用PS製作時尚美觀的LOGO
今日,在網路上看到一篇帖子,介紹了各種時尚美觀的六邊形LOGO,其中一個吸引了我的目光。

一時技癢,嘗試著用PS把它臨摹出來
1、新建文檔,大小600*600、5
Shift鍵,如下圖一個正六邊形(填充顏色隨興)



4、給該六邊形的圖層取名為“邊”,同時複製該圖層3次,分別取名“底”、“中”、“頂”。把「底」「中」「頂」三個圖層暫時隱藏起來
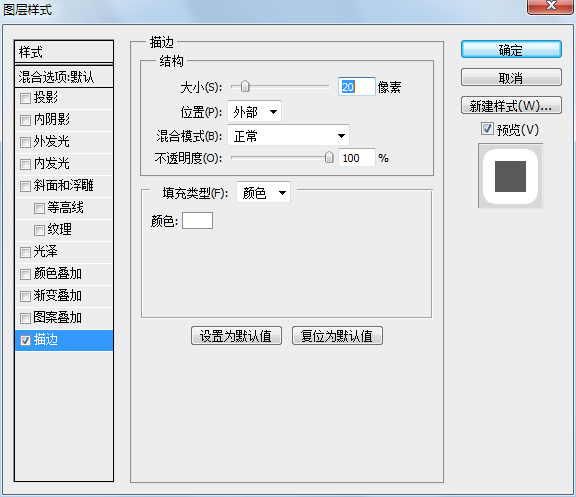
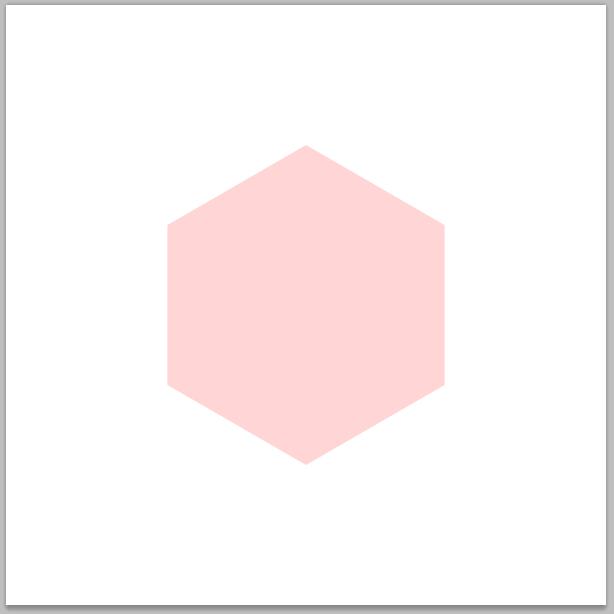
5、給圖層「邊」,加上如下的圖層樣式,描邊的顏色是白色


因為是白邊,所以感覺不出有啥變化
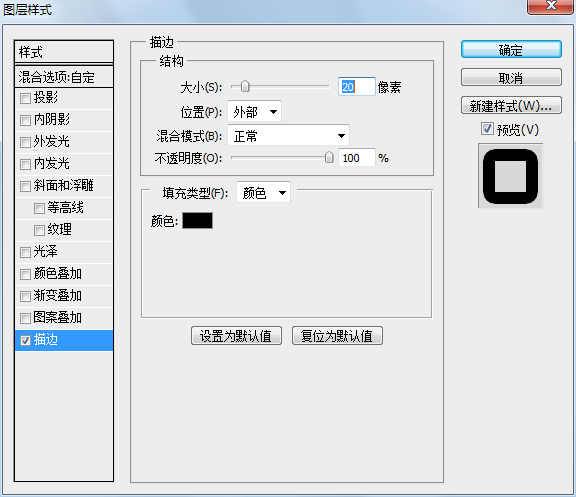
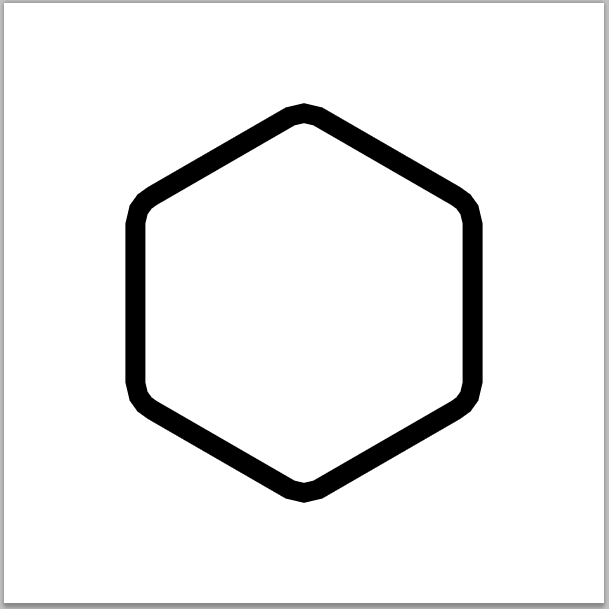
6、將「邊」圖層轉換為智慧型物件,將該圖層的填滿設定為0%,然後再給這個圖層添加如下的圖層樣式,描邊的顏色為黑色


