以下是自己在開發過程中遇到的坑和小技巧,記錄以下:
1.出現了page[pages/XXX/XXX] not found.May be caused by :1. Forgot to add page route in app.json.2. Invoking Page() in async task.
截圖如下:

解決方法:需要在每個XXX.js檔案中加入page(),以用來產生一個頁面實例物件.
Page({
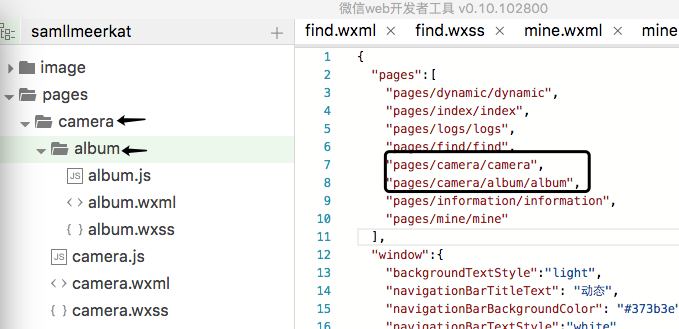
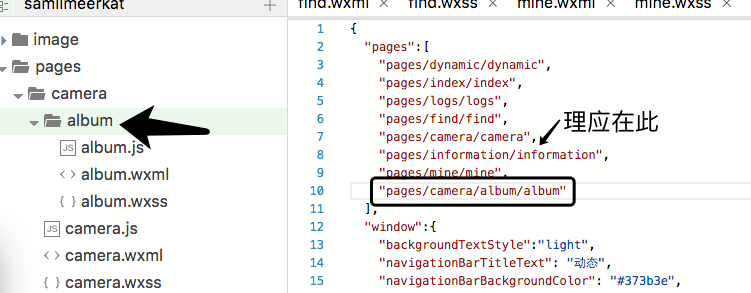
});有時就算你在每個js檔案中都寫了基本的page()代碼,還是會保這個錯誤,這時需要注意app.json裡面的路由填寫順序,如一般二級介面就寫在一級介面的下面,千萬別寫在末尾.如:
正確寫法:

錯誤寫法:

同時,也要注意默認自帶個,通常一般都是放在末尾,有時我放在中間部分,下方的部分頁面也會出現.有時出現這個錯誤完全只是開發工具的問題,重啟下就好了(公測第一版的開發工具bug太多).
2.網絡請求:對於網絡請求也是一個大坑.一如既往,小程序只能使用https,除非使用破解之後的開發工具,並且不能在真機運行.https://github .com/gavinkwoe/weapp-ide-crack
對於網絡請求,最常使用的是POST請求,但是這就是微信小程序的大坑所在.官方的文檔及其簡陋,連入門都不夠的.對於post請求,我們需要把data改為formData傳過去才行.
首先在Utils資料夾中的Util.js檔案文寫出以下程式碼,用來把參數轉為formData
//参数data转formData
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
module.exports.json2Form = json2Form然後在post請求的檔案中,引入該Util.js檔案
var Util = require( '../../../utils/util');
接下來就是修改request方法:
//调用应用实例的方法获取全局数据
wx.request({
url: 'http://www.pintasty.cn/productdetail/findproductdetailbyid',
method: 'POST',
header: {
"content-type": "application/x-www-form-urlencoded" //这里的改,一开始Content-Type可以,现在只能使用content-type
},
data: Util.json2Form( { product_id:"P-2c22ad5be9b24a5da0cd5d8594e8ec32",uploadImgId : "UU-60a0e559b0a0421d892232fc75ee9d17" }), //这里得改,参数只能这样传入
success: function (res) {
console.log('酒品详情' + JSON.stringify(res))
that.setData({
wineData:res.data.data,
bigPicture:res.data.data.bigPicture
})
},
fail: function (res) {
console.log('失败' + JSON.stringify(res))
},
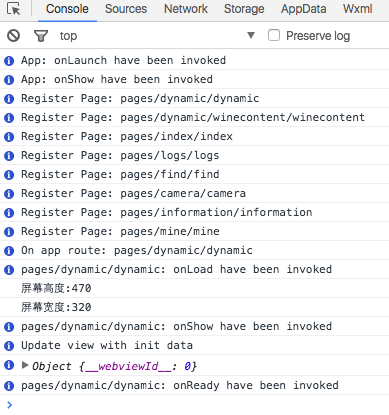
})3.在XXX.js檔案中取得螢幕的寬高.
主要根據小程式提供的getSystemInfo()方法,該方法可以取得到裝置的常用資訊,如手機型號.設備像素比.螢幕寬高等等.最常用的就是螢幕寬高了
//获取屏幕宽度
var screenWidth = wx.getSystemInfo({
success: function (res) {
screenWidth = res.windowWidth
}
})
//获取屏幕高度
var screenHeight = wx.getSystemInfo({
success: function (res) {
screenHeight = res.windowHeight
}
})
Page({
onLoad:function(){
console.log('屏幕高度:'+screenHeight)
console.log('屏幕宽度:'+screenWidth)
}
}) 3.使用rpx在實現基本的屏幕自適應.
3.使用rpx在實現基本的屏幕自適應.
3.使用rpx在實現基本的屏幕自適應.
3.使用rpx在實現基本的屏幕自適應.
css的尺寸單位,rpx可以根據螢幕寬度進行自適應。規定螢幕寬為750rpx。如在 iPhone6 上,螢幕寬度為375px,共有750個實體像素,則750rpx = 375px = 750實體像素,1rpx = 0.5px = 1實體像素。| 設備 | rpx換算px (螢幕寬度/750) | px換算rpx (750/螢幕寬度) |
|---|---|---|
| iPhone6 | 1rpx = 0.5px | |
| iPhone6s | 1rpx = 0.552px | |
| 1rpx = 0.552px | iPhone6s1rpx = 0.552px |
微信小程式也支援rem尺寸單位,rem與rpx的換算關係:rem: 規定螢幕寬度為20rem;1rem = (750/20)x 師可以用iPhone6 作為視覺稿的標準。 建議:設計稿使用設備寬度750px比較容易計算750px的話1rpx=1px,這樣的話,設計圖上量出來的尺寸是多少px就是多少rpx,至於在不同的設備上實際上要換算成多少個rem就交給小程式自己換算 http://www.cnblogs.com/zhengrunlin/p/5951224.htmlhmhmsr=touti? .io&utm_medium=toutiao.io&utm_source=toutiao.io 5.微信推出了一套官方樣式庫,方便大家開發,對於一些類似的UI界面我們需要引入即可,無需重複造輪子. 附上github地址: https://github.com/weui/weui-wxss 我們只需導入weui.wxss等即可減少大量的css佈局工作. 更多微信程式開發技巧及填坑紀錄相關文章請關注PHP中文網! |




