版 > 隱藏全部
。然後用一個大而柔軟的刷子(顏色:白色,不透明度和流量為75%)塗抹圖層蒙版的一些區域,使人們看到只有一些的半色調圖案。



 :7
:7

步驟6:標題
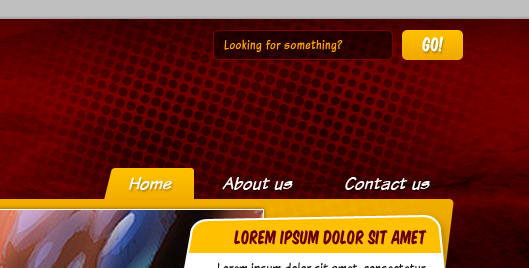
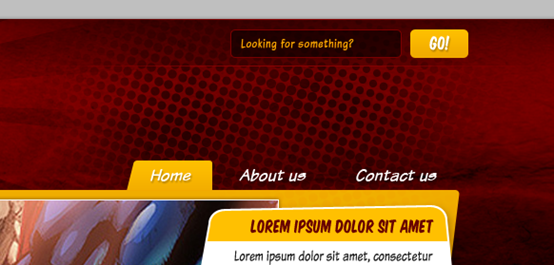
Now you have the header background finished, let's add the Logo. First draw a reference Guide around 180 px belowwbe that thelow loghe 180 px below the barf logound logobe around 180 px below the 長度為 around logn around 180 bx below theft the "Komika Title" font face from the assets type the title of the site ("Comicastic") Font Size: 68pt and foreground color: #FFB401. Then Add more text element, like the exclamation sign or the slogan in white ( 16pt).
現在你已經完成頭部區域的背景,讓我們加入LOGO。首先,在頂邊下來180px處畫一條水平參考線,LOGO不會在這條參考線的下方。用素材包裡的Komika Title字體並輸入網站的標題(Comicastic),字號:68px,顏色: #FFB401。然後加入一些文字元素,像白色的感嘆號標誌(字號:76px)和口號(字號:16px)

Then using the Free Transform Tool rotate the 文本formal. Try to get something like the image below, but remember not to place any element below the guide. Finally put all these layers into a folder labeled "Logo".
然後用自由變換工具向左旋轉一些旋轉文字角度(LOGO在4度左右、標語在1度左右、驚嘆號除了放大到150%左右,並垂直作了斜切),使其看起來不那麼正式的。試試按照下圖做些東西,不過要記住不要在參考線下方擺放元素。最後把這些圖層合併到一個名為Logo的資料夾

