PS摳圖濾鏡knockout 2.0下載(附使用教學)
軟體等級:★★★★★
軟體大小:21m
授權方式:授權未知
軟體類別:其它類別
運作環境:Win9x/NT/2000/XP/
軟體更新:04.26
軟體簡介:影樓製作像冊,扣圖軟體是必須要用到的。平常我們修改一張圖片,為人物換背景,也會用到扣圖,這些工作用PS就能實現,但要達到好的效果,一般新手較難做到,即使是PS高手,也要頗費一番功夫。下面介紹的這個軟體,讓一切變得簡單。這是PS靜態摳圖軟體之一,安裝後作為PS的濾鏡形式使用,非 常方便,尤其對於飛發MM,能夠達到令你滿意的效果,清晰髮絲根根可見。以下從安裝到簡單的使用進行介紹。
使用教學
一、將knockout 2.0安裝在Photoshop中
下載knockout
2.0後,必須安裝在photoshop的「增效工具""濾鏡」路徑下,這一步很關鍵。
1.photoshop 7.0中的安裝路徑:C:""ProgramFiles""Adobe""Photoshop 7.0""Filter""Plug-In
2.photoshop CS
8.01中的安裝路徑:C:"" ProgramFiles""Adobe""Photoshop CS
8.01""增效工具""濾鏡
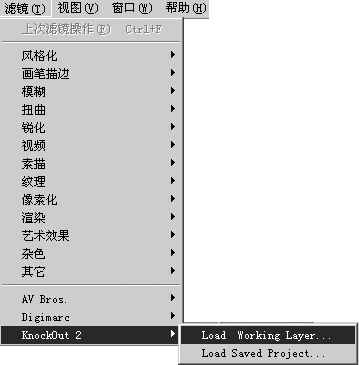
安裝完以後再啟動photoshop時,在濾鏡選單中就有knockout 2.0了。
二、用knockout
2.0摳圖的步驟
打開圖片:運行PhotoShop
,我們打開一幅圖片。 
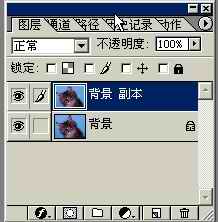
複製新圖層:選取「背景」圖層,點選滑鼠右鍵選取「複製圖層」。因為用原始圖層是無法運作KnockOut
2.0的,所以我們要新建一個「背景副本」圖層。 
啟動KnockOut 2.0:選擇“濾鏡”下的“KnockOut2”→“Load Working
Layer”,開始運行KnockOut 2.0(圖3)。進入KnockOut 2.0後,選取工具箱中的Zoom
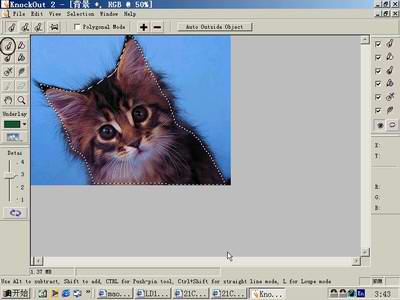
Tool(圖示1)調整圖片的視圖大小,使影像完全在螢幕上顯示出來,以便我們對影像進行操作(按一下「CTRL+滑鼠左鍵」放大影像,點選「ATL+滑鼠左鍵」縮小影像)。 
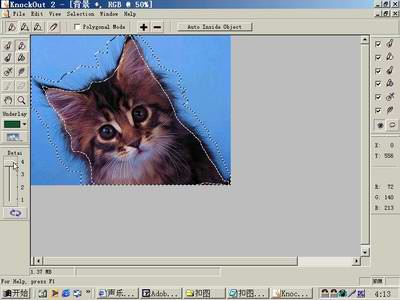
畫出圖片保留區域:在KnockOut 2.0的介面點擊工具箱裡的Inside
object,沿著圖片的內部邊緣開始畫線(圖4),畫線以內的部分就是需要保留的部分。畫線時應仔細,不要碰到影像的外部,否則會損傷摳出的圖,總之記住 畫線內部的底色是不透明的。如果畫線的時候看不清楚影像的實際邊緣,可以按L鍵來放大,如果你對畫出的區域不太滿意,可以按「Ctrl+D」鍵來取消畫出 區域重新畫。 
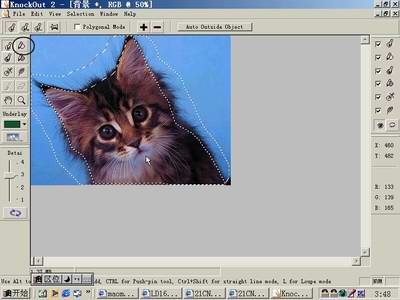
接著點選工具箱裡的Outside
object,沿著圖片的外緣進行畫線(圖5)。這次畫完後,畫線以外的部分是需要刪除的。畫線內部和上次畫線之間區域是影像從不透明到透明的過渡區域,也就是我們準備進行摳圖的區域。 
設定圖像背景顏色:點擊左邊Underlay鍵下面的小三角形會彈出一個顏色框來,我們可根據需要選擇一種,如果對這些顏色不滿意,可點擊Other鍵自己進行調配。
設定摳圖精確度:把Detai值設定到4(如圖6,該值是根據圖片邊緣的複雜程度而定的:較簡單的圖片設定為1,隨著複雜的程度可以逐漸增大)。 
摳圖:點擊摳圖按鈕 ,程式會自動進行摳圖處理,最後得到(圖7)所示的結果。如果想取消摳圖,可以點選File選單裡的Revert來恢復。
,程式會自動進行摳圖處理,最後得到(圖7)所示的結果。如果想取消摳圖,可以點選File選單裡的Revert來恢復。 
