在使用jQuery Mobile進行開發的時候可以選擇單頁模版和多頁模版,在使用單頁模版的時候從一個頁面跳到另一個頁面的時候需要從伺服器請求,用戶會感到略有停頓。使用多頁模版,可以改善頁面跳轉之間的流暢性,但多個頁面要一次下載,所以下載時間變長,使用者體驗也會受到影響。
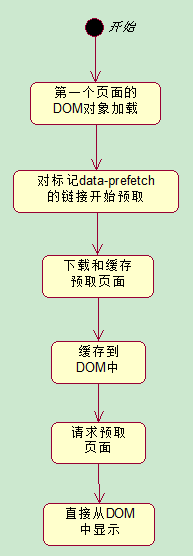
在基於預取技術的開發中,當第一個頁面的DOM物件載入完成後,jQuery Mobile會對標記data-prefetch的連結位址進行預取操作。預取的詳細過程如下:

注意:使用預取功能時,不建議給所有連結都添加data-prefetch屬性,因為過多的data-prefetch屬性導致行動裝置需要預先取的頁面數量過多,載入的DOM物件過大,導致手機記憶體消耗,部分手機運作緩慢甚至崩潰。
為了有效節省行動裝置瀏覽器的記憶體資源,對於沒有標記快取的頁面,在訪問下一個頁面的時候將被清理掉。

相關範例程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title>练习</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" />
<link href="css/jquery.mobile-1.0.1.min.css"
rel="stylesheet" type="text/css"/>
<script src="js/jquery-1.6.4.js"
type="text/javascript" ></script>
<script src="js/jquery.mobile-1.0.1.js"
type="text/javascript" ></script>
</head>
<body>
<p id="page_PageTransition" data-role="page" data-dom-cache="true">
<header data-role="header">
<h1>预取页面处理</h1>
</header>
<p class="content" data-role="content">
<p>这段演示将呈现采用与不采用预取技术的两种页面切换方式。</p>
<a href="PrefetchPage01.html" data-prefetch>采用预取技术的页面</a><br/>
<a href="PrefetchPage02.html" rel="external">传统的页面跳转实现</a>
</p>
</p>
</body>
</html>PrefetchPage01.html
<section id="page_PageTransition2" data-role="page"> <header data-role="header"> <h1>页面跳转</h1> </header> <p class="content" data-role="content"> <p>跳转到经过预取技术的页面</p> </p> </section>
PrefetchPage02.html
758頁中的訪問速度(8583573757313313737)。 ,更多相關內容請關注PHP中文網(www.php.cn)!