Step 7: Logo Layer Styles
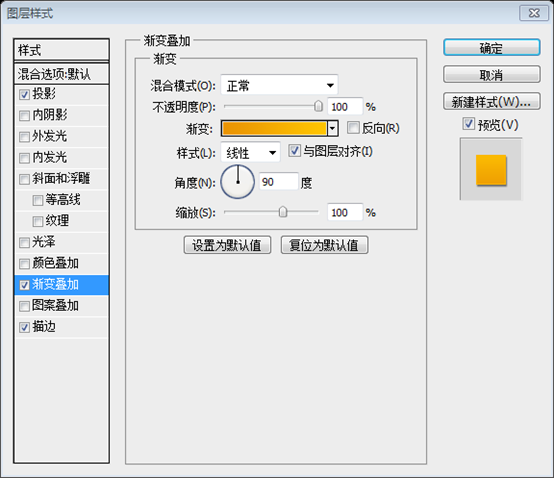
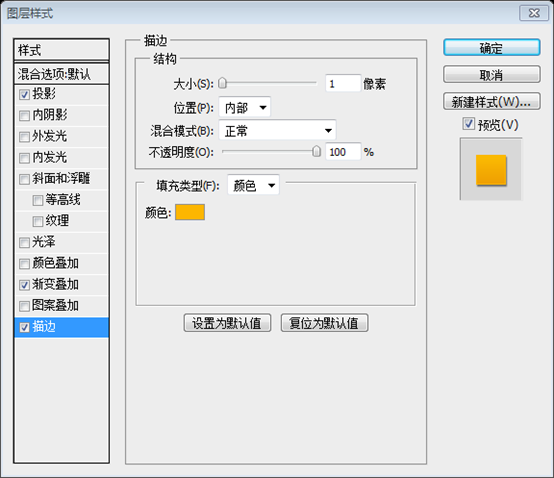
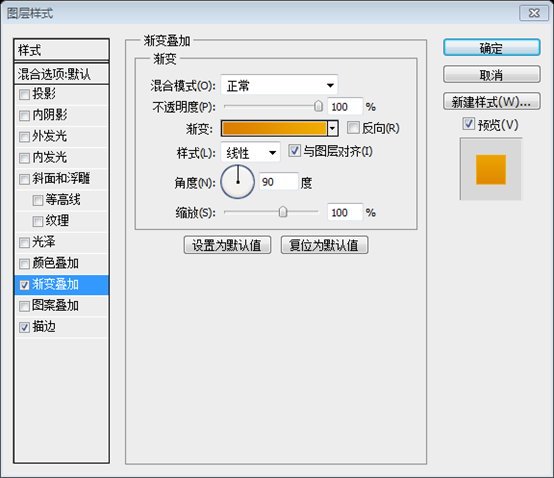
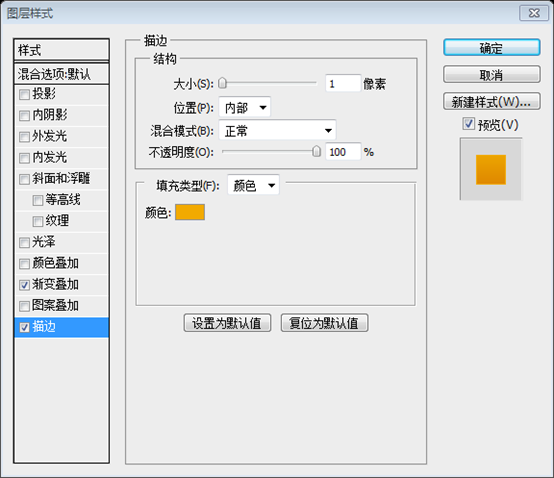
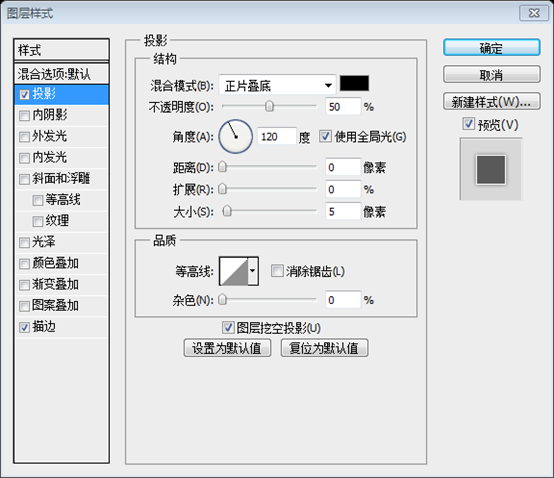
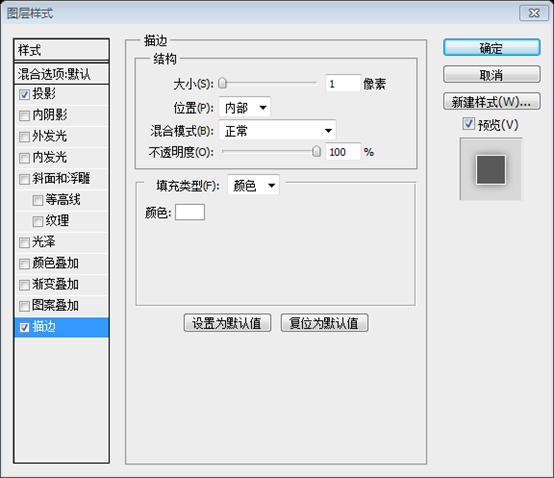
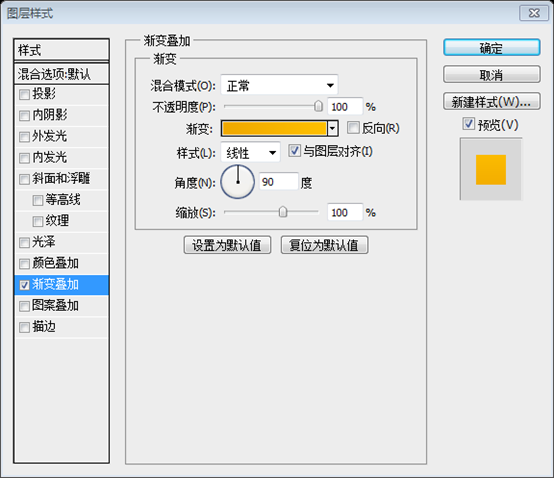
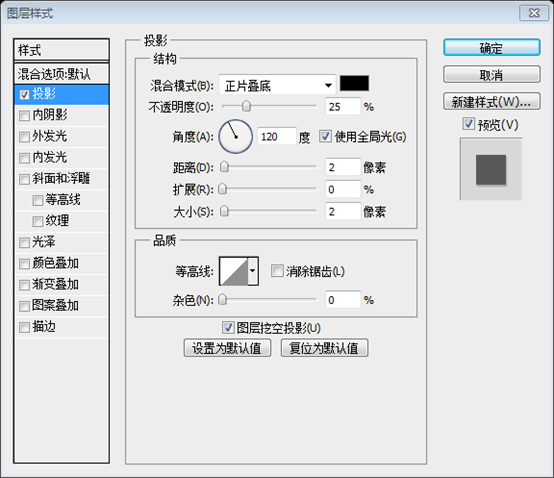
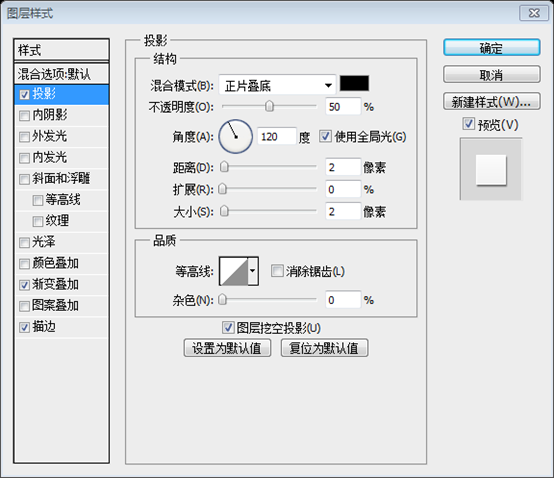
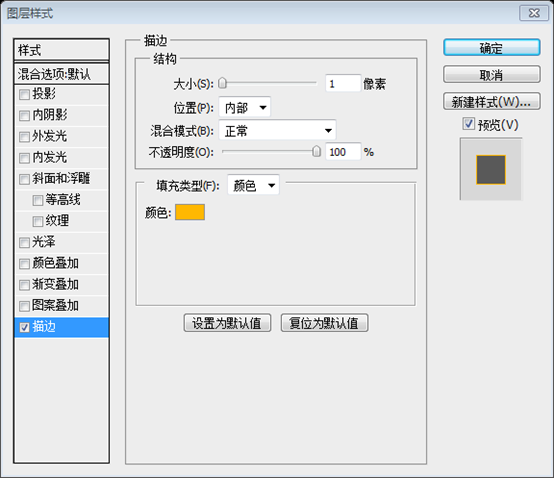
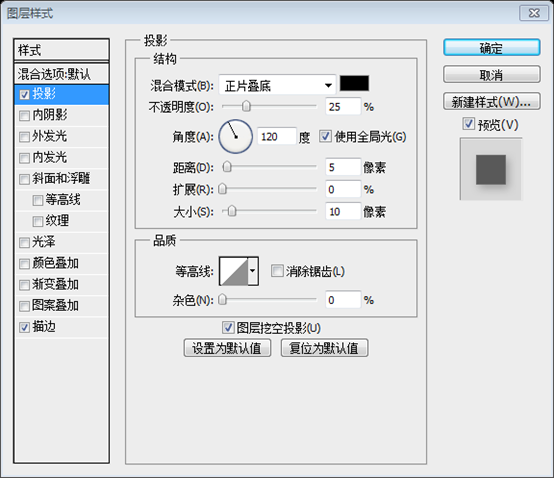
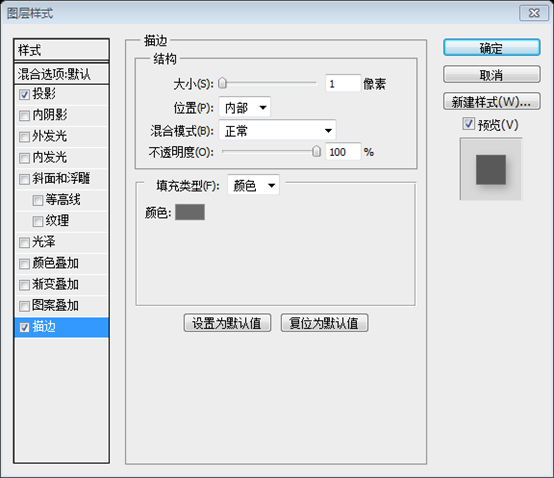
步驟7:ientO圖層樣式樣式圖。 Overlay (#EA9403 – #FFC501) a Stroke (Size:1px, Inside, #FCB600) and a Drop Shadow (Black, 50% Opacity, Distance and Size: 2px) to the "logo" layer. Use a similar Style to the slogan, but change the colors of the Gradient Overlay to #EDEDED - #FFFFFF and the Stroke to White (#FFFFFF). If you place the exclamation sign to the logo, you can try converting it into a shape (Layer > Type > Convert to shape) and distorting it a bit as shows the bottom of the image below.
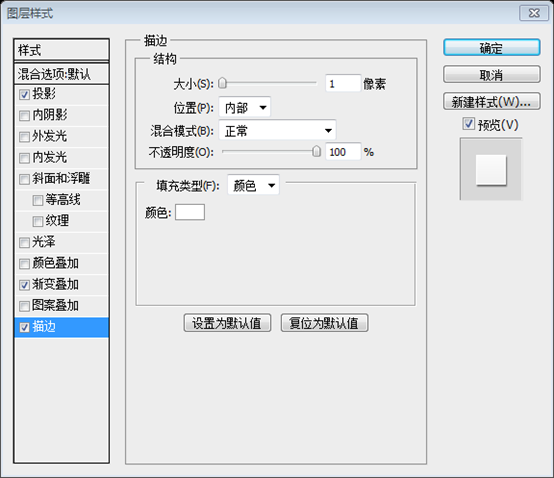
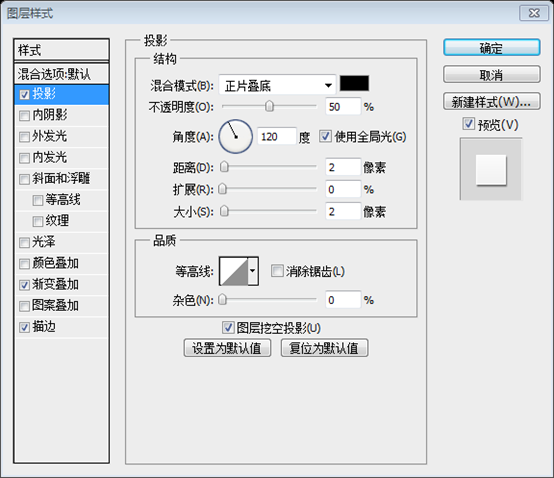
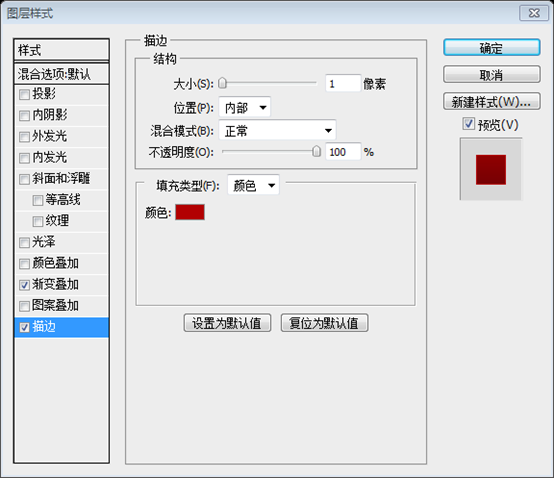
給Logo的圖層添加圖層樣式:漸變疊加( #EA9403- #FFC501)、描邊(大小:1px,內部,#FCB600 )、投影(黑,不透明度50%,距離和大小:2px)。給口號以類似的圖層樣式,不過把漸層疊加的顏色改為 #EDEDED - #FFFFFF,描邊改為白色( #FFFFFF)。如果你在LOGO中擺放驚嘆號,你可以嘗試把它轉換為形狀(圖層 > 文字 > 轉換為形狀
)並扭曲一點點就像下面底部的圖片。 (這一步驟在之前已經被斜切來替代了,沒必要再做了
)LOGO的圖層樣式





