微信小程式編輯名片頁面開發
編輯名片有兩條路徑,分為新增名片流程與修改名片流程。
用戶手填新增名片流程:



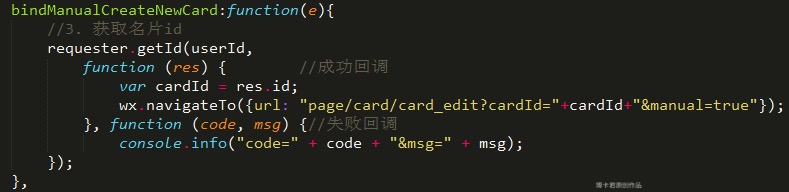
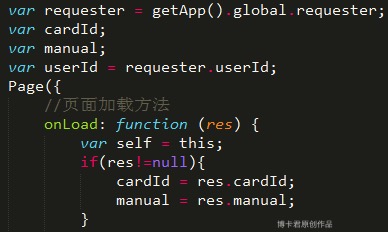
首先跳轉到我們的新增名片頁 1 需要傳遞用戶的當前 userId,wx.navigateTo 帶值跳轉。 Manual 為 true 設定用戶走的是新增路線。

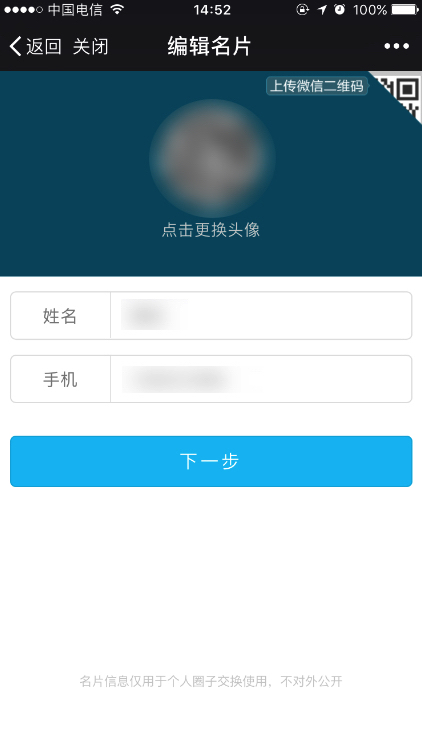
