為什麼要初始化css?
建站老手都知道,這是為了考慮到瀏覽器的兼容問題,其實不同瀏覽器對有些標籤的預設值是不同的,如果沒對CSS初始化往往會出現瀏覽器之間的頁面差異。當然,初始化樣式會對SEO有一定的影響,但魚和熊掌不可兼得,但力求影響最小的情況下初始化。
相信很多人都曾經出現過多多少少的,有時候進行網頁佈局的時候,不知道為什麼設定的網頁邊距總是達不到自己想要的效果。
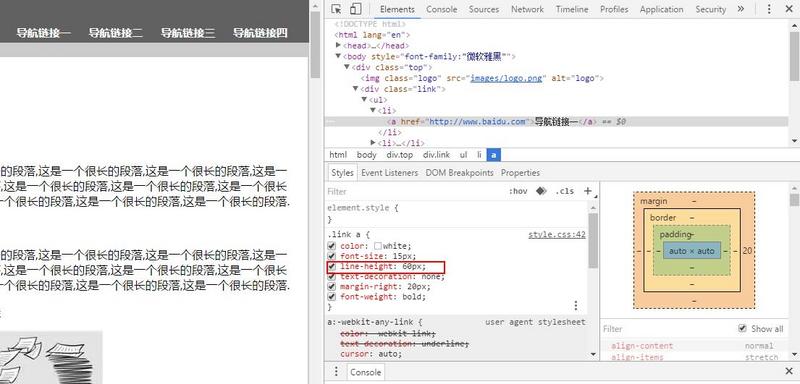
例如,我在這個屬性設定了60px,但是,它卻變成了92px.



查看了一下所有屬性,原來是瀏覽器預設去的。

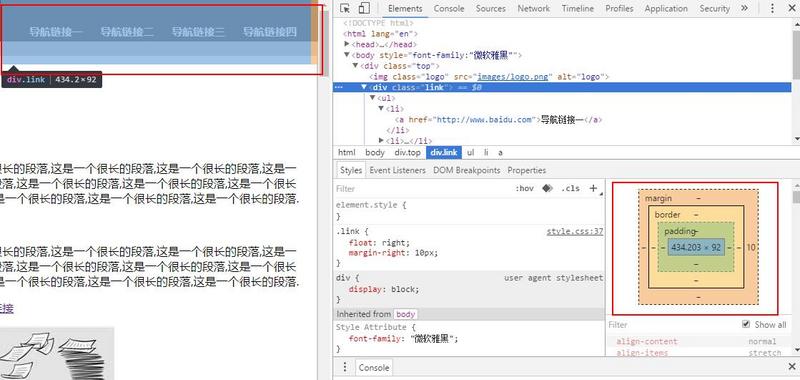
再看看,為什麼我,沒加float之前是正常的。
加了float後變成不正常了,在這裡,我也沒有加margin屬性。
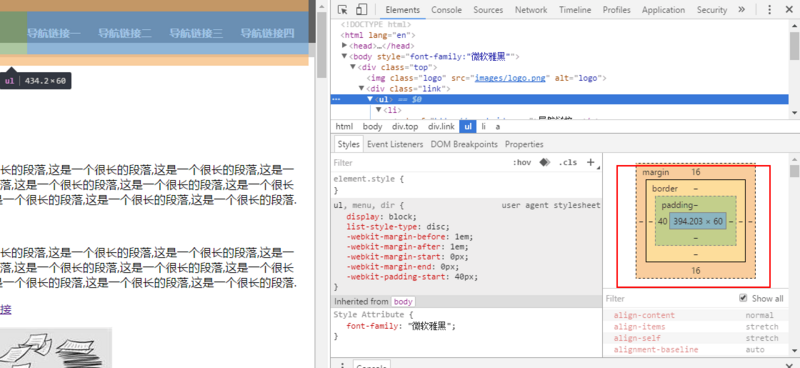
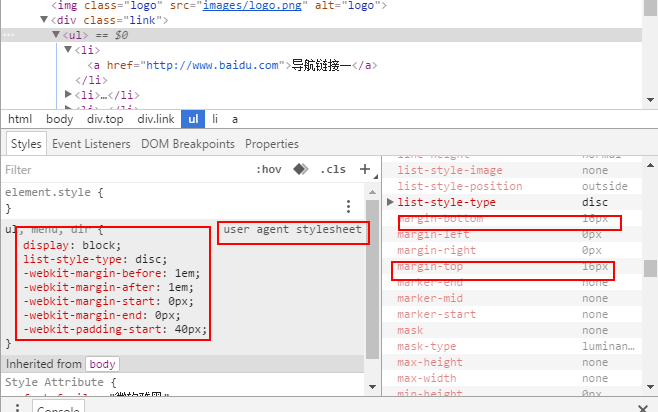
原來,是加了float使其脫離了文檔流
然後,瀏覽器預設加上了margin-top: 16px和margin-bottom: 16px;然後60+16+16=92;
當然,還有許多類似的問題,這裡附上一些網站的預設css屬性 http://www.iecss.com/
那麼,應該怎麼樣解決這個問題呢?
可以在css加上
*{
margin: 0;
padding: 0;
}有很多人也是這樣寫的。這確實很簡單,但有人就會感到疑問:*號這樣一個通用符在編寫代碼的時候是快,但如果網站很大,CSS樣式表文件很大,這樣寫的話,他會把所有的標籤都初始化一遍,這樣就大大的加強了網站運作的負載,會讓網站載入的時候需要很長一段時間。
還有就是把可能用上的屬性值加上,這裡引用了雅虎工程師提供的CSS初始化範例程式碼
body,p,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; }
body { background:#fff; color:#555; font-size:14px; font-family: Verdana, Arial, Helvetica, sans-serif; }
td,th,caption { font-size:14px; }
h1, h2, h3, h4, h5, h6 { font-weight:normal; font-size:100%; }
address, caption, cite, code, dfn, em, strong, th, var { font-style:normal; font-weight:normal;}
a { color:#555; text-decoration:none; }
a:hover { text-decoration:underline; }
img { border:none; }
ol,ul,li { list-style:none; }
input, textarea, select, button { font:14px Verdana,Helvetica,Arial,sans-serif; }
table { border-collapse:collapse; }
html {overflow-y: scroll;}
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }然後,每次寫css之前都加上這個就不用擔心什麼問題了。
更多瀏覽器預設樣式及css初始化相關文章請關注PHP中文網!



