1、表示關鍵字和產品名稱
HTML5
解釋:元素實際作用就是加粗。從語意來看,就是標記一段文字,但並不是特別強調重要性。
2、表示重要的文字
HTML5
解釋:元素實際作用和一樣,就是加粗。從語意來看,就是強調一段重要的文本。
3、
強制換行
Thisabc
dksdfsdf
4、表示外文詞彙或科技術語
HTML5
解釋:元素實際作用就是傾斜,從語意來看,表示區分
解釋:元素實際作用就是傾斜,從語意來看,並不是特別強調或重要
5、
HTML5
解釋:元素實際作用和一樣,就是傾斜:從語義上來看,表示對一段文本的強調。
6、表示不準確或校正
HTML5
解釋:元素實際作用就是刪除線,從語意上刪除來看,表示不準確的刪除
7、表示刪除文字
HTML5元素
解釋:元素實際作用和一樣,就是刪除線,從語義上來看,表示刪除文字
8、表示給文字加上底線
HTML5
解釋:元素實際作用就是加一條底線來看,並不從語義上來看,並不從語義上來看,並不從語義上來看,並不從語義上來看,並不從語義上來看,並不從語義上來看,並不從語義上來看,並不從語義上來看,並不從語義上來看,並不從語義上來看,並不從語義上來看,並不從語義上來看,並不從語義上來看,並不從語義上來看,並不從語義上來看,並不從語義上來看,並不從語義上來看強調此段文字。
9、增加一段文字
HTML5
解釋:元素作用和一樣,加一條下劃線,從語義上來看,是添加一段文本,起強調作用
10、添加小號字體
HTML5
解釋:元素實際作用就是將文本放小一號,從語義上來看,用於免責聲明,和澄清聲明
11、添加下標添加上標
5
5
解釋:和元素實際作用就是數學中的下標和上標
12、表示輸入和輸出
HTML5
var>HTML5
HTML5
解釋:表示電腦程式碼片段,<var>表示編碼語言中的變數。 <samp>表示程式或電腦中的輸出:<kdb>表示使用者的輸入,由於這屬於英文範疇,必須將lang='en'才能體現出效果<br></kdb></samp></var>
解釋:元素沒有實際作用,從語義上看是一段文本的縮寫
14、表示定義術語
HTML5
解釋:元素是一般性的傾斜,從語意來看,表示解釋一個字或片語的一段文字
15、引用來自它處的內容
15、引用來自它處的內容
15、引用來自它處的內容
HTML5
解釋:元素實際作用就是加了一對雙引號,從語意來看,表示引用來自其他方的內容。
饕)
餮 )
解釋:用來為非西方語言提供支援。
漢語拼音在文字的上方,但木橋FireFox不支持
18、設置文字方向
HTML5
解釋:必須使用屬性dir才可以設定,總共兩個值,rtl從左到右,和ltr(從又到左)。一般設定是ltr,還有一個是元素也是處理方向的。由於是特殊語言的特殊效果,且主流瀏覽器打扮不支持,忽略
19、突出顯示文本
HTML5
