微信小程式的動畫效果詳解
前言
由於公司計畫有變,所以從H5頁改成去小程式寫。所以在著手開發小程式。本人也不是什麼前端高手,只是一名寫後端偶爾寫寫前端的渣渣。請前端大神們勿噴。
一、什麼是微信小程式?
小程式在我的理解中只是高度封裝的H5,封裝了各種組件。根據官方的說法小程式運行不是在瀏覽器當中。姑且算是微信的插件吧。
二、小程式不能操縱DOM
小程式不能直接操縱DOM,鼓勵的是資料綁定。例如vue.js這種。所以個人而言感覺跟如果習慣了用JQ操縱DOM的開發者很不習慣。需要一個習慣的過程。
三、小程式不能引用JQ
小程式雖然可以引用外部JS。但是我一引用就出現異常。可能需要加以修改才能使用。我心想既然都做小程式了。不如按小程式的那一套走吧。所以就看小程式的API來走了。
四、使用小程式實現基本的切換動畫
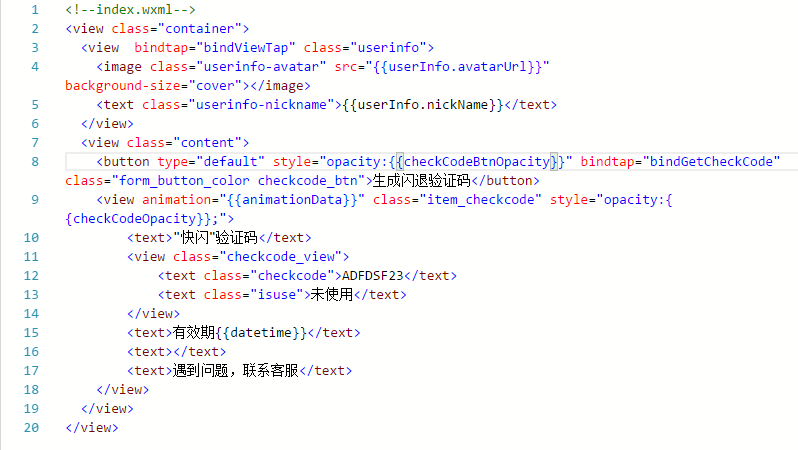
html代碼

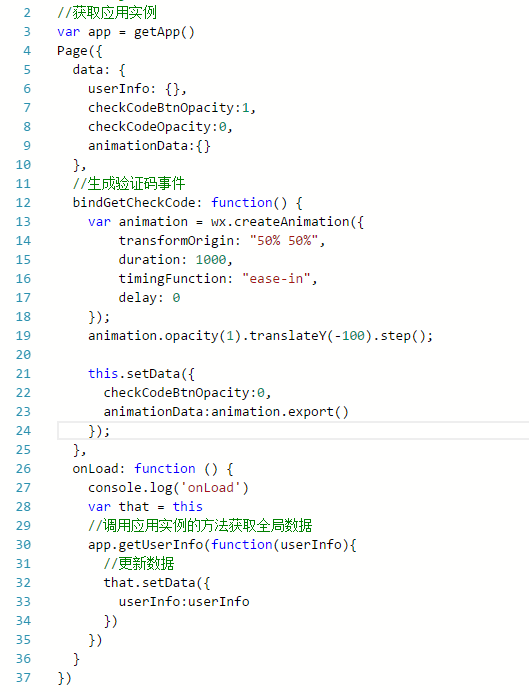
js代碼
 兩個塊的透明度。用於隱藏。
兩個塊的透明度。用於隱藏。
用animationData儲存動畫資料。
接著給bindGetCheckCode綁定了一個click事件。
然後呼叫了微信的API wx.createAnimation ,然後呼叫了opacity(1)來顯示,然後呼叫translateY(-100)Y軸平移來做上升的效果。
相關的API參數可以查看小程式API文檔,位址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html?t=2017112#wxcreateanimationobject
接著呼叫this.setData()來改動資料來源。切換動畫完成。
更多微信小程式的動畫效果詳解相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果
Nov 21, 2023 am 10:56 AM
CSS動畫:如何實現元素的閃光效果,需要具體程式碼範例在網頁設計中,動畫效果有時可以為頁面帶來很好的使用者體驗。而閃光效果是一種常見的動畫效果,它可以使元素更加引人注目。以下將介紹如何使用CSS實現元素的閃光效果。一、閃光的基本實作首先,我們需要使用CSS的animation屬性來實現閃光效果。 animation屬性的值需要指定動畫名稱、動畫執行時間、動畫延遲時
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
![動畫不工作在PowerPoint中[修復]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
動畫不工作在PowerPoint中[修復]
Feb 19, 2024 am 11:12 AM
您是否正在嘗試製作演示文稿,但無法添加動畫?如果動畫在你的WindowsPC上的PowerPoint中不起作用,那麼這篇文章將會幫助你。這是一個常見的問題,許多人都在抱怨。例如,在Microsoft團隊中演示或在螢幕錄製期間,動畫可能會停止運作。在本指南中,我們將探索各種故障排除技術,以協助您修復在Windows上的PowerPoint中無法運作的動畫。為什麼我的PowerPoint動畫不起作用?我們注意到Windows上PowerPoint中的動畫可能無法運作問題的一些可能原因如下:由於個
 ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