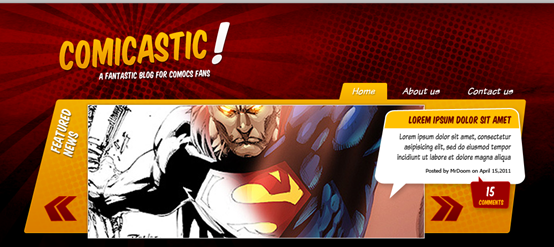
Featured Posts Banner
步驟8:背景
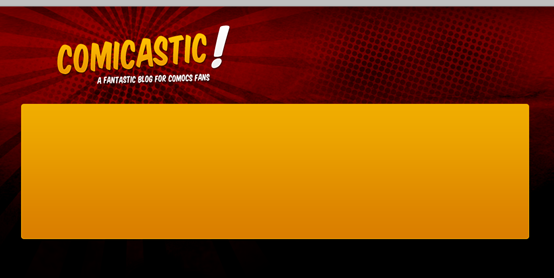
Use the Rounded Rectangle Tool (Radius 5px) to draw a wide rectangle all across the banner below the logo as shows the image below, the height if the rectangle is up to you, I'm setting 250px. Then apply a Gradient Over F0AD00, Angle: 90°) and Stroke (Color: #F2AA00, Size: 1px, Position: Inside).Layer Styles to it.
用圓角矩形工具(半徑:5px)畫一個穿過LOGOx)用
(半徑:5px)畫一個穿過LOGOx)橫幅的寬的圓角矩形(240,180,940,250),就像下圖所示,矩形的高度取決於你,我的是250px。然後給圖層添加一個漸變疊加(顏色: #DA7E00 - #F0AD00,角度:90)和描邊(顏色: #F2AA00,大小:1px,位置:內部)的樣式

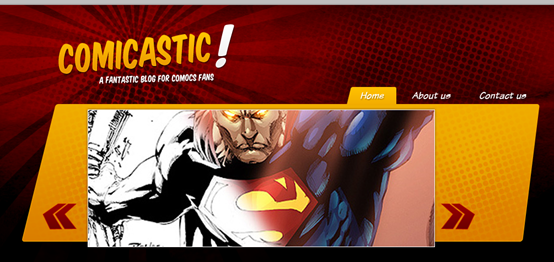
 Step 9: Changing the Top Banner
Step 9: Changing the Top Banner

Using the Direct Selection Tool (A) over our brand them to the right (you can use the cursors for an accurate move). Then move the bottom right points a few pixels left.用
直接選擇工具在我們創建的新的左角矩形,向右拖動左拖動左角角的點(你可以用遊標準確的拖曳)。然後向左拖曳右下角的點。 (實際上按Ctrl + T自由變換後,右鍵選擇扭曲,把左上角的點向右拖動,H:13.97;把右下角的點向左拖動,H:-7.07。這樣也能達到同樣的效果)
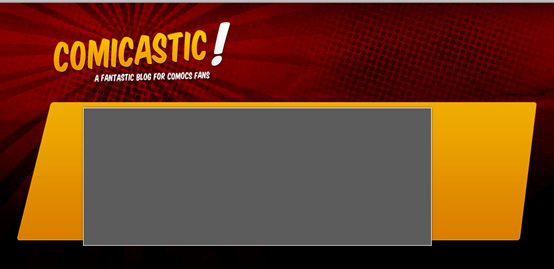
Step 10: Adding the sliding picture container
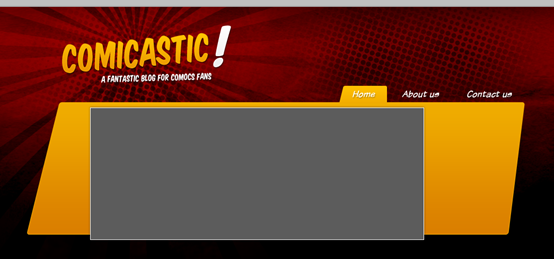
現在,用矩形工具在你的黃色橫幅中畫一個灰色的矩形(360,190,630,250)(630px*250px),你可以讓灰色矩形的底部距黃色橫幅一些像素以便出現一個出界的效果。增加描邊(尺寸:1px,位置:內部,顏色: #FFFFFF)和投影(顏色: #000000,不透明度:50%,距離:0px,擴展:0px,大小:5px)和嘗試按照下圖所示擺放矩形。最後,把所有的圖層(灰色和黃色長方形)合併到一個資料夾Top Banner



