這篇文章主要介紹了微信小程式wxapp視圖容器view詳解的相關資料,附簡單實例和實現效果圖,幫助大家學習參考,需要的朋友可以參考下
微信小程式
view
小程式
視圖容器。
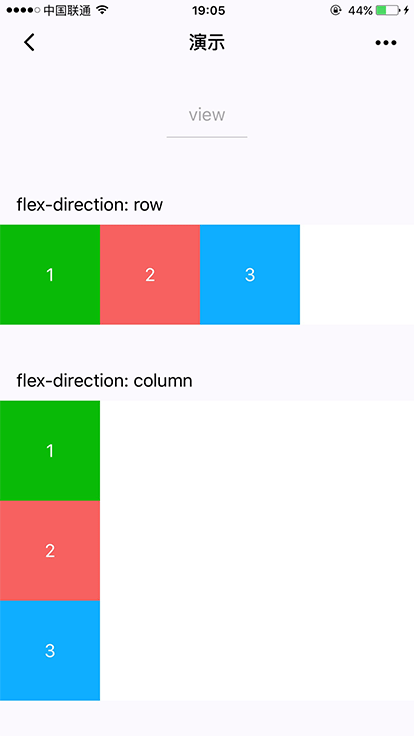
<view class="section"> <view class="section__title">flex-direction: row</view> <view class="flex-wrp" style="flex-direction:row;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">flex-direction: column</view> <view class="flex-wrp" style="height: 300px;flex-direction:column;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
 view
view




