前端基礎進階(三):變數物件詳解,教你如何高逼格解釋變數提升

開年之後工作熱情一直不是很高,這幾天一直處於消極怠工狀態。早上不想起床,起床了不想上班。明明放假前工作熱情還一直很高,一直心心念念的想把小程式項目懟出來,結果休假回來之後畫風完全不一樣了。我感覺自己得了嚴重了節後症候群。還好擼了幾篇文章,勉強表示這一週的時間沒有完全浪費。這篇文章要跟大家介紹的是變數物件。
在JavaScript中,我們肯定不可避免的需要宣告變數和函數,可是JS解析器是如何找到這些變數的呢?我們也得對執行上下文有進一步的了解。
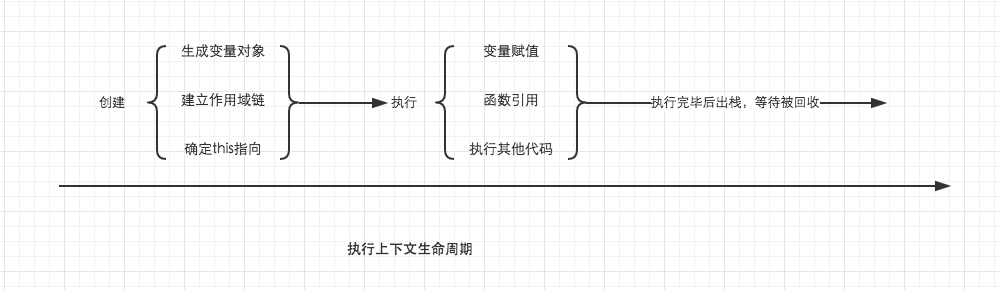
在上一篇文章中,我們已經知道,當呼叫一個函數時(啟動),一個新的執行上下文就會被建立。而一個執行上下文的生命週期可以分成兩個階段。
1.創建階段
在這個階段中,執行上下文會分別創建變數對象,建立作用域鏈,以及確定this的指向
2.程式碼執行階段
創建完成之後,就會開始執行程式碼,這個時候,會完成變數賦值,函數引用,以及執行其他程式碼。

從這裡我們就可以看出詳細了解執行上下文極為重要,因為其中涉及到了變量對象,作用域鏈,this等很多人沒有怎麼弄明白,但是卻極為重要的概念,因此它關係到我們能不能真正理解JavaScript。在後面的文章中我們會一一詳細總結,這裡我們先專注於了解變數物件。
變數物件(Variable Object)
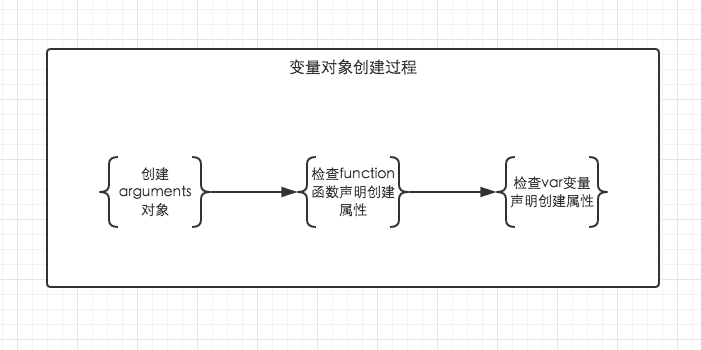
變數物件的創建,依序經歷了以下幾個過程。
1.建立arguments物件。檢查目前上下文中的參數,建立該物件下的屬性與屬性值。
2.檢查當前上下文的函數聲明,也就是使用function關鍵字聲明的函數。在變數物件中以函數名建立一個屬性,屬性值為指向函數所在記憶體位址的參考。如果函數名的屬性已經存在,那麼該屬性將會被新的參考所覆寫。
3.檢查當前上下文中的變數聲明,每找到一個變數聲明,就在變數物件中以變數名稱建立屬性,屬性值為undefined。如果該變數名的屬性已經存在,為了防止同名的函數被修改為undefined,則會直接跳過,原屬性值不會被修改。