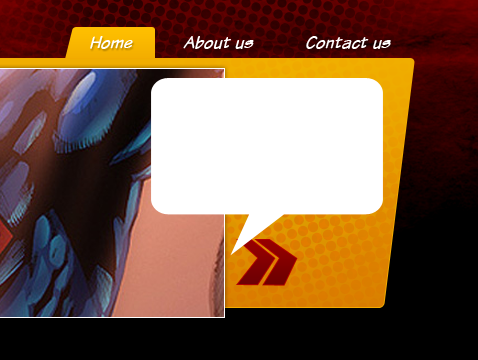
Step 111:11p 111757p Using the font family "Komika Text" type the pages navigation at the top right of the top banner, set the font Size to 18px and color: #FFFFFF. Put it on a folder named "Pages Navigation", be sure) behind the "Top Banner". Then using the Rounded Rectangle Tool (Radius: 3px, Color: #EFA800), draw a rectangle just behind the first word of the navigation, name the layer "Selected Tab". Next using the Directection Tool Tool (A) move the points of the bottom left as shows the image below. Next apply a Gradient Overlay to the "Selected Tab" layer (Colors: #F0A900 – #FEBF00, Angle: 90°). If you want to, you can want to, you can want to, you can want to, you can want to, you can want add a very subtle Drop Shadow (Color: #000000, Opacity: 25%) to the navigation text.
在橫幅頂部的右上側用字體Komika Text輸入頁面導航,設定字號18px,顏色: #FFFFFF。把它放入到一個資料夾Pages Navigation,確保該資料夾在Top Banner的後方。然後用圓角矩形工具(半徑:3px,顏色: #EFA800),畫一圓角矩形矩形
(828,149,92,40)在導覽列的第一個選項的後面,命名圖層Selected Tab。接下來用
直接選取工具依照下圖拖曳左下角(按Ctrl + T自由變換後,用斜切,向右拖曳左上角的點,H:-14.04)。然後在Selected Tab中加入漸層疊加(顏色: #F0A900 - #FEBF00,角度:90度)。如果你想,你可以為導覽列的文字加上一個微妙的投影(顏色: #000000,不透明度:25%)

5:

5:
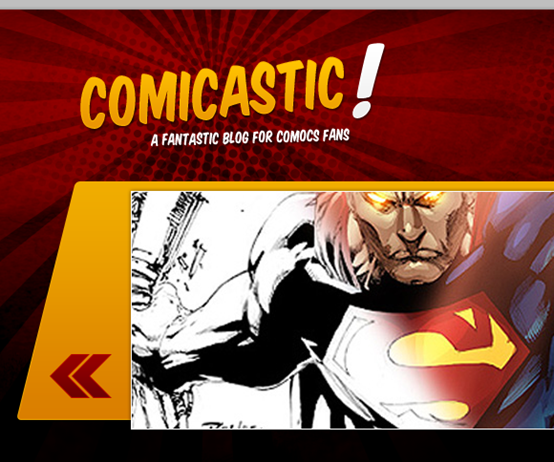
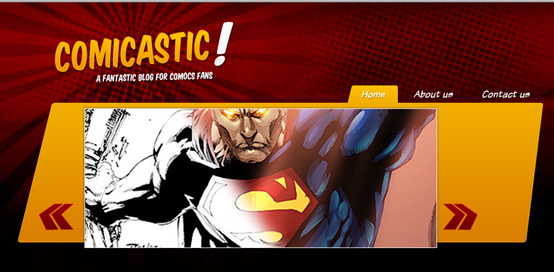
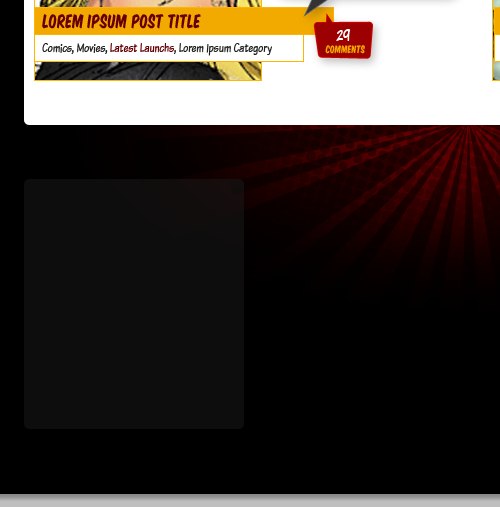
步驟12:新增橫幅圖片
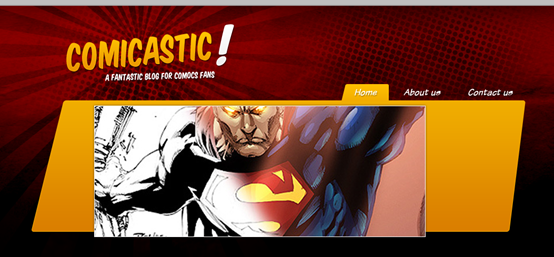
To show an actual sample, paste any image over the banner. If the image is bigger that the rectangle you can banner. If the image is bigger that the rectangle you can banner. If the image is bigger that the rectangle you can banner. If the image is bigger, that the rectangle you can can a Clipaste Mask for thisage the groo, for abol can can 4 then Option / Alt – Click between the two layers, this will clip the image inside the rectangle no cropping needed.
為了顯示真實的圖片,粘貼任何圖片在橫幅上。如果圖片大小超過矩形,你可以使用剪貼蒙版。對於這個在灰色矩形上方的貼上圖片,在兩個圖層之間按Alt - Click,這會剪切圖片使其在矩形範圍之內而無須剪裁。 註:相當於在圖片圖層上右鍵加入剪貼蒙版

Step 13: Banner Controls
步驟13:橫幅控制按鈕
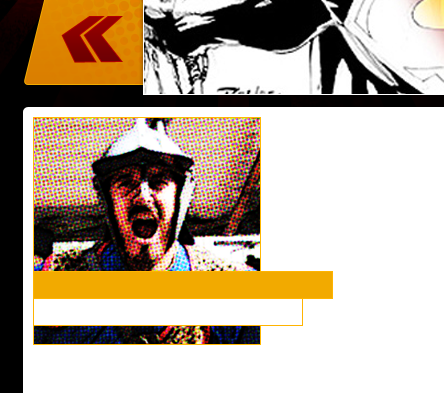
Select the Custom Shape Tool and chose one of the arrows, and draw a couple one next to the other, both pointing left . Then Apply to both a Gradient Overlay (#6D0004 – #980000) and a Stroke (Size: 1px, Position: Inside, Color: #B20002). Put both arrows into a folder named "Prev" and Controlusing the Freeform Control Control holding the Command / Ctrl key, distort the arrows a little bit. Then duplicate the folder and rename it to "Next", move it to the right of the banner and go to Edit > Transform > Flip Horizontal to change its direction. Finally put both folders "Next" and "Prev" into a new folder named "Controls".
選擇自訂形狀工具並選擇其中一個箭頭,畫一對,一個挨著一個,都是指向左邊。然後給他們添加樣式,漸層疊加( #6D0004 - #980000)和描邊(尺寸:1px,位置:內部,顏色: #B20002)。把這些箭頭合併到一個名為Prev的資料夾,用自由變換工具,按住Ctrl鍵,扭曲箭頭一點點。然後複製資料夾改名為Next,移動到橫幅的右側,並點擊:編輯 > 自由變換 > 水平翻轉改變他們的方向。最後把Next和Prev資料夾歸併到Controls資料夾






