HTML分組元素
HTML5分组元素
所谓分组元素就是用来组织相关内容的HTML5元素,清晰有效的进行归类
一、元素分类汇总
元素名称 说明
p 表示段落
div 一个没有任何语义的通用元素,和span是对应的元素
blockquote 表示引自它处的大段内容
pre 表示其格式应该被保留的内容
hr 表示其段落级别的主题转换,即水平线
ul,ol 表示无序列表,有序列表
li 用于ul,ol元素中的列表项
dl,dt,dd 表示包含一系列术语和定义说明的列表。dt在dl内部表示术语,一般充当标题,dd在dl内部表示定义,一般是内容
figure 表示图片
figcaption 表示figure元素的标题
二、分组元素解析
1、
建立段落
这是一个段落
这是另一个段落
解释:
元素实际作用就是将内部元素包含的文本形成一个段落;而段落和段落之间保持一定的空隙
2、
解釋:
段落的差別是,兩段文本的上下空隙是沒有的,空隙間隔和
換行一樣。
透過對比看看
和
<p>这是一个段落</p> <p>这是另一个段落</p> <div>这是一个通用分组</div> <div>这是另一个通用分组</div>

3、
引用大段它處內容這是一個大段的來自它處的內容這是一個大段的來自它處的內容這是另一個大段的來自它處的內容解釋:元素實際作用除了和元素一樣,有段落空隙的功能,還包含了首尾縮排的功能。語意上表示,大段的引用它處的內容。
4、
解釋:展現格式化內容<p><pre class='brush:php;toolbar:false;'><pref> ##### ##### ##### ##### ##### </pref> 登入後複製解釋:此元素實際作用就是增加一條分割線,意圖呈現上下文主題的分割。元素實際作用就是編輯器只排版的,原封不動的展現出來,原封不動的表現簡單的排版,複雜的排版就無法滿足要求了。 <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/930/634/103/1487058091703651.png" class="lazy" title="HTML分組元素" alt="HTML分組元素" style="max-width:90%" style="max-width:90%"/></p><p></p>5、<hr>添加分隔<p><pre class='brush:php;toolbar:false;'><div>这是一个通用分组</div> <hr> <div>这是另一个通用分组</div> 登入後複製6、
- 新增無序列表
解釋:<ul> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ul>登入後複製元素表示無序列表,而
- 元素則是內部的列表項目
7、<
7、<
7、< ol>- 新增有序列表
解釋:<ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>登入後複製元素表示有序列表,而
- 元素則是內部的列表項目。
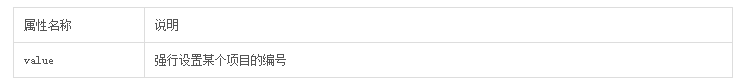
元素目前支援三種屬性
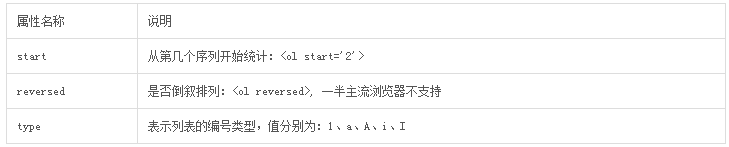
ol元素屬性
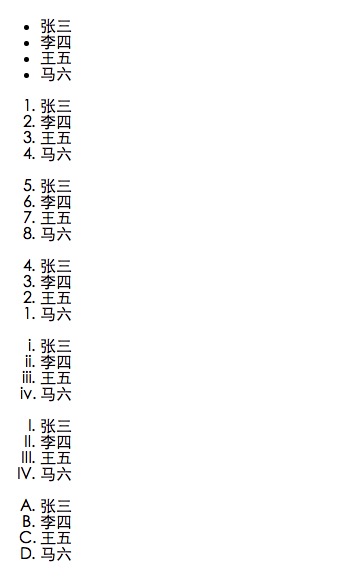
<ul> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ul> <ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
登入後複製
li元素屬性
清單<ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>
- 张三
- 李四
- 王五
- 马六
登入後複製
- 這是一份文件
- 這裡是這份文件的詳細內容1
- 這裡是這份文件的詳細內容1
- 這裡是這份文件的詳細內容1
內容2
解釋:這三個元素是一個整體,但
- 或
- 並非都必須出現
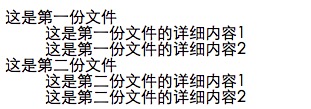
9、<dl> <dt>这是第一份文件</dt> <dd>这是第一份文件的详细内容1</dd> <dd>这是第一份文件的详细内容2</dd> <dt>这是第二份文件</dt> <dd>这是第二份文件的详细内容1</dd> <dd>这是第二份文件的详细内容2</dd> </dl>登入後複製使用插圖 <figure> <figcation>这是第一张图</figcation> <img src="/static/imghw/default1.png" data-src="1.png" class="lazy" alt="HTML分組元素" > </figure>登入後複製登入後複製
解釋:這兩個元素一般用於圖片的版面
<figure> <figcation>这是第一张图</figcation> <img src="/static/imghw/default1.png" data-src="1.png" class="lazy" alt="HTML分組元素" > </figure>登入後複製登入後複製🎜🎜更多請關注分組元素相關文章! 🎜

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?
Apr 07, 2025 am 12:11 AM
HTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
Gitee Pages靜態網站部署失敗:單個文件404錯誤如何排查和解決?
Apr 04, 2025 pm 11:54 PM
GiteePages靜態網站部署失敗:404錯誤排查與解決在使用Gitee...
 HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript實現圖片點擊後周圍圖片散開並放大效果?
Apr 05, 2025 am 06:15 AM
實現圖片點擊後周圍圖片散開並放大效果許多網頁設計中,需要實現一種交互效果:點擊某張圖片,使其周圍的...
 HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註如何實現Y軸位置的自適應佈局?
Apr 04, 2025 pm 11:30 PM
網頁批註功能的Y軸位置自適應算法本文將探討如何實現類似Word文檔的批註功能,特別是如何處理批註之間的間�...





 ol元素屬性
ol元素屬性
 li元素屬性
li元素屬性
 解釋:這三個元素是一個整體,但
解釋:這三個元素是一個整體,但 解釋:這兩個元素一般用於圖片的版面
解釋:這兩個元素一般用於圖片的版面

