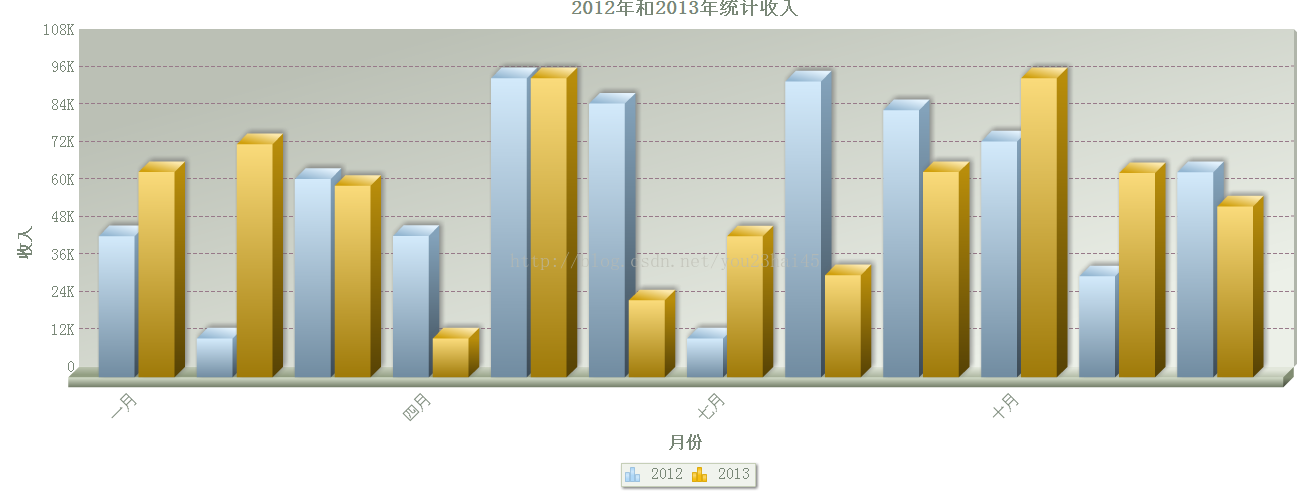
FusionCharts 3D雙長條圖
1、3D雙柱狀圖頁面來源碼如下
doubleColumn3D.html:
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>FusionCharts 3D双柱状图</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script type="text/javascript" src="../script/jquery-1.10.2.js"></script>
<script type="text/javascript" src="../script/Charts/FusionCharts.js"></script>
<style type="text/css">
body{
width:99%;
height:100%;
font-size:12px;
}
#doubleColumn3DChart{
width:100%;
}
</style>
<script type="text/javascript">
$(function(){
var column3D = new FusionCharts( "../script/Charts/MSColumn3D.swf", "myChartId", "100%", "520", "0" );
column3D.setXMLUrl("data/doubleColumn3D.xml");
column3D.render("doubleColumn3DChart");
});
</script>
</head>
<body>
<p id="doubleColumn3DChart"></p>
</body>
</html>
doubleColumn3D.xml:
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='2012年和2013年统计收入' xAxisName='月份' yAxisName='收入' showValues='0' baseFont='微软雅黑' baseFontSize='14'
baseFontColor='#00FF00' outCnvBaseFont='宋体' outCnvBaseFontSize='16' outCnvBaseFontColor='#798777' showAboutMenuItem='1'
showLabels='1' labelDisplay='ROTATE ' useEllipsesWhenOverflow='1' rotateLabels='1' slantLabels='1' staggerLines='2'
labelStep='3' placeValuesInside='1' showYAxisValues='1' showLimits='1' showpLineValues='1' showShadow='1' adjustp='1'
setAdaptiveYMin='1' centerYaxisName='1' useRoundEdges='1' numpLines='8' pLineColor='#987989' pLineIsDashed='1'>
<categories>
<category label='一月' />
<category label='二月' />
<category label='三月' />
<category label='四月' />
<category label='五月' />
<category label='六月' />
<category label='七月' />
<category label='八月' />
<category label='九月' />
<category label='十月' />
<category label='十一月' />
<category label='十二月' />
</categories>
<dataset seriesName='2012'>
<set value='45155' />
<set value='12452'/>
<set value='63455' />
<set value='45233' />
<set value='95656' />
<set value='87545' />
<set value='12425' />
<set value='94633' />
<set value='85452' />
<set value='75455' />
<set value='32312' />
<set value='65625' />
</dataset>
<dataset seriesName='2013'>
<set value='65655'/>
<set value='74555'/>
<set value='61245'/>
<set value='12451'/>
<set value='95656' />
<set value='24655' />
<set value='45122' />
<set value='32656' />
<set value='65656' />
<set value='95666' />
<set value='65323' />
<set value='54656' />
</dataset>
</chart>
(1)初始化時
圖


(4)點例20312、 
以上就是FusionCharts 3D雙長條圖的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 手機XML轉PDF,轉換速度快嗎?