14: Controls Hover
步驟14:浮動按鈕
Now duplicate the "Next" and "Prev" folders and apply a different layer style to the arrows in order to create a hover effect for each one. I'm Copying the Layer Style from the exumtitle for each one. I'm Copying the Layer Style from the extitle.現在複製Next和Prev資料夾並為每個箭頭添加不同的圖層樣式創建一個浮動的效果。我是複製標題口號的圖層樣式。 (這個在轉換為HTML時有用,暫時跳過這一步驟
)Step 15: Halftone details
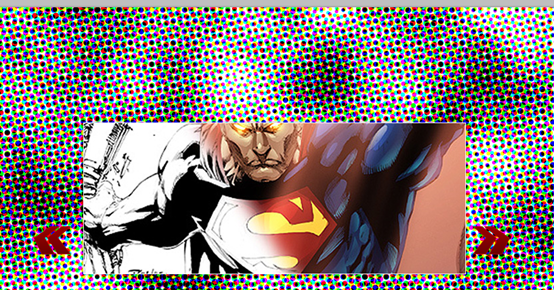
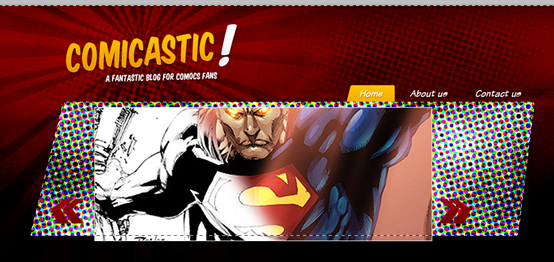
步驟15:半色調的細節 5
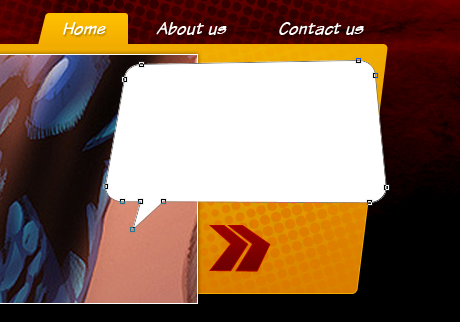
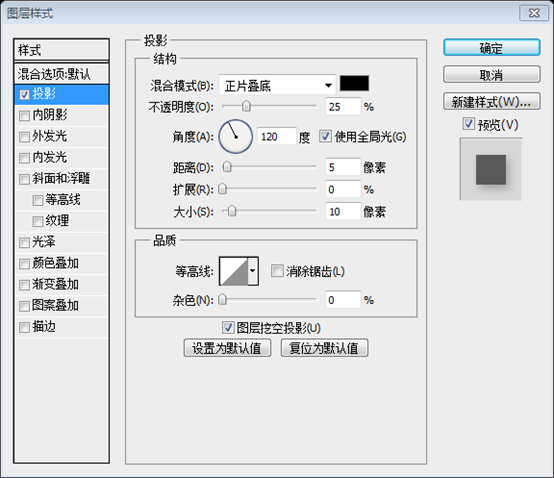
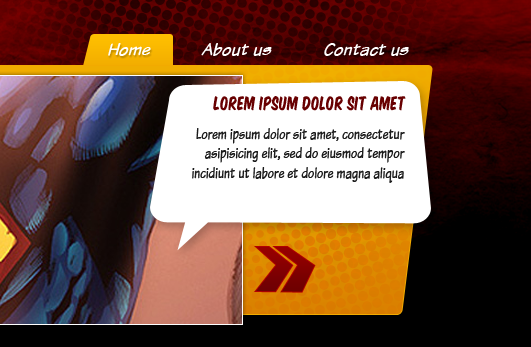
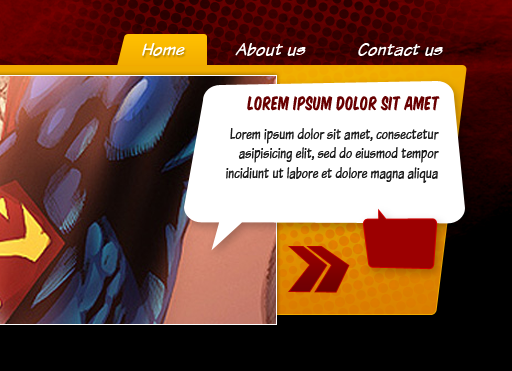
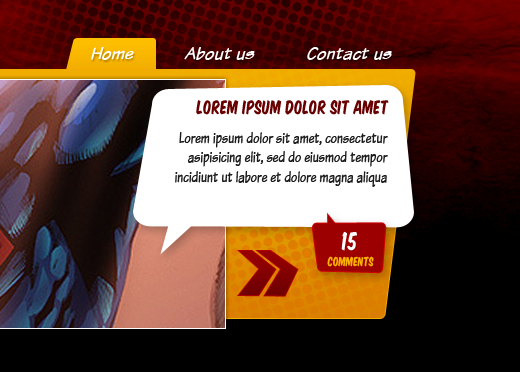
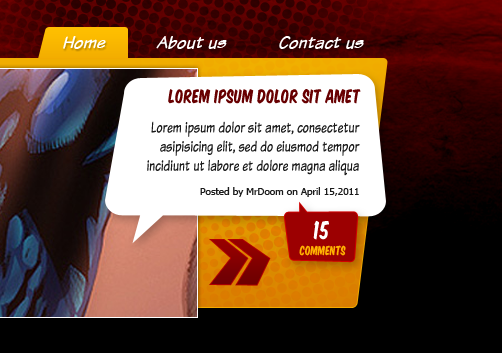
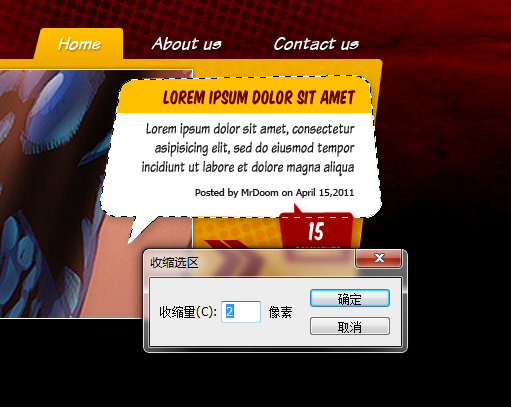
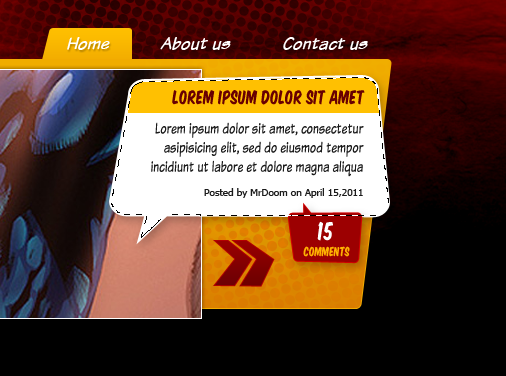
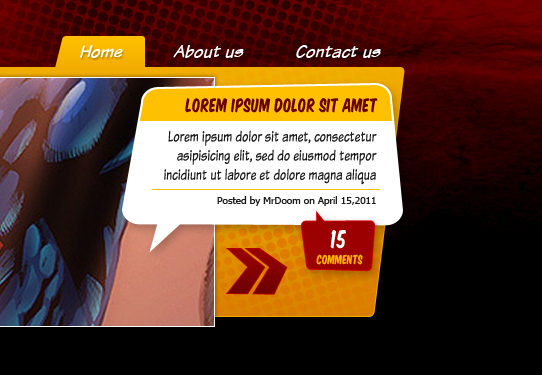
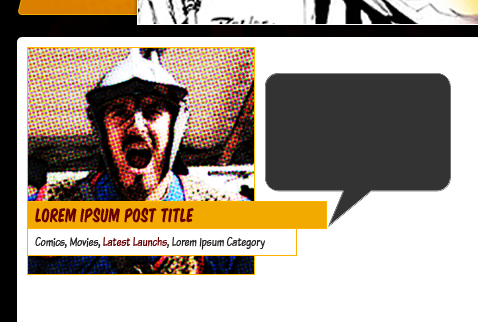
the cre步驟15:半色調的細節 a Halftone Layer above the yellow banner. With the "Halftone" layer selected do Command / Ctrl – Click over the yellow banner, then hit Command / Ctrl + Shift + I to invert the selection, then delete the exceed. Blending Mode to Overlay and Opacity to 25%. Finally add a Layer Mask > Hide All and using a big soft White Brush, paint over some areas on the layer mask to make visible only a few portions of the pattern. 和步驟5的過程一樣,在黃色橫幅上面建立一個Halftone圖層。當Halftone圖層選取的時候,按Ctrl + Click在黃色橫幅圖層上,然後按Ctrl + Shift + I反轉選區,然後刪除超出的部分。改變Halftone圖層的混合選項為疊加,不透明度為25%。最後點選:圖層蒙版 > 隱藏全部,用一個大軟白刷,在圖層蒙版裡塗抹一些區域,使圖案的一部分能夠顯示出來。 Step 16: Featured Article Tal Now is time to add a field to put the featured post's content. For this, using the Custom Shape Tool look for the Rounded Cornered and Rectangular talking bubble. Draw it over the "Featured Image" Banner and place it on the right as shows the image below. Before designing of on the right as shows the image below. Before designing of youf to do some research if it's possible to achieve this kind of effect, even if you don't know how to code, you can look for some existing libraries of Ajax (JQuery / MooTools) and some existing libraries of Ajax adapt your design to an existing library. 現在是時間添加一個擺放特色發表內容的區域了。為此,用自訂形狀工具選擇圓角長方形的談話框。繪製在Featured Image橫幅的上方,並按照下圖擺放在右側。在設計任何此功能之前,您需要做一些研究,看看是否有可能實現這種效果,即使你不知道如何為程式碼,你可看看Ajax 的一些現有的函式庫(JQuery / MooTools) 已經做了什麼工作,然後依據現有庫適應您設計。 然後,用 5 It's time to add the title and a brief to our featured post. For the title use "Komika Title", 18pt. #680001. For the Body text, use "Komika Text Tightpt" Size: 16pt, Color: #1B1B1B. Place the text layers right aligned as shown on the image below.是給我們的特色列發布添加標題和簡介的時候。標題用Komika Title字體,字號:18px,顏色: #680001。段落文字,用Komika Title字體,尺寸:16px,顏色: #1B1B1B。按照下圖右對齊擺放這些文字圖層 Step 18: Comments Box and Post Meta 步驟 18:回覆框與清單資訊 for sle, mal, san 具有 mal, 片片資訊🜎, maller eground: # 9C0001 and add a Stroke layer style (Color: #D00000, Size: 1px, Position: Inside), just as shows the image below, then add the comments number with "Komika Color . And the word "Comments" with "Komika Title", Size: 12pt, Color: #FFB301. 建議直接複製之前的談話框,然後再適當的調整一下
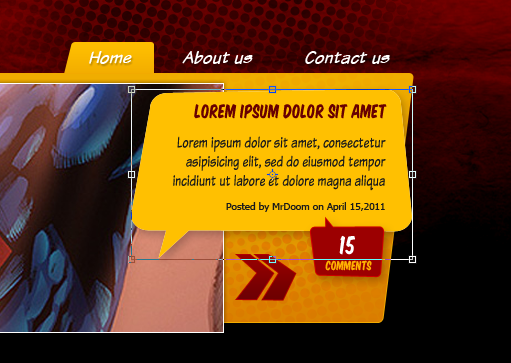
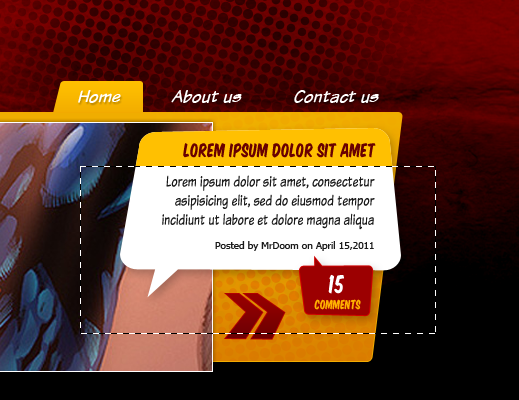
直接選擇工具調整特色列標談話框的高度一點點 Tip: Do not ever transform a Vector Rounded Corner el in Photoshop, this will distort the corner, select the points you want to move using the Direct Selection Tool and then displace them. 直接選擇工具 Step 19: Featured Post Title's background 步驟19:特色發布的標題的背景 Duplicate the 19:特色發布的標題的背景Duplicate the 19:特色發布的標題的背景Duplicate the。 ) and rasterize it. Then, using the Rectangular Marquee Selection Tool, select all the yellow bubble below the title line, then Delete the selection. Next, add a line of border, with the "Bubble Title" layer selected, Command / Ct –) over the "Bubble Background" Vector mask. Then Go to Edit > Modify > Contract and set the value to 1px. Finally, hit Command / Ctrl + Shift + I to invert the selection and delete it. This is a good time to at thing thing related , I'm adding a yellow line between the Post brief and the Meta. 這是設置任何有關頂部橫幅的東西組織到文件夾的好時機,並添加更多的你想添加的細節,我添加一條黃色( #ffc000)的線 (927,302,288,1)在發表簡介和元資訊之間 在橫幅的左側,添加說明文字FEATURED NEWS。顏色: #FFFFFF;字型:Komika Title;字號:24px;行間距:24px。並加入如下的圖層樣式。最後按Ctrl + T自由變換,角度:-74。 漸變疊加的顏色: #EEEEEE,#FFFFFF 描邊 主內容區 Step 20: Content Background Step 21: Post Image Step 21: Post Image
