一:scroll-view隱藏滾動條
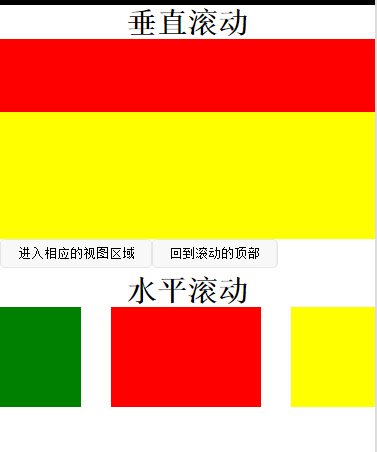
在書寫網頁的時候,往往會為了頁面的美觀,而選擇去掉滾動區域默認的滾動條,而在這裡,就是為小程序去掉滾動條的其中的一個方法:
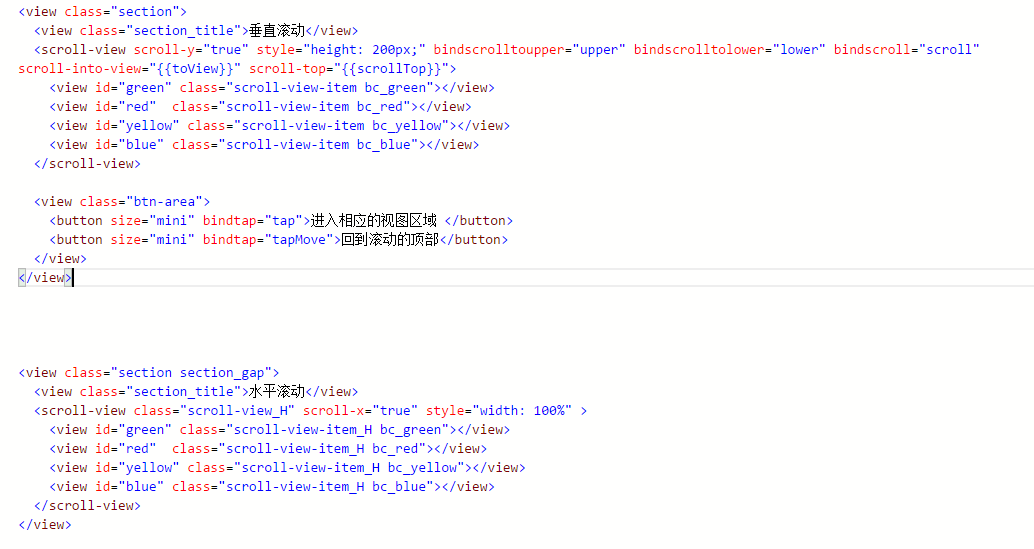
scroll-view.wxml:

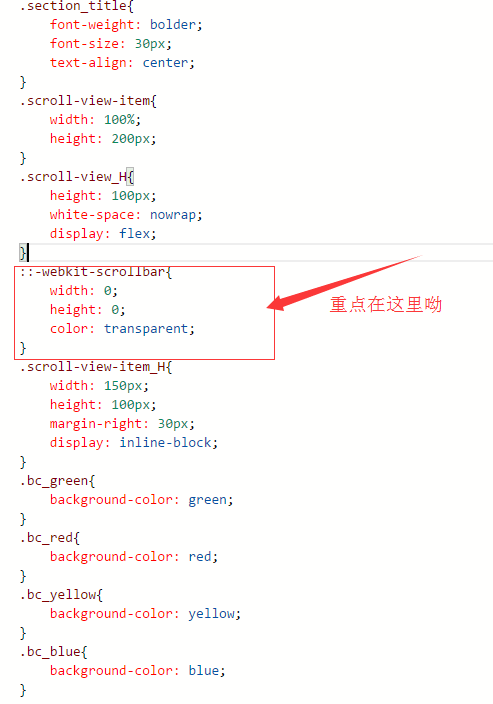
scroll-view.wxss

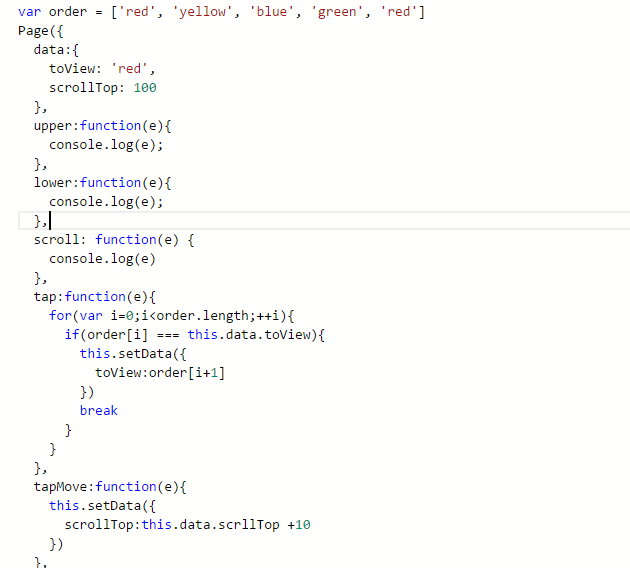
scroll-view.js

scroll-view.js

注意:
(1)不能在scroll-view中使用textarea,mao,canvas,video元件(2)scroll-init-view的優先權高於scroll-top(3)onPullDownRefresh事件,無法在scroll-view中觸發(4)若想使用下拉刷新,一定要使用頁面的滾動,而不是scroll-view,這樣也能通過點擊頂部狀態欄回到頁面頂部感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持! 更多微信小程式 scroll-view隱藏捲軸詳解相關文章請關注PHP中文網! 🎜