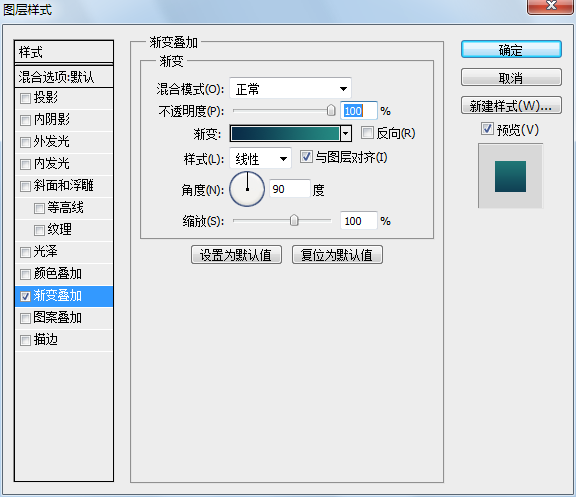
7、再將該圖層轉換為智能對象,並給他添加顏色疊加的圖層樣式,左側的顏色:#092b47,右邊的顏色:#258a82


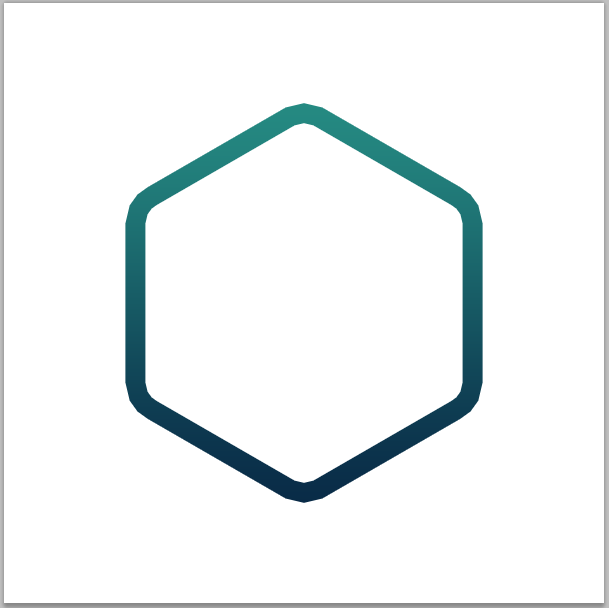
這樣LOGO的邊框就製作好了。
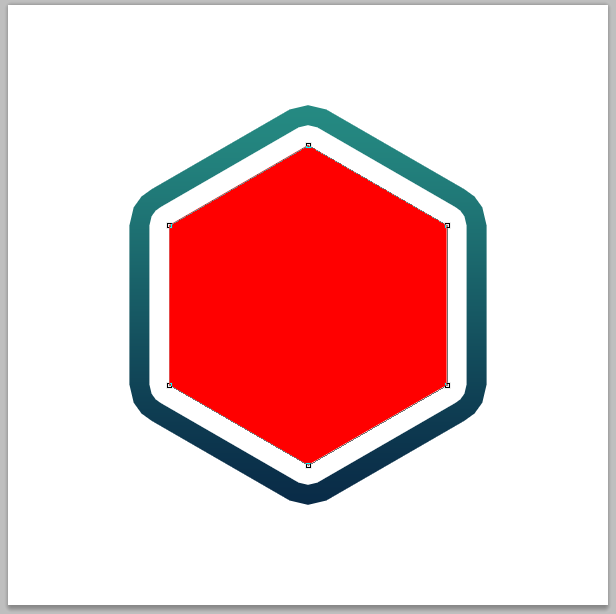
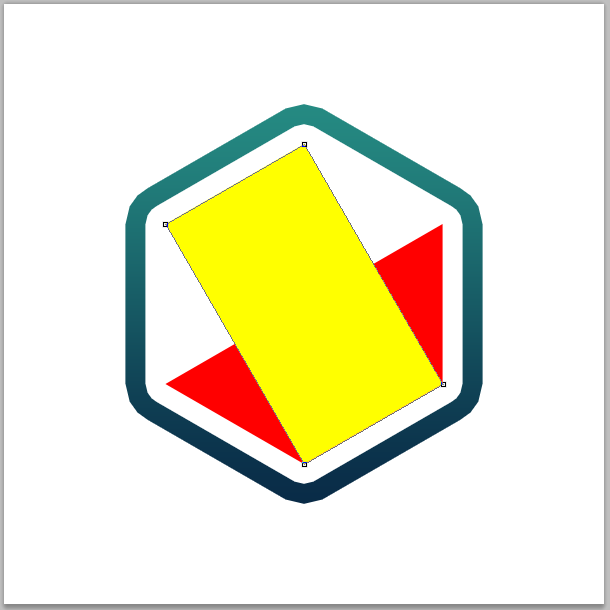
8、把「底」這個圖層顯示出來,並將填滿色改成紅色。然後用直接選取工具選擇這個六邊形