步驟21:發佈文章的圖片
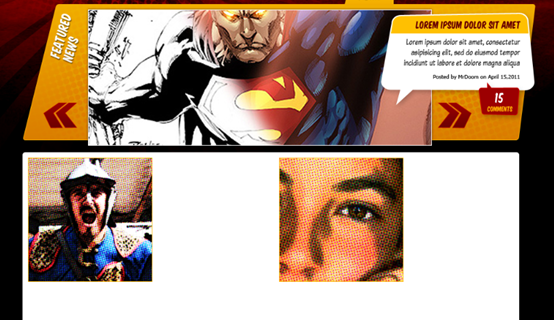
It's time to 步驟21:發佈文章的圖片 It's time to start start testweal the test. Draw two squares (3 columns width aprox.) and place them as shows the image beame. than step 12 add some images over the squares using them as Clipping Masks. Finally select the square and add a Stroke Layer Style to it (Color: #FFB801, Size: 1px, Position: Inside). We will work over one of this We will work over one of this the as many times as post want to show on the homepage. 我們將要完成為內容添加圖片,然後複製這些多次並按照你的所想擺放這些發布的內容 Step 22: Add 22' Titles and Categories. 和另一個在下面的白色黃邊( #FFB401)( 250,643,270,28)。在黃色的矩形上,輸入清單的標題,字體:Komika Title,顏色: #670003,尺寸:18px。在白色的長方形上,輸入分類的名字,字體:Komika Text Tight,尺寸:13px,連結的顏色: #212121,滑鼠懸浮的顏色: #670003
🎜🎜🎜🎜3: brief and Meta🎜🎜🎜🎜步驟23:發佈的簡介和元資訊🎜🎜🎜Draw a talking bubble again, over the picture and the yellow stripe, fill it with this Color: #3333336, 1ellowx 696 ) and also apply the Drop shadow we did before on the banner. Then add the a sample brief text using "Komika Text Tight" Size: 14pt, Color: #FFFFFF, a sample Meta text using "Tahoma" 1097 #FFFFFF, a sample Meta text using "Tahoma" 1097 #97 you want to a line between both texts (#4B4B4B).🎜🎜再次畫一個談話框,在圖片和黃色矩形的上方,給它填充顏色: #333333,1px的描邊(顏色: #696969)並添加我們之前給橫幅添加的投影樣式。然後添加一個示例簡介文本,字體:Komika Text Tight,字號:14px,顏色: #FFFFFF;一個示例信息文本,字體:Tahoma,字號:10px,顏色: #979797,和你想在它們之間添加的分割線(顏色: #4B4B4B)🎜 To finish this part add a Comments bubble, basically repeating the process of Step 18. Then put everything on folders, I'm naming the post folder "A post". Then, duplicate it (Command / Ctrl + Drag) and place it on the right. Repeat the process with two or three rows of post as shown at the bottom of the image below. Increase the height of the white background as needed to fit all the post in. (可以把步驟18的談話框複製,並適當的調整大小,回覆數字的字號:18px,COMMENTS字號:10px)。然後把他們合併到資料夾,我把資料夾命名為A Post。然後複製(Ctrl + Drag)並擺放到右側。按照下圖重複這個過程使清單兩到三行。調整白色背景的高度使之能包含所有的發布。
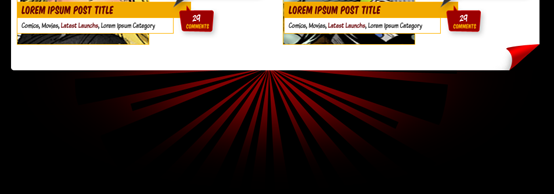
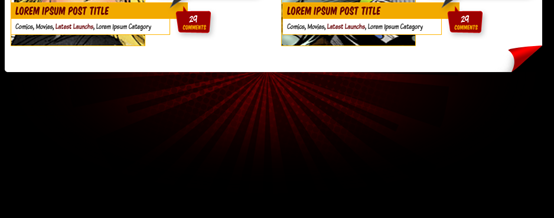
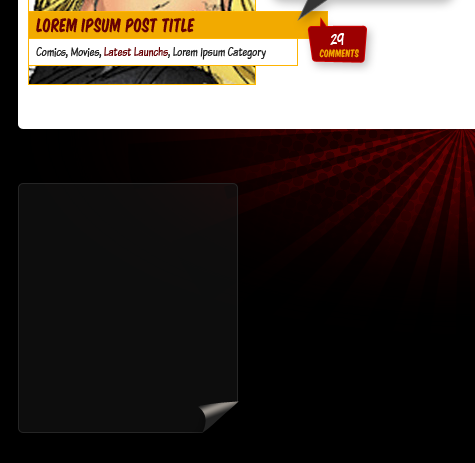
First draw a Black Triangle at the First draw a Black Triangle at the botbot can use the Pen Tool), then duplicate it and move the triangle making it a "reflex" of the black one, you can fill this copy with any other color. Next warp the second triangle making it a little curve。 the warped triangle a Gradient Overlay using a nice mix of colors: (#9C0001 – #FE0000 – #9C0001) and change the Angle to anything that looks good according the angle of the curl, in this case 1088 88 legreing a 183, in this case 108 (Black, Opacity and Flow 50%) paint some shadows in a new layer behind the warped triangle. If you want to, add some points to the warped triangle in order to add a rounded corner to the tipbot as show the tipbot as the add a rounded corner to the tipbot as show the tipbot as show the tips the corner to the tipbot as show image below. Finally, put all the curl related layers into a folder named "Page Curl". Keep it handy because we are using it later. 先在右下角畫一個黑色三角形(可以用鋼筆工具)(建議用矩形工具建立一個矩形(1098,951,52,45),然後用直接選取工具左上角選取的點,刪除即可得到三角形),然後複製它並移動三角形使之成為黑色的“反射”,你可以給這個複製的三角形填充任意顏色。接下來彎曲第二個三角形,使其變成一點點曲線狀。然後,用漂亮的混合顏色給彎曲三角形一個漸變疊加( #9C0001 - #FE0000 - #9C0001),根據彎曲的角度調整漸變的角度使其看起來更舒服,這裡是108度。接下來用一個軟刷(黑色,不透明度和流量為50%)在新的圖層裡為彎曲的三角形添加一個陰影。如果你想,添加一些點在彎曲的三角形上使其添加一個圓角,就像下圖所示。最後,把所有的彎角的圖層合併到Page Curl資料夾。把它放在顯眼的位置,因為我們後面還要用到它。 步驟26:頁腳背景 我們完成的差不多了,首先確保在Page Content資料夾下面新建資料夾Footer,在裡面畫一個紅色( #9C0001)的圓(560,850,300,300) (240,787,910,420)
紋步驟27:背景日輝紋輝紋紋 Now, with the Custom Shape Tool, select one of the Sunburst shapes and draw a black one in the middle, then down its Opacity to 50%. Then add the Halftone Pattern over the red glowing circle, hide it using a layer show only some parts of it. Finally down the opacity of the red circle to 50%.. 現在,用自訂形狀工具,選擇一個日輝紋,在中間畫一個黑色的日輝紋,然後將不透明度降低至50%。然後添加半色調在紅色圓光暈的上方,用圖層蒙板隱藏它,只顯示其中的一小部分。最後將紅色圓的不透明度改為50%(建議70%比較好)。 Step 28: Footer content background 步驟28:頁腳內容 背景footer. (240,1050,220,250 )
