微信網頁開發之創建Controller
首先,我們要在App區域下方新增一個控制器,這裡我們就以AppDemoController為例。如下圖:

注意:你也可以自己建立其他區域,只是這裡建議使用App區域。
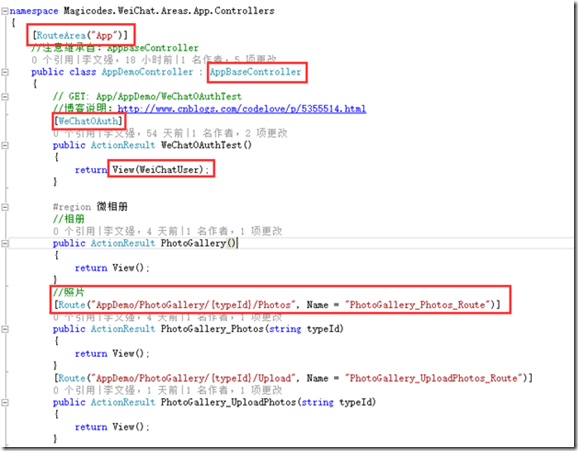
創建好之後,請新增自己的Action,並且注意以下事項。如下圖所示:

如上圖所示,有以下幾點要注意:
RouteArea和Route:此處使用了特性路由。 RouteArea用於識別區域路由名稱,而Route用於定義路徑,透過其Name屬性可以設定路由名稱,方便根據路由名稱來產生連線。 如果你發現特性路由不起作用,請注意是否在類別RouteConfig中加入了程式碼:「routes.MapMvcAttributeRoutes();」。
WeChatOAuth:用於獲取微信粉絲資訊。
AppBaseController:注意更改控制器基底類別。 AppBaseController封裝了一些常用的屬性和函數,以便在微信開發中快速迭代業務。例如:TenantId、WeiChatUser以及資料篩選器。 若要在Action中使用WeiChatUser,請注意在Action名稱之上新增特性「WeChatOAuth」。
最後,我們做個總結:

更多微信網頁開發之創建Controller相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
4 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
4 週前
By DDD
<🎜>:死鐵路 - 如何完成所有挑戰
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




