微信網頁開發之設定說明與常見錯誤
在開始開發之前,我們先要對公眾號有一定的了解。
認識並選擇合適的公眾號類型
在進行微信網頁開發之前,我們需要對公眾號類型有一定的了解。如下圖:

服務號碼、訂閱號碼、企業號的介紹(區別)
訂閱號:主要偏於為用戶傳達資訊(類似報紙雜誌),認證前後都是每天只可以群發一條消息;
服務號:主要偏於服務交互(類似銀行,114,提供服務查詢),認證前後都是每個月可群發4條消息;
企業號:主要用於公司內部通訊使用,需要先有成員的通訊資訊驗證才可以關注成功企業號;
幾種公眾號具體的權限說明請查看:http://mp.weixin.qq.com/wiki /13/8d4957b72037e3308a0ca1b21f25ae8d.html
除了訂閱號碼、服務號碼、企業號可以用於開發之外,我們還可以使用測試號進行開發和測試。測試號碼申請地址如下:http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
注意:因為本教學主要講述網頁開發,訂閱號碼取得OPENID需要透過多圖文的連結傳遞,過程相對繁瑣。本篇後續教學課程均以認證服務號為例進行講解。如果沒有認證服務號進行開發,請使用測試號。
公眾號相關配置
在進入開發之前,我們需要對公眾號進行一些配置,否則會出現一些莫名其妙的錯誤,浪費我們大量的時間和精力。以下先以認證服務號碼為例,我們先需要注意設定以下內容:
認證服務號碼
1) 確認已新增相關功能外掛程式。
預設的情況下,申請完認證服務號,微信並沒有預設開通所有的功能。因此大家需要將自己需要用到的功能加入進來。如下圖:

2) 如果需要用到微信支付,請額外申請。
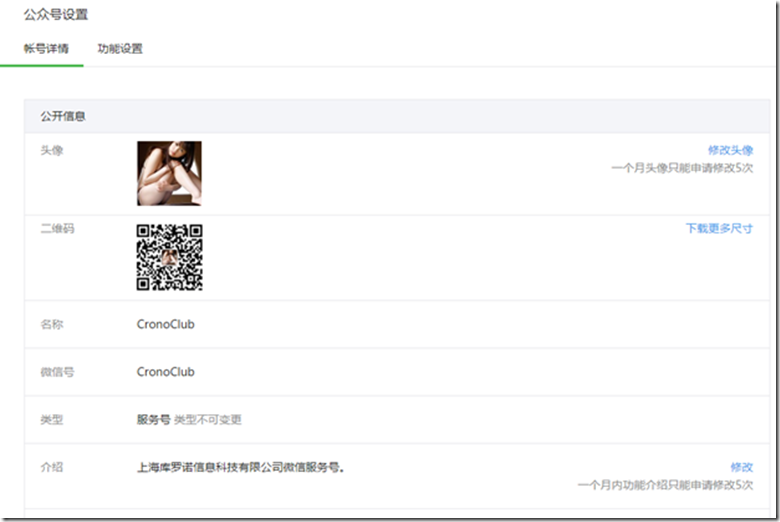
3) 公眾號設定。
申請完公眾號碼後,建議優先設定頭像、微訊號、介紹等內容:

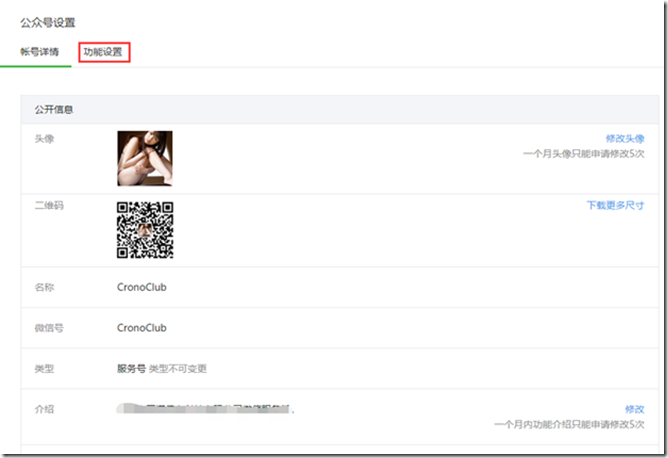
4) 公眾號碼功能設定。
此處很容易被忽略,設定入口如下所示:


如上圖所示,以下兩點要特別注意。
業務網域:設定業務網域後,在微信內造訪該網域下頁面時,不會被重新排版。
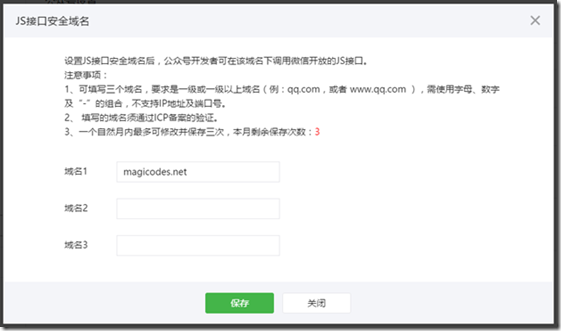
JS介面安全網域:設定JS介面安全網域後,公眾號開發者可在該網域下呼叫微信開放的JS介面。例如選擇相簿、上傳照片、錄音以及上傳錄音等等。
如果使用認證服務號並且需要使用到JSSDK,請注意配置JS介面安全域名,併域名必須是已備案的一級域名。如果是配置測試號,則可以使用未備案的網域名稱以及二級網域。
JS介面安全網域設定介面如下所示:

5) 開發設定
APPId和AppSecret:用於產生AccessToken。
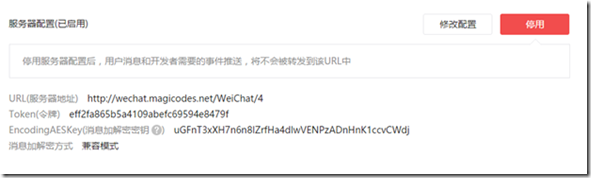
伺服器設定:用於接收微信伺服器事件請求,例如追蹤事件、取消追蹤事件、關鍵字、選單點擊等等。配置如下圖所示,伺服器位址對是否需要網域名稱備案沒有要求:

設定OAUTH2.0網頁授權網域:如果需要使用OAUTH介面取得到微信粉絲訊息,就必須設定此處網域。設定步驟如下所示


注意:如果在微信網頁想取得到目前粉絲資訊(包括OPENID),請使用OAuth網頁授權介面並且設定【授權回呼頁面網域名稱】。使用框架中的WeChatOAuth也需要設定【授權回呼頁面網域名稱】。
測試號配置
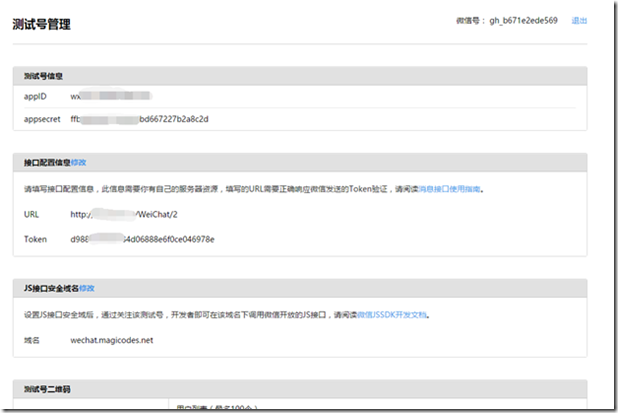
測試號配置相對簡單明了,我們先來看看介面:

如上所示,介面設定資訊用於設定伺服器事件位址和Token,以接收伺服器事件訊息。 JS介面安全網域設定同認證服務號碼。
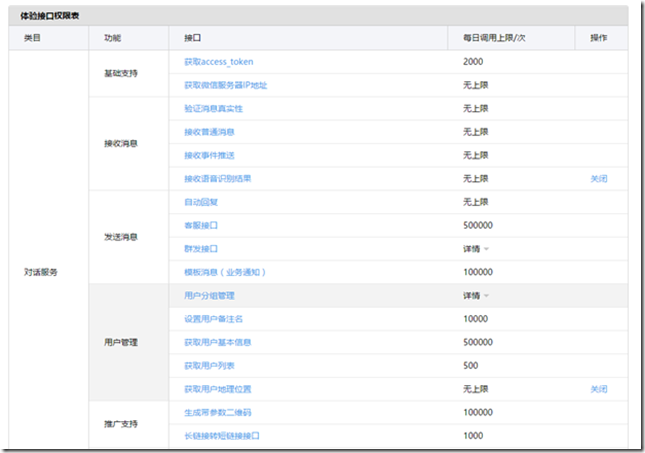
同樣的,測試號也有介面權限清單:

注意,別忘了設定【網頁授權網域】。如下圖:

這裡順便說下測試號碼的申請。申請地址如下:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

只要用微信掃一掃,你就可以擁有自己的測試號了。
測試號是開發人員用於開發測試的不二選擇,申請測試號也是比較簡單方便。不過在使用過程中,請注意測試號的介面權限以及呼叫次數。值得注意的是,測試號碼的範本訊息是自行隨意編輯的,而不是從範本庫選擇,建議大家從範本庫複製範本內容,然後根據範本庫編號(非範本訊息編號)進行範本訊息推播。
配置好以上內容之後,我們就可以著手微信網頁開發了。
常見問題
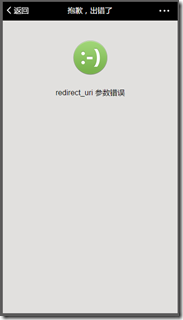
1)redirect-uri參數錯誤。如下圖所示

答:這是在使用網頁授權來取得使用者基本資訊介面是所拋出的錯誤。在懷疑參數排序或處理之前,請確認已經設定【授權回呼頁面網域名稱】。如果您使用了WeChatOAuth篩選器來獲取使用者訊息,那么生成連結的錯誤性基本上沒有。
2)JSSDK錯誤。
答:在確認配置以及寫法是否正確之前,請確認已經配置【JS介面安全網域】。如果您使用了框架的封裝來配置JSSDK,那麼配置錯誤的可能性基本上沒有。
3)上傳多張照片時,IOS系統無法正常上傳,一直顯示載入狀態。
答:JSSDK上傳介面Bug,框架中的JSSDK封裝預設修正了這個問題
4)permission denied
答:確保公眾號碼已認證,並且包含相關的參數參數中包含相關的參數。框架預設配置中包含了所有的權限。
5) 上傳完成後,沒有看到上傳的素材
答:使用JSSDK上傳後,素材將會上傳到臨時素材之中,請使用相關介面下載到伺服器。
更多微信網頁開發之配置說明與常見錯誤相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




