input type='search' 實作搜尋框
html
input標籤
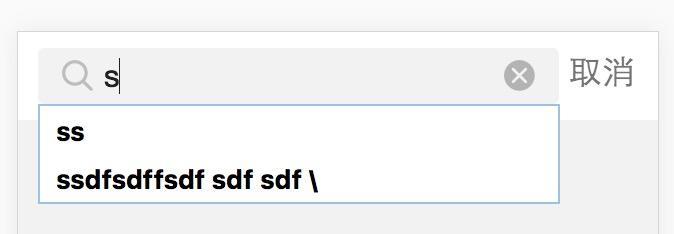
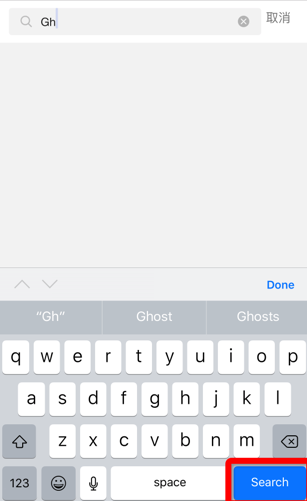
欲實現一個文字搜尋的功能,要求輸入時,鍵盤回車按鈕提示顯示為「搜尋」。效果如下:
開始~
input type=text並不能達到這種效果,google了一下,html5 增加的type=search可以做到(但需要input type=search外麵包上一層帶action屬性的form)。
<p class="search-input-wrap clearfix"> <p class="form-input-wrap f-l"> <form action="" class="input-kw-form"> <input type="search" autocomplete="off" name="baike-search" placeholder="请输入关键词" class="input-kw"> </form> <i class="iconfont if-message"></i> <i class="iconfont if-close"></i> </p> <i class="search-cancel f-l">取消</i> </p>
登入後複製
但type=search會有許多預設樣式和行為,這次開發遇到的有:
會預設下拉框顯示搜尋歷史記錄;

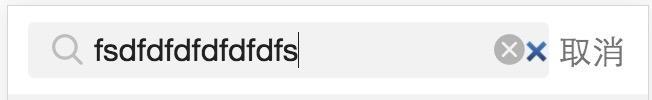
輸入時自動彈出「x」 「x」的樣式在不同手機上,樣式不同;

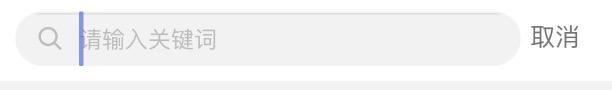
IOS 手機(測試時為iphone6 ios10)上輸入框為橢圓形.

但我們希望樣式按照我們定義的樣式但我們希望樣式按照我們定義的樣式但我們希望樣式根據我們定義的樣式但我們希望樣式樣式顯示,且各手機上能統一。
於是幾經google,得到答案:
設定input autocomplete="off"去掉彈出的下拉框;
將預設的「x」隱藏掉:針對
- 將預設的「x」隱藏掉:針對
- , 去除ios下input 橢圓形:
input[type="search"]::-webkit-search-cancel-button{
display: none;
}登入後複製
-webkit-appearance: none;
登入後複製
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
<🎜>:死鐵路 - 如何馴服狼
4 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
2 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