根據這個規則,理解變數提升就變得十分簡單了。在很多文章中雖然提到了變數提升,但是具體是怎麼回事還真的很多人都說不出來,以後在面試中用變數對象的創建過程跟面試官解釋變數提升,保證瞬間提升逼格。
在上面的規則中我們看出,function聲明會比var聲明優先級更高一點。為了幫助大家更好的理解變數對象,我們結合一些簡單的例子來進行探討。
// demo01
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();在上例中,我們直接從test()的執行上下文開始理解。全域作用域中執行test()時,test()的執行上下文開始建立。為了便於理解,我們用如下的形式來表示
创建过程
testEC = {
// 变量对象
VO: {},
scopeChain: {},
this: {}
}
// 因为本文暂时不详细解释作用域链和this,所以把变量对象专门提出来说明
// VO 为 Variable Object的缩写,即变量对象
VO = {
arguments: {...},
foo: <foo reference> // 表示foo的地址引用
a: undefined
}未進入執行階段之前,變數物件中的屬性都不能存取!但是進入執行階段之後,變數物件轉變為了活動對象,裡面的屬性都能被存取了,然後開始進行執行階段的操作。
這樣,如果再面試的時候被問到變數對象和活動對像有什麼區別,就又可以自如的應答了,他們其實都是同一個對象,只是處於執行上下文的不同生命週期。
// 执行阶段
VO -> AO // Active Object
AO = {
arguments: {...},
foo: <foo reference>,
a: 1
}因此,上面的例子demo1,執行順序就變成了這樣
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();再來一個例子,鞏固一下我們的理解。
// demo2
function test() {
console.log(foo);
console.log(bar);
var foo = 'Hello';
console.log(foo);
var bar = function () {
return 'world';
}
function foo() {
return 'hello';
}
}
test();// 创建阶段
VO = {
arguments: {...},
foo: <foo reference>,
bar: undefined
}
// 这里有一个需要注意的地方,因为var声明的变量当遇到同名的属性时,会跳过而不会覆盖// 执行阶段
VO -> AO
VO = {
arguments: {...},
foo: 'Hello',
bar: <bar reference>
}需要結合上面的知識,仔細對比這個例子中變數物件從創建階段到執行階段的變化,如果你已經理解了,說明變數物件相關的東西都已經難不倒你了。
全域上下文的變數物件
以瀏覽器中為例,全域物件為window。
全域上下文有一個特殊的地方,它的變數對象,就是window對象。而這個特殊,在this指向上也同樣適用,this也是指向window。
// 以浏览器中为例,全局对象为window
// 全局上下文
windowEC = {
VO: window,
scopeChain: {},
this: window
}除此之外,全域上下文的生命週期,與程式的生命週期一致,只要程式運作不結束,例如關掉瀏覽器窗口,全域上下文就會一直存在。其他所有的上下文環境,都能直接存取全域上下文的屬性。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
將MySQL查詢結果陣列轉換為物件的方法如下:建立一個空物件陣列。循環結果數組並為每一行建立一個新的物件。使用foreach迴圈將每一行的鍵值對賦給新物件的對應屬性。將新物件加入到物件數組中。關閉資料庫連線。
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax從PHP方法取得變數?
Mar 09, 2024 pm 05:36 PM
使用Ajax從PHP方法取得變數是Web開發中常見的場景,透過Ajax可以實作頁面無需刷新即可動態取得資料。在本文中,將介紹如何使用Ajax從PHP方法中取得變量,並提供具體的程式碼範例。首先,我們需要寫一個PHP檔案來處理Ajax請求,並傳回所需的變數。下面是一個簡單的PHP檔案getData.php的範例程式碼:
 數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
PHP中,數組是有序序列,以索引存取元素;物件是具有屬性和方法的實體,透過new關鍵字建立。數組存取透過索引,物件存取通過屬性/方法。數組值傳遞,物件參考傳遞。