解釋:實際作用就是加上一個黃色的背景,黑色的字,從語義上看,與上下文相關而突出的文字。用於記號
20、
解釋:
21、表示一般性文本
HTML5
解釋:沒有實際作用,語義上表示一段文本,經常用來設定CSS等操作
解釋範例:
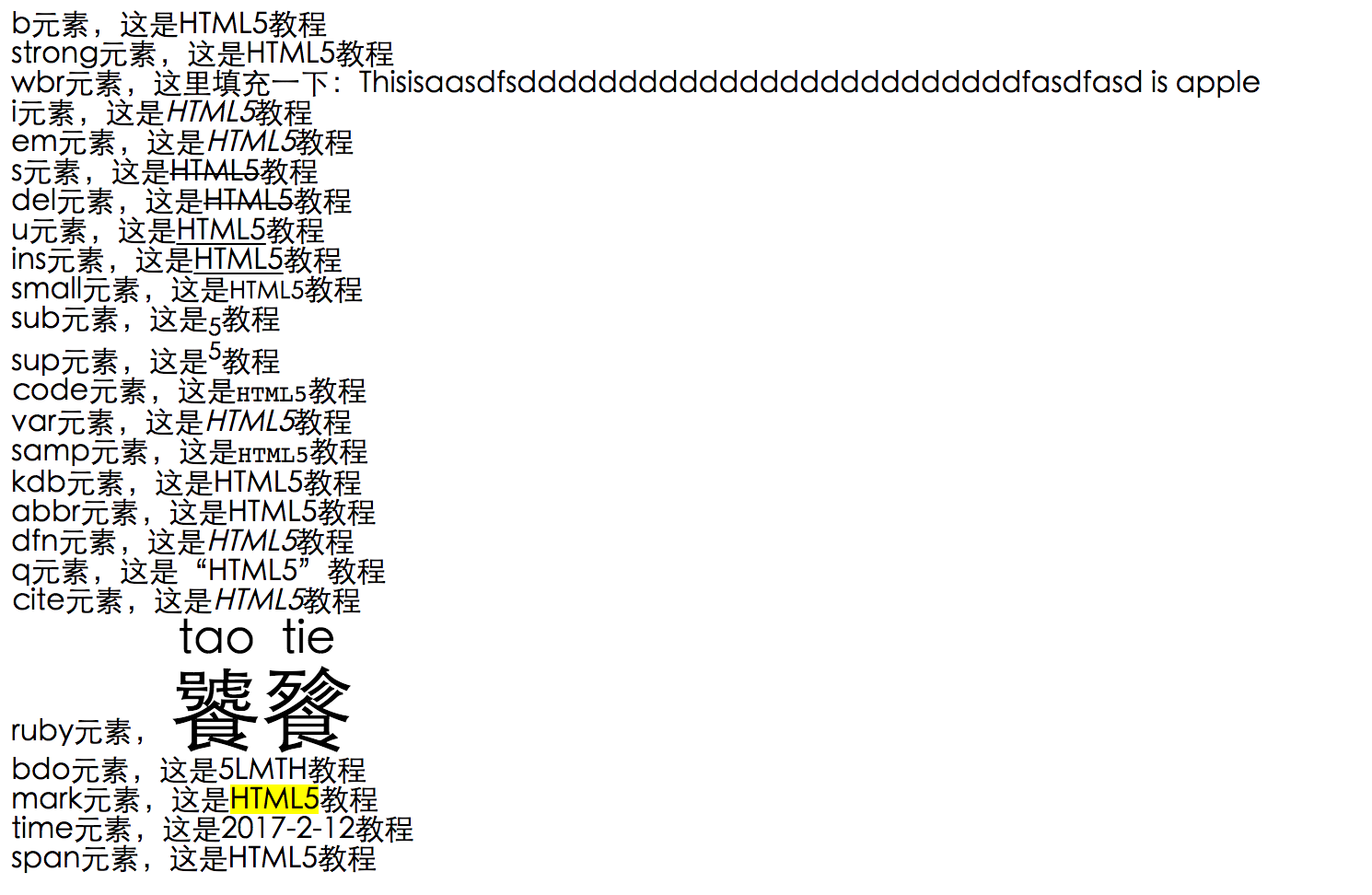
<!DOCTYPE html> <html lang='en'> <head> <meta charset='utf-8'> <title>基本</title> </head> <body> b元素,这是<b>HTML5</b>教程<br> strong元素,这是<strong>HTML5</strong>教程<br> wbr元素,这里填充一下:Thisisaasdfsdddddddddddddddddd<wbr>dddddddf<wbr>asdfasd is apple<br> i元素,这是<i>HTML5</i>教程<br> em元素,这是<em>HTML5</em>教程<br> s元素,这是<s>HTML5</s>教程<br> del元素,这是<del>HTML5</del>教程<br> u元素,这是<u>HTML5</u>教程<br> ins元素,这是<ins>HTML5</ins>教程<br> small元素,这是<small>HTML5</small>教程<br> sub元素,这是<sub>5</sub>教程<br> sup元素,这是<sup>5</sup>教程<br> code元素,这是<code>HTML5</code>教程<br> var元素,这是<var>HTML5</var>教程<br> samp元素,这是<samp>HTML5</samp>教程<br> kdb元素,这是<kdb>HTML5</kdb>教程<br> abbr元素,这是<abbr>HTML5</abbr>教程<br> dfn元素,这是<dfn>HTML5</dfn>教程<br> q元素,这是<q>HTML5</q>教程<br> cite元素,这是<cite>HTML5</cite>教程<br> ruby元素, <ruby style="font-size: 50px;"> 饕<rp>(</rp><rt>tao</rt><rp>)</rp>餮<rp>(</rp><rt>tie</rt><rp>)</rp></ruby><br> bdo元素,这是<bdo dir='rtl'>HTML5</bdo>教程<br> mark元素,这是<mark>HTML5</mark>教程<br> time元素,这是<time>2017-2-12</time>教程<br> span元素,这是<span>HTML5</span>教程<br> </body> </html>

更多HTML5文字元素解析相關文章請關注PHP中文網!