Apr 02, 2025 pm 10:09 PM
手機XML轉PDF,轉換速度快嗎?
Apr 02, 2025 pm 10:09 PM
手機XML轉PDF的速度取決於以下因素:XML結構的複雜性手機硬件配置轉換方法(庫、算法)代碼質量優化手段(選擇高效庫、優化算法、緩存數據、利用多線程)總體而言,沒有絕對的答案,需要根據具體情況進行優化。
 怎麼在手機上把XML文件轉換為PDF?
Apr 02, 2025 pm 10:12 PM
怎麼在手機上把XML文件轉換為PDF?
Apr 02, 2025 pm 10:12 PM
不可能直接在手機上用單一應用完成 XML 到 PDF 的轉換。需要使用雲端服務,通過兩步走的方式實現:1. 在雲端轉換 XML 為 PDF,2. 在手機端訪問或下載轉換後的 PDF 文件。
 手機上如何將XML轉換成PDF?
Apr 02, 2025 pm 10:18 PM
手機上如何將XML轉換成PDF?
Apr 02, 2025 pm 10:18 PM
直接在手機上將XML轉換為PDF並不容易,但可以藉助雲端服務實現。推薦使用輕量級手機App上傳XML文件並接收生成的PDF,配合雲端API進行轉換。雲端API使用無服務器計算服務,選擇合適的平台至關重要。處理XML解析和PDF生成時需要考慮複雜性、錯誤處理、安全性和優化策略。整個過程需要前端App與後端API協同工作,需要對多種技術有所了解。
 web.xml怎麼打開
Apr 03, 2025 am 06:51 AM
web.xml怎麼打開
Apr 03, 2025 am 06:51 AM
要打開 web.xml 文件,可以使用以下方法:使用文本編輯器(如記事本或 TextEdit)使用集成開發環境(如 Eclipse 或 NetBeans)使用命令行編輯命令(Windows:notepad web.xml;Mac/Linux:open -a TextEdit web.xml)
 xml格式化工具推薦
Apr 02, 2025 pm 09:03 PM
xml格式化工具推薦
Apr 02, 2025 pm 09:03 PM
XML格式化工具可以將代碼按照規則排版,提高可讀性和理解性。選擇工具時,要注意自定義能力、對特殊情況的處理、性能和易用性。常用的工具類型包括在線工具、IDE插件和命令行工具。
 有什麼手機APP可以將XML轉換成PDF?
Apr 02, 2025 pm 08:54 PM
有什麼手機APP可以將XML轉換成PDF?
Apr 02, 2025 pm 08:54 PM
無法找到一款將 XML 直接轉換為 PDF 的應用程序,因為它們是兩種根本不同的格式。 XML 用於存儲數據,而 PDF 用於顯示文檔。要完成轉換,可以使用編程語言和庫,例如 Python 和 ReportLab,來解析 XML 數據並生成 PDF 文檔。
 xml格式怎麼打開
Apr 02, 2025 pm 09:00 PM
xml格式怎麼打開
Apr 02, 2025 pm 09:00 PM
用大多數文本編輯器即可打開XML文件;若需更直觀的樹狀展示,可使用 XML 編輯器,如 Oxygen XML Editor 或 XMLSpy;在程序中處理 XML 數據則需使用編程語言(如 Python)與 XML 庫(如 xml.etree.ElementTree)來解析。
 xml在線格式化
Apr 02, 2025 pm 10:06 PM
xml在線格式化
Apr 02, 2025 pm 10:06 PM
XML 在線格式化工具可自動將混亂的 XML 代碼整理成易於閱讀和維護的格式。通過解析 XML 的語法樹並應用格式化規則,這些工具優化了代碼的結構,增強了其可維護性和團隊協作效率。






