這篇文章主要介紹了微信小程式Button 元件詳解及簡單實例的相關資料,需要的朋友可以參考下
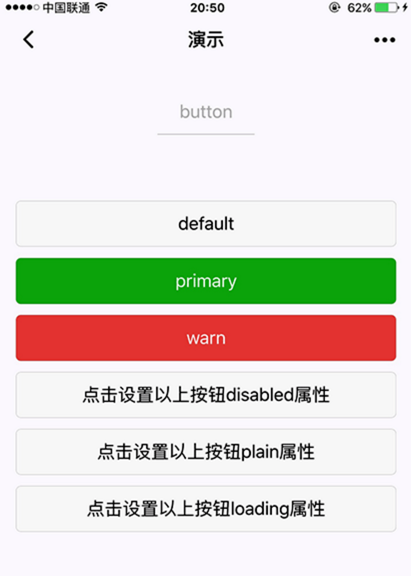
實現實例效果圖:

名屬性
|
| 預設值 | 說明 |
size | String | default | 類型,有效值primary, default, warn |
plain | Boolean | false | 按鈕是否鏤空,背景色透明 |
disableds| | loading | Boolean | false | 名稱前是否有loading 圖示
| formType | String | 無 | 有效值:submit, reset,用於form元件,點選分別會觸發submit/resetet事件
| button-hover |
指定按鈕按下去的樣式類別。當hover-class="none"時,沒有點擊態效果 |
|
|
注: |
button-hover預設為{background-color:rgba(0,0,0,0.1); ;} |
| 範例程式碼: |
/** wxss **/
/** 修改button默认的点击态样式类**/
.button-hover{
background-color:red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover{
background-color:blur;
}
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="primary"> primary </button>
<button type="warn" size="{{warnSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="warn"> warn </button>
<button bindtap="setDisabled">点击设置以上按钮disabled属性</button>
<button bindtap="setPlain">点击设置以上按钮plain属性</button>
<button bindtap="setLoading">点击设置以上按钮loading属性</button>
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function(e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function(e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function(e) {
this.setData({
loading: !this.data.loading
})
}
}
for (var i = 0; i < types.length; ++i) {
(function(type) {
pageObject[type] = function(e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject)登入後複製
| 感謝閱讀,希望能幫助大家,謝謝大家對本站的支持! | 更多微信小程式 Button 組件詳解及簡單實例相關文章請關注PHP中文網! |