Step 29: Footer content background – Curl 步驟29:頁腳內容背景——29:頁腳內容背景the first rectangle, (you can delete the others at this point). Then duplicate the "Page Curl" folder and place it inside the "Footer" folder, transform it to make it match with the bottom right corner of the rectangle, then change the colors of the gradient to different tones of gray. Finally add to the rectangle layer a Stroke style (1px, Inside, #242424). 選擇第一個矩形,(你可以刪除其他的矩形)。然後複製Page Curl資料夾並把它放進Footer資料夾,變換它使其適合矩形的右下角(建議縮放70%),然後更改漸進疊加的顏色為不同的石頭灰色 。最後將一個描邊加上一個描邊(1px,內部, #242424)
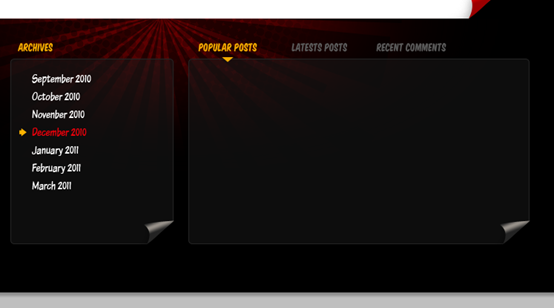
Step 30: Categories 現在,為這個部分加上標題,這裡是Categories,用字體:Komika Title,字號:14px,顏色: #F2AA00。用參考線劃定標題的基本線,保持它距主內容區背景下方至少20px。然後加入一些分類,用字型:Komika Text Title,字號:16px,顏色: #FFFFFF,紅色( #EC000A)的是浮動的效果。作為浮動效果的額外的一個細節,用自訂形狀工具添加一個小黃( #FFB301)箭頭。把這些圖層歸併到一個名為Footer Element資料夾 Step 31: Duplicate the footer section pate31:複製頁腳部分 move it to the right, change the words to depict "Archives" this time. 複製Footer element資料夾並移動到右側,這次用文字Archives來描述。 Then duplicate the folder again but this time expand the translucent background to make it twice wider, on top, type the titles for "Retest ), "Retest. the first one and gray for the other two. As you guess, this will have a similar functionality than a tabbed pane. Then add a little yellow triangle to mark the selected tab. 然後再次複製文件夾但是這次要擴展半透明背景為2倍寬( ),在頂部,輸入標題Popular Posts、Latest Posts、Recent Comments,給第一個用黃色( #F2AA00),其餘兩個用灰色( #5A5A5A)。正如您所猜,這將有一個類似選項卡式窗格的功能。然後加一點黃色三角形標記在選定的選項卡。 步驟32:選項卡式的窗格內容 o posts san sft, mockly posts 片語combination of "Komika Title" and "Komika Text Tight" with different colors (See the screenshot below). The first row will be a sample of the selected (hover) item, on this, add a black (#000000) rehed text and add a Horizontal Gradient (Black to White) Layer Mask.由於這部分將有大量的發布的列表,讓我們添加他們,基本上用Komika Title和Komika Text Tight的字體組合,用不同的顏色(看下面的截圖)。第一行是一個被選中的行(懸浮),在這裡,添加一個黑色( #000000)的圓角矩形在文字的後面,並添加一個水平漸變(黑到白)的圖層蒙版 Finally, add a little Pager at the bottom of this section. 最後,在本部分的底部添加一個頁碼 33:搜尋欄 It's time to add some details to finish up our graphic. Let's start with the search bar. Create a folder named "Search Bar" on top of everything, create a Rounded Rectangle (3px Radius, Color: #0000000 with Effect Size Sizes Color: #0000000 with Eter。 : 1px, Position: Inside, Color: #7C0000) as the search input, and a small rectangle for the search button; Copy the Layer Style of the selected item on the main navigation and paste it to the search 截止, type the word "Go!" over it with White, and apply the same Drop Shadow than the main navigation text (recycling layer styles is a great time saver). On the Search input, type the Word "Looking for something" using " Komika Text Tight" Color: #F9A600. 現在是添加一些細節來完成我們的作品。讓我們開始做搜尋欄。在所有圖層上建立Search Bar資料夾,建立一個圓角矩形(939,11,180,30)(半徑:3px,顏色: #000000;填充:50%;描邊:1px,位置:內部,顏色: #7C0000)當作搜尋輸入框,和一個小的矩形(1128,11,61,30)作為搜尋按鈕;複製主導航欄的選取項目的圖層樣式並貼上給搜尋按鈕。對於實際的按鈕,在上面輸入白色文字GO! ,然後新增和主導航列相同的投影(循環利用圖層樣式是一個很好的節省時間的方法)。在搜尋輸入框,新增文字Looking for something,字體:Komika Text Tight,顏色: #F9A600 Then add atangle behind the red #380001 (Fill: 50%) and apply a Stroke using this Color: #890101. Convert it to a Smart Object and apply a Layer Mask > Hide All to it, fill the mask with a Reflected Black – White Gradient to create the effect show at the bottom of the image below. 在Search Bar資料夾裡的所有圖層的下方加上一個矩形(720,0,560,50),用深紅色( #380001,填充:50% )填滿並新增一個描邊樣式,顏色: #890101。把他轉換為智慧型物件並點擊:圖層蒙版> 隱藏全部,用一個對稱的黑色—白色(即黑—白—黑漸變)的漸變填充蒙版創建如下圖的效果 Step 34: Social Media Icons 步驟34:社會媒體圖示 步驟 34:社會媒體圖示 重複製作搜尋列背景的過程,不過這次高度小一點 ,和另一個悅目的描邊顏色( #860001)。然後輸入文字Follow us,字體用Komika title,然後貼上所有你想添加的圖標,你可以用素材包裡的迷你圖標。不要忘記把你的圖層組織在一個資料夾 Finishing today's work, let's add the Footer navigation. Delimit the section with a white Line, masked with a reflected black – white gradient. Type the navigation links using Arial, Size 10px, Color 510px, Color 10px, 5 #F2AA00. Then add the copyright text Right aligned. 要完成今天的工作了,讓我們加入頁腳導航。用白色的線(230,1322,960,1)分開,用一個對稱的黑—白的漸變給它蒙版。輸入導航欄鏈接,字體:Arial,字號:10px,顏色: #515151,並高亮的懸浮效果的顏色: #F2AA00。然後在右邊加入版權資訊 Step 36: This is it! 步驟36:完成了! ! Finally double check all the layers are on its respective folder. 最後仔細檢查所有的層都在其各自的文件夾。 最後效果圖 後記:本篇教程用了和其他課程),整體上的風格和其他的教程也略有不同,大量的卡通書的風格,別具一格。 更多PS網頁設計教學XXX-在PS中建立一個漫畫書主題網頁版面相關文章請關注PHP中文網! 



