:執行情境詳細圖解)
我們在JS學習初期或是面試的時候常常會遇到考核變數提升的思考題。比如先來一個簡單一點的。
console.log(a); // 这里会打印出什么? var a = 20;
暫時先不管這個例子,我們先引入一個JavaScript中最基礎,但同時也是最重要的一個概念執行上下文(Execution Context)。
每次當控制器轉到可執行程式碼的時候,就會進入一個執行上下文。執行上下文可以理解為目前程式碼的執行環境,它會形成一個作用域。 JavaScript中的運行環境大概包含三種情況。
1.全域環境:JavaScript程式碼運作起來會先進入該環境
2.函數環境:當函數被呼叫執行時,會進入目前函數中執行程式碼
3.eval
因此在一個JavaScript程式中,必定會產生多個執行上下文,在我的上一篇文章中也有提到,JavaScript引擎會以堆疊的方式來處理它們。棧底永遠都是全域上下文,而棧頂就是目前正在執行的上下文。
當程式碼在執行過程中,遇到以上三種情況,都會產生一個執行上下文,放入堆疊中,而處於棧頂的上下文執行完畢之後,就會自動出棧。為了更清晰的理解這個過程,根據下面的例子,結合圖示給大家展示。
var color = 'blue';
function changeColor() {
var anotherColor = 'red';
function swapColors() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColors();
}
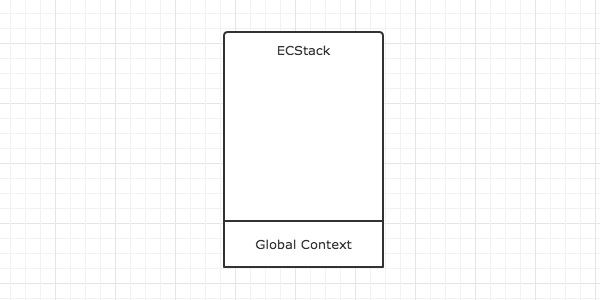
changeColor();我們用ECStock來表示處理執行上下文群組的堆疊。我們很容易知道,第一步,首先是全域上下文入棧。
:執行情境詳細圖解)
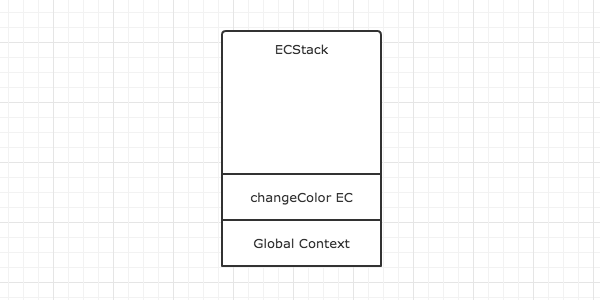
全域上下文入堆疊之後,其中的可執行程式碼開始執行,直到遇到了changeColor(),這一句啟動函數changeColor建立它自己的執行上下文,因此第二步就是changeColor的執行上下文入棧。

changeColor的上下文入棧之後,控制器開始執行其中的可執行程式碼,遇到swapColors()之後又啟動了一個執行上下文。因此第三步是swapColors的執行上下文入棧。
:執行情境詳細圖解)
在swapColors的可執行程式碼中,再沒有遇到其他能產生執行上下文的情況,因此這段程式碼順利執行完畢,swapColors的上下文從堆疊中彈出。
:執行情境詳細圖解)
swapColors的執行上下文彈出之後,繼續執行changeColor的可執行程式碼,也沒有再遇到其他執行上下文,順利執行完畢之後彈出。這樣,ECStack中就隻身下全域上下文了。

全域上下文在瀏覽器視窗關閉後出棧。
注意:函數中,遇到return能直接終止執行程式碼的執行,因此會直接將目前上下文彈出堆疊。
:執行情境詳細圖解)
詳細了解了這個過程之後,我們就可以對執行情境總結一些結論了。
1.單線程
2.同步執行,只有棧頂的上下文處於執行中,其他上下文需要等待
3.全局上下文只有唯一的一個,它在瀏覽器關閉時出棧
4.函數的執行上下文的個數沒有限制
5.每次某個函數被調用,就會有個新的執行上下文為其創建,即使是調用的自身函數,也是如此。
為了鞏固執行上下文的理解,我們再來繪製一個例子的演變過程,這是一個簡單的閉包例子。
function f1(){
var n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999因為f1中的函數f2在f1的可執行程式碼中,並沒有被呼叫執行,因此執行f1時,f2不會建立新的上下文,而直到result執行時,才建立了一個新的。具體演變過程如下。
:執行情境詳細圖解)




