這篇文章主要為大家詳細介紹了JavaScript實現瀑布流以及加載效果的相關資料,具有一定的參考價值,有興趣的小伙伴們可以參考一下
一、瀑布流是個啥?
瀑布流,是比較流行的一種網站頁面佈局,視覺表現為參差不齊的多欄佈局,隨著頁面滾動條向下滾動,這種佈局還會不斷加載數據塊並附加至當前尾部。
最早採用瀑布流佈局的網站是Pinterest,逐漸在國內流行開來,比如我們熟知的百度圖片的佈局,在“很久”以前,百度圖片還是需要一頁一頁的點擊進行查看更多圖片,而現在的瀑布流佈局使用戶查找圖片更加方便。

二、瀑布流的優缺點
優點:
1.節省了頁面的空間,不再需要導航和頁碼按鈕。
2.增強了使用者的體驗,使用戶的體驗更多的是在於瀏覽圖片上,而不是在尋找怎麼找下一頁和切換的操作上。
缺點:
1.使用的網頁類型有限:
這種瀑布流佈局只適用於某些特定類型產品中一部分特定類型的內容。
例如我們在某寶買東西時,我們就需要記住第幾頁的哪個商品是我們想買的,然後再回頭購買,這時候就需要我們的頁面按鈕來幫忙記憶,瀑布流反而更加麻煩。
2.永遠看不到的頁腳:
如果我們使用瀑布流無限滾動加載模式,那就是說我們永遠也無法看到我們的頁腳,當用戶一次次的瀏覽到頁面底部,看到頁腳,卻因為自動載入的內容的突然出現,無論怎樣都無法點擊到頁腳中的連結或登入時,那麼使用者的體驗是極為糟糕的,他們可能會憤怒的關掉你的網頁。
3.關於頁面數量:
對於用戶來說,使用瀑布流自動加載來替代傳統的換頁其實是很方便的,而對於開發者的網站來說,頁面的減少可能就無法展示更多地相關訊息,最明顯的就是廣告減少。
三、瀑布流寫法及原理
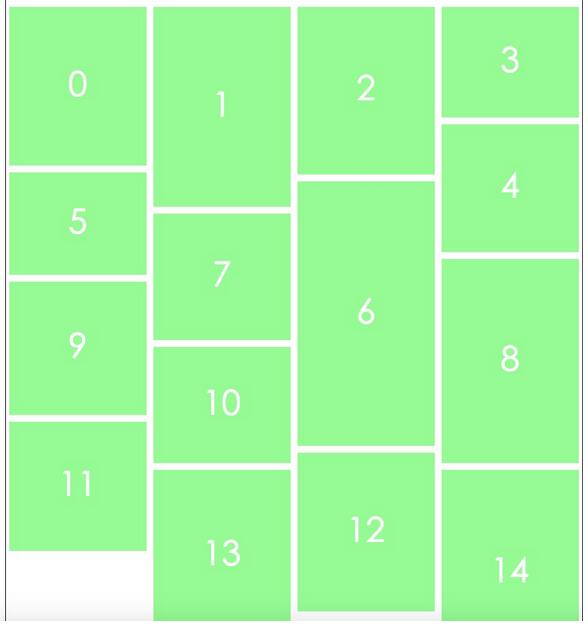
瀑布流到底長什麼樣子呢,那我們現在就來默寫一個簡單的瀑布流佈局。先把亂七八糟的基礎樣式和版面稍微的敲一下~這裡我們為了節省空間,就不縮進啦~
CSS:
*{margin: 0;padding: 0;}
#wrap{width: 840px;margin: 0 auto;border: 1px solid black;overflow: hidden;}
#wrap ul{width: 200px;margin: 0 5px;float: left;}
#wrap ul li{width: 200px;list-style: none;margin: 10px 0;background: palegreen;font-size: 50px;color: white;text-align: center;}HTML:
程式碼:<p id="wrap"> <ul></ul> <ul></ul> <ul></ul> <ul></ul> </p>
四、總結
瀑布流簡單來講就是頁面容器內的多個高度不固定的容器之間參差不齊的添加內容,滑鼠滾動時不斷在容器內的尾部加載數據,且自動加載到空缺位置,也就是例子中的高度最短的位置,不斷循環。瀑布流對於圖片的展現,是高效而具有吸引力的,用戶一眼掃過的快速閱讀模式可以在短時間內獲得更多的信息量,而瀑布流裡自動加載又避免了用戶鼠標點擊的翻頁操作。
瀑布流的主要特性便是錯落有致,定寬而不定高的設計讓頁面區別於傳統的矩陣式圖片佈局模式,巧妙的利用視覺層級,視線的任意流動又緩解了視覺疲勞,同時給人以不拘一格的感覺。 以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。 更多JavaScript實現瀑布流以及載入效果相關文章請關注PHP中文網!



