下面小編就為大家帶來一篇html製作細線表格的簡單實例。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
關於這個細線表格的製作方法,百度一下可能就會有答案告訴你設定這幾個值:給table設定border="0" cellspacing="1" bgcolor=" #990033"這幾個值,還要給單元格單獨設定背景色,例如:bgcolor="#fff"。但是關於為什麼要設定這幾個值,估計就沒有詳細的講解了!
那麼今天突然想到記錄一下關於這個細線表格的原理,也是因為這幾天在給學生上基礎課,學生關於這個細線表格原理不是很明白,所以想初學者的話,估計都會遇到類似的問題,所以這裡就說一下為什麼要設定這幾個值。
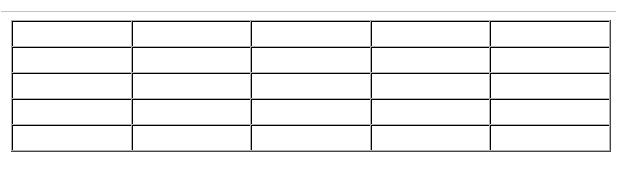
首先我們先看看將表格的border的值設為1的時候的效果,即使是border="1",單元格之間的距離cellspacing="0",表格的粗細看起來還是比較粗糙:

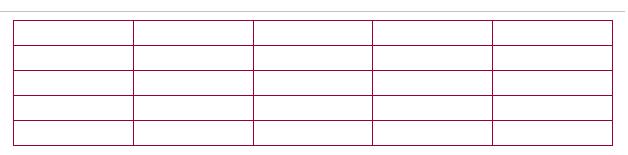
我們再看看透過製作細線表格方法製作出來的是什麼效果:

相比之下,後面的表格更為精緻一些。
那麼現在我先把製作細線表格的步驟歸納一下:
製作細線表格的步驟:
table的背景表的背景;
設定td(單元格)的背景色(視覺上整個表格的整體顏色)
設定table的邊框值為0(border=“0”),間距的值為1 ( cellspacing= “1”,使table的背景色透過這個間距顯示出來,成為視覺上的邊框)。
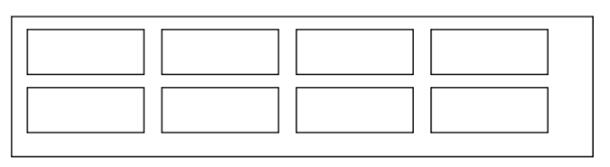
分析:table的背景色其實就是細線表格視覺上看起來的細線,因為我們將border設定為0,並且單元格之間的間距cellspacing設定為1了,那麼table的背景色就是透過這像素的空隙透出來的顏色,為單元格設定背景色,就是為了和table的背景色區分開來。為了更好理解,我在這裡用圖片分析一下:
1、假設下面的表格border="1",顯示如下:

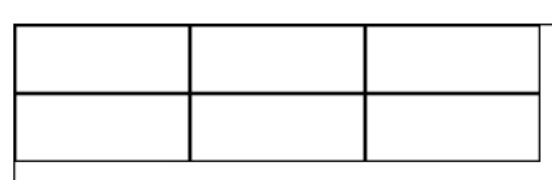
2、當設定單元格間距cellspacing="0"時,兩個1像素的邊線挨在一起,就會顯得邊框很粗:

所以不能透過border="1"來設定細線效果
那我我們用細線方法來製作原理如下:

如果本文對您有幫助,記得推薦哦
更多html製作細線表格的簡單實例相關文章請關注PHP中文網!




