微信小程式 跳轉頁面的兩種方法詳解
微信小程式跳躍頁
小程式頁面有2種跳轉,可以在wxml頁面或js中:
1,在wxml頁面中:
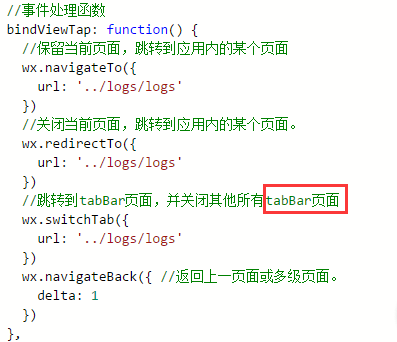
js頁面中:
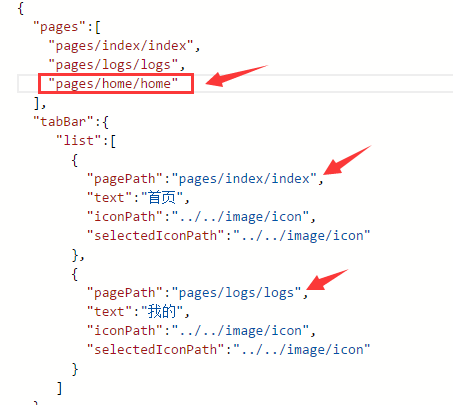
【注意】 此處注意兩個關鍵字「應用程式內的頁面」 和「tabBar頁面」。 app.json檔案中tabBar中註冊過的tab頁,即為“tabBar頁面”,非tabBar中註冊佔用的頁面即為“應用內的頁面” 。 如下圖:home頁面為「套用內的頁面」,index和logs頁面則為 「tabBar頁面」。
此處注意兩個關鍵字「應用程式內的頁面」 和「tabBar頁面」。 app.json檔案中tabBar中註冊過的tab頁,即為“tabBar頁面”,非tabBar中註冊佔用的頁面即為“應用內的頁面” 。 如下圖:home頁面為「套用內的頁面」,index和logs頁面則為 「tabBar頁面」。
感謝閱讀,希望能幫助大家,謝謝大家對本站的支持!
更多微信小程式 跳轉頁面的兩種方法詳解相關文章請關注PHP中文網! 
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