ppt動畫如何設定先進入再退出
Mar 20, 2024 am 09:30 AM
我們在日常的辦公中常常會使用到ppt,那麼你是否對ppt裡邊的每個操作功能都很了解呢?例如:ppt中怎麼設定動畫效果、怎麼設定切換效果、每個動畫的效果長度是多少?每個投影片能不能自動播放、ppt動畫先進入再退出等等,那麼今天這期我就先跟大家分享ppt動畫先進入再退出的具體操作步驟,就在下方,小伙伴們快來看一看吧! 1.首先,我們在電腦中開啟ppt,點選文字方塊外側選取文字框,(如下圖紅色圈出部分所示)。 2.然後,點選選單列中的【動畫】,選取【擦除】的效果,(如圖紅色圈出部分所示)。 3.接下來,點擊【
 跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
跳票 2 年,國產 3D 動畫電影《二郎神之深海蛟龍》定檔 7 月 13 日
Jan 26, 2024 am 09:42 AM
本站1月26日消息,國產3D動畫電影《二郎神之深海蛟龍》發布一組最新劇照,正式宣布將於7月13日上映。據了解,《二郎神之深海蛟龍》是由迷狐星(北京)動漫有限公司、霍爾果斯眾合千澄影業有限公司、浙江橫店影業有限公司、浙江共贏影業有限公司、成都天火科技有限公司、華文映像(北京)影業有限公司出品,王君執導的動畫電影,原定2022年7月22日在中國大陸上映。本站劇情簡介:封神之戰後,姜子牙攜「封神榜」分封諸神,而後封神榜被天庭封印於九州祕境深海之下。事實上,除了分封神位,封神榜中還封緘著眾多強大的妖邪元
 宮崎駿動畫電影《紅豬》延長上映至明年 1 月 16 日,豆瓣 8.6 分
Dec 18, 2023 am 08:07 AM
宮崎駿動畫電影《紅豬》延長上映至明年 1 月 16 日,豆瓣 8.6 分
Dec 18, 2023 am 08:07 AM
本站消息,宮崎駿動畫電影《紅豬》宣布將上映時間延長至2024年1月16日本站先前報道,《紅豬》已於11月17日登陸全國藝聯專線影院,累計票房超2000萬,豆瓣評分8.6分,4、5星好評佔85.8%。 《紅豬》由吉卜力工作室製作,宮崎駿執導,森山週一郎、加藤登紀子、大塚明夫、岡村明美等參與配音,最初於1992年在日本上映。該片改編自宮崎駿漫畫作品《飛行艇時代》,講述了義大利空軍的王牌飛行員波魯克・羅森被施了魔法變成了一頭豬。之後,他成為了一位賞金獵人,打擊空中劫匪,保護身邊人。劇情簡介:羅森是一戰中
 Netflix 黏土動畫電影《小雞快跑 2》終極預告公佈,12 月 15 日上線
Nov 20, 2023 pm 01:21 PM
Netflix 黏土動畫電影《小雞快跑 2》終極預告公佈,12 月 15 日上線
Nov 20, 2023 pm 01:21 PM
Netflix的黏土動畫電影《小雞快跑2》的最終預告片已經公佈,該影片預計將於12月15日上線本站注意到,《小雞快跑2》預告片展示了小雞洛基和金傑為了尋找女兒莫莉開展行動。莫莉被FunLand農場的一輛卡車帶走,洛基和金傑冒著危險找回女兒。該片由山姆・菲爾執導,並由桑迪韋・牛頓、扎克瑞・萊維、貝拉・拉姆齊、伊梅爾達・斯湯頓和大衛・布拉德利主演。據了解,《小雞快跑2》是繼《小雞快跑》之後時隔20多年推出的續集。第一部作品於2001年1月2日在中國上映,講述了一群小雞們在養雞廠面臨被做成雞肉餡餅的命運
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信