 直接選擇工具
直接選擇工具
















步驟20:內容區的背景Content" and draw a white (#FFFFFF) Rounded Corner Rectangle (5 px radius) several pixels height (If the original canvas size becomes too small at this time you can increase its size, just ensure to keepas the top border you can increase its size, just ensure to keepas the top border you can s.讓我們專注於主內容區的背景,創建名為Page Conten資料夾並畫一個白色( #FFFFFF)的幾個像素高的圓角矩形(240,452,910,544)

 250,462,228,228)、(710,462,228,228)
250,462,228,228)、(710,462,228,228)
 畫兩個寬的矩形,一個黃色( #F2AA00)黃邊
畫兩個寬的矩形,一個黃色( #F2AA00)黃邊






 Step 25: Page45 Corner
Step 25: Page45 Corner






 6: Footer Background
6: Footer Background
 Step 27: Background sunbursts
Step 27: Background sunbursts












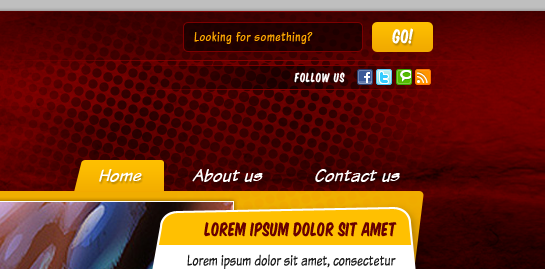
 。 with a sightly different Stroke color (#860001). Then type the word "Follow us" using "Komika title" and paste all the icons you want to add, you can use the mini icons from the assets. Don't forget to keep your layers organizour under keep your folders.
。 with a sightly different Stroke color (#860001). Then type the word "Follow us" using "Komika title" and paste all the icons you want to add, you can use the mini icons from the assets. Don't forget to keep your layers organizour under keep your folders.