可以看出有6個控制點,用滑鼠選取最上面的點,右鍵選擇「刪除錨點」;然後用選取左側最上面的點,右鍵選擇「刪除錨點」

9、把「中」這個圖層顯示出來,並將填滿色改成黃色。用上一步的做法,刪除兩個錨點

10、把「頂」這個圖層顯示出來,並將填滿色改成綠色。用上一步的做法,刪除兩個錨點

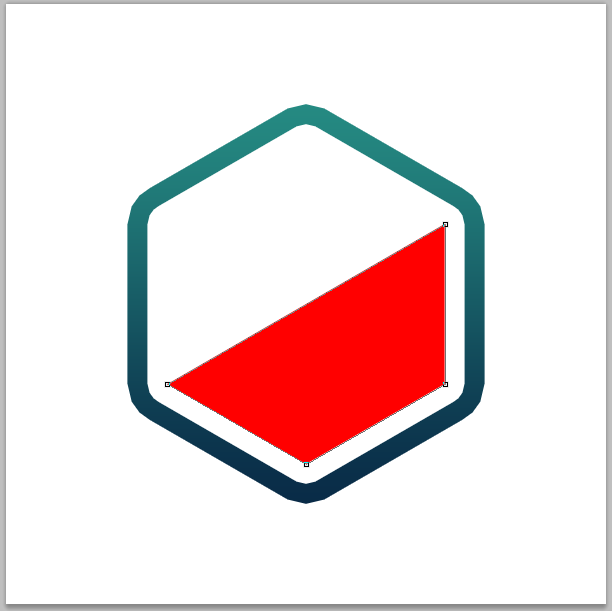
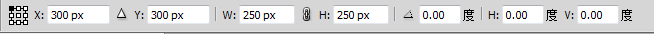
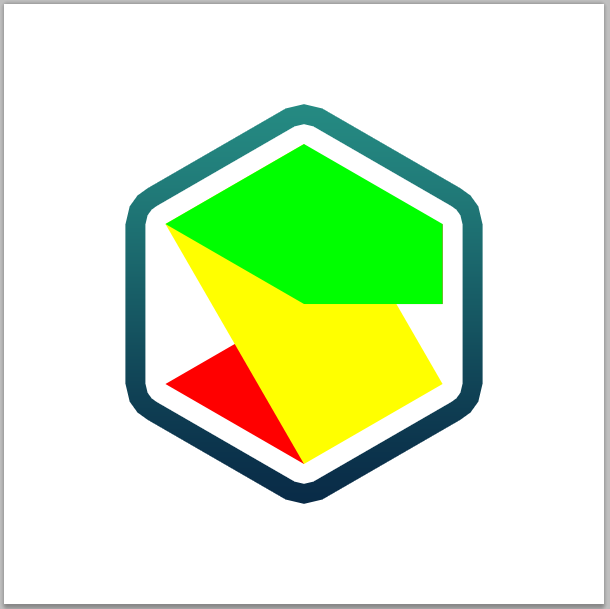
11、柵格化「底」「中」三個圖層,並新建一個矩形選框,點選:選擇>變換選取,調整選取範圍的位置和大小