嵌入背景圖:是不是想為摳出的圖像加上一幅漂亮的背景圖?點擊Detai上面的那個小圖框會彈出一個選單,然後根據路徑進行選擇。
退出:點選File選單中的Apply,就可回到PhotoShop介面了。你還想加上什麼炫目的效果,就在PhotoShop裡繼續進行。 
更多PS摳圖濾鏡knockout 2.0下載(附帶使用教學) 相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用Photoshop創建社交媒體圖形?
Mar 18, 2025 pm 01:41 PM
如何使用Photoshop創建社交媒體圖形?
Mar 18, 2025 pm 01:41 PM
本文使用Photoshop詳細介紹了社交媒體圖形,涵蓋設置,設計工具和優化技術。它強調圖形創建的效率和質量。
 PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS“正在載入”問題是由資源訪問或處理問題引起的:硬盤讀取速度慢或有壞道:使用CrystalDiskInfo檢查硬盤健康狀況並更換有問題的硬盤。內存不足:升級內存以滿足PS對高分辨率圖片和復雜圖層處理的需求。顯卡驅動程序過時或損壞:更新驅動程序以優化PS和顯卡之間的通信。文件路徑過長或文件名有特殊字符:使用簡短的路徑和避免使用特殊字符。 PS自身問題:重新安裝或修復PS安裝程序。
 如何使用Photoshop(優化文件大小,分辨率)準備Web圖像?
Mar 18, 2025 pm 01:35 PM
如何使用Photoshop(優化文件大小,分辨率)準備Web圖像?
Mar 18, 2025 pm 01:35 PM
文章討論使用Photoshop優化Web的圖像,重點關注文件大小和分辨率。主要問題是平衡質量和加載時間。
 如何使用Photoshop(分辨率,顏色配置文件)準備打印圖像?
Mar 18, 2025 pm 01:36 PM
如何使用Photoshop(分辨率,顏色配置文件)準備打印圖像?
Mar 18, 2025 pm 01:36 PM
該文章指導在Photoshop中準備用於打印的圖像,重點介紹分辨率,色譜和清晰度。它認為300 ppi和CMYK配置文件對於質量印刷至關重要。
 如何在Photoshop中創建動畫gif?
Mar 18, 2025 pm 01:38 PM
如何在Photoshop中創建動畫gif?
Mar 18, 2025 pm 01:38 PM
文章討論了Photoshop中創建和優化動畫gif,包括在現有GIF中添加幀。主要重點是平衡質量和文件大小。
 如何使用Photoshop的視頻編輯功能?
Mar 18, 2025 pm 01:37 PM
如何使用Photoshop的視頻編輯功能?
Mar 18, 2025 pm 01:37 PM
本文介紹瞭如何使用Photoshop進行視頻編輯,詳細詳細介紹了導入,編輯和導出視頻的步驟,並突出了時間表面板,視頻層和效果等關鍵功能。
 PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
導出PS為PDF時常見問題及解決方法:字體嵌入問題:勾選"字體"選項,選擇"嵌入",或將字體轉換成曲線(路徑)。顏色偏差問題:將文件轉換成CMYK模式,並進行校色;直接用RGB導出需做好預覽和顏色偏差的心理準備。分辨率和文件大小問題:根據實際情況選擇分辨率,或使用壓縮選項優化文件體積。特殊效果問題:導出前將圖層合併(扁平化),或權衡利弊。
 如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
解決 Photoshop 啟動慢的問題需要多管齊下,包括:升級硬件(內存、固態硬盤、CPU);卸載過時或不兼容的插件;定期清理系統垃圾和過多的後台程序;謹慎關閉無關緊要的程序;啟動時避免打開大量文件。