選取「頂」圖層,按Delete鍵,刪除選取範圍內的內容
選取「底」圖層,按Delete鍵,刪除選取範圍內的內容
選取「底」圖層,按Delete鍵,刪除選取範圍內的內容
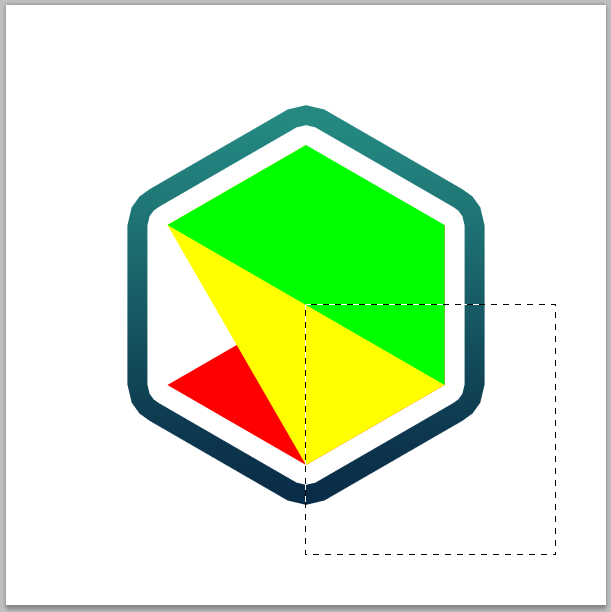
並按Ctrl+D,取消選取範圍
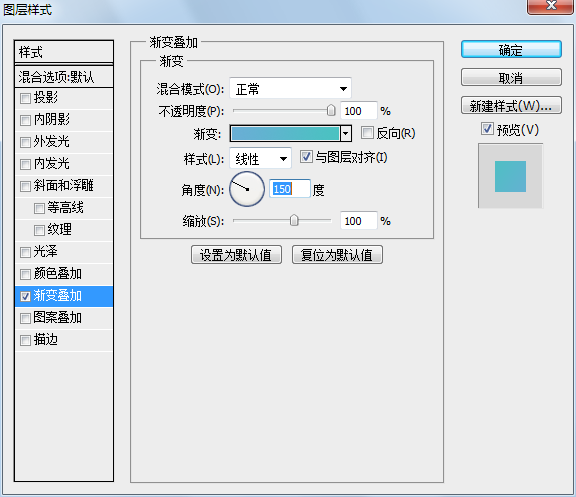
一來,LOGO的基本形狀就確定了。接下來就是為三個圖層上色了。 12,為「底」圖層加上以下的圖層樣式,左邊的顏色:#69aed5,右邊的顏色:#4ac2c1


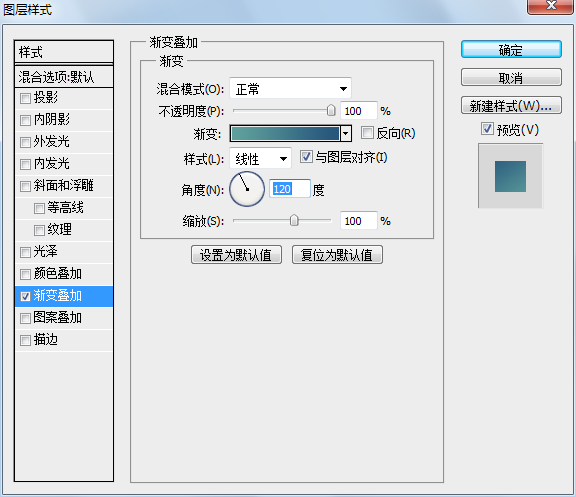
樣式,左邊的顏色:#5fa09c,右邊的顏色:#25557b

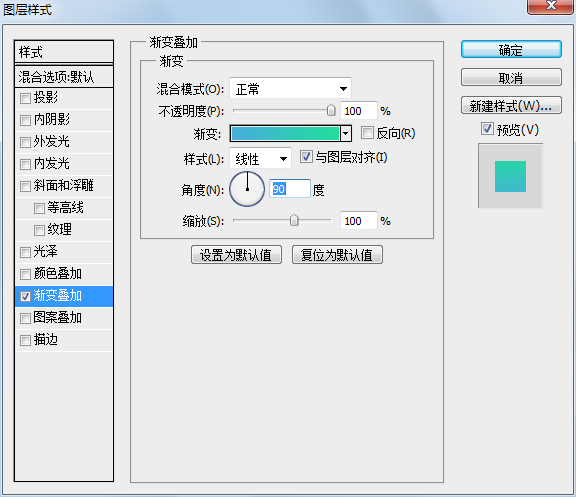
給「頂」圖層加上如下的圖層樣式,左邊的顏色:#46b0da,右邊的顏色:上」


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 高級Photoshop教程:大師修飾和合成
Apr 17, 2025 am 12:10 AM
高級Photoshop教程:大師修飾和合成
Apr 17, 2025 am 12:10 AM
Photoshop的高級修圖與合成技術包括:1.使用圖層、蒙版和調整層進行基礎操作;2.通過調整圖像像素值實現修圖效果;3.利用多圖層和蒙版進行複雜合成;4.應用“液化”工具調整面部特徵;5.使用“頻率分離”技術進行細膩修圖,這些技術能提升圖像處理水平並實現專業級效果。
 Photoshop的主要特徵:深度潛水
Apr 19, 2025 am 12:08 AM
Photoshop的主要特徵:深度潛水
Apr 19, 2025 am 12:08 AM
Photoshop的關鍵功能包括圖層與蒙版、調整工具、濾鏡與效果。 1.圖層與蒙版允許獨立編輯圖像部分。 2.調整工具如亮度/對比度可修改圖像色調和亮度。 3.濾鏡與效果可快速添加視覺效果。掌握這些功能可以幫助創意專業人士實現創意願景。
 使用Photoshop:創意可能性和實際用途
Apr 22, 2025 am 12:09 AM
使用Photoshop:創意可能性和實際用途
Apr 22, 2025 am 12:09 AM
Photoshop在實際應用中非常實用且具有創造性。 1)它提供基本編輯、修復和合成功能,適合初學者和專業人士。 2)高級功能如內容識別填充和圖層樣式可提升圖像效果。 3)掌握快捷鍵和優化圖層結構能提高工作效率。
 Photoshop免費嗎?了解訂閱計劃
Apr 12, 2025 am 12:11 AM
Photoshop免費嗎?了解訂閱計劃
Apr 12, 2025 am 12:11 AM
Photoshop不是免費的,但有幾種方式可以低成本或免費使用:1.免費試用期為7天,期間可體驗所有功能;2.學生和教師優惠可將成本減半,需提供學校證明;3.CreativeCloud套餐適合專業用戶,包含多種Adobe工具;4.PhotoshopElements和Lightroom為低成本替代方案,功能較少但價格更低。
 Photoshop:調查免費試用和折扣選項
Apr 14, 2025 am 12:06 AM
Photoshop:調查免費試用和折扣選項
Apr 14, 2025 am 12:06 AM
你可以通過以下方式以最經濟的方式獲得Photoshop的使用權:1.利用7天的免費試用期體驗軟件功能;2.尋找學生或教師折扣,以及季節性促銷;3.使用第三方網站上的優惠券;4.訂閱AdobeCreativeCloud的月度或年度計劃。
 Photoshop和數字藝術:繪畫,插圖和合成
Apr 18, 2025 am 12:01 AM
Photoshop和數字藝術:繪畫,插圖和合成
Apr 18, 2025 am 12:01 AM
Photoshop在數字藝術中的應用包括繪畫、插圖和圖像合成。 1)繪畫:使用畫筆、鉛筆和混合工具,藝術家可創造逼真效果。 2)插圖:通過矢量和形狀工具,藝術家可精確繪製複雜圖形並添加效果。 3)合成:利用蒙版和圖層混合模式,藝術家可將不同圖像元素無縫融合。
 設計師的Photoshop:創建視覺概念
Apr 13, 2025 am 12:09 AM
設計師的Photoshop:創建視覺概念
Apr 13, 2025 am 12:09 AM
在Photoshop中創建視覺概念可以通過以下步驟實現:1.創建新文檔,2.添加背景層,3.使用畫筆工具繪製基本形狀,4.調整顏色和亮度,5.添加文本和圖形,6.使用蒙版進行局部編輯,7.應用濾鏡效果,這些步驟幫助設計師從零開始構建完整的視覺作品。
 使用Photoshop進行圖形設計:品牌和更多
Apr 16, 2025 am 12:02 AM
使用Photoshop進行圖形設計:品牌和更多
Apr 16, 2025 am 12:02 AM
使用Photoshop進行品牌設計的步驟包括:1.使用鋼筆工具繪製基本形狀,2.通過圖層樣式添加陰影和高光,3.調整顏色和細節,4.使用智能對象和動作自動生成不同版本的設計。 Photoshop通過圖層和蒙版的靈活性,幫助設計師創建和優化品牌元素,從簡單的標誌到復雜的品牌指南,確保設計的一致性和專業性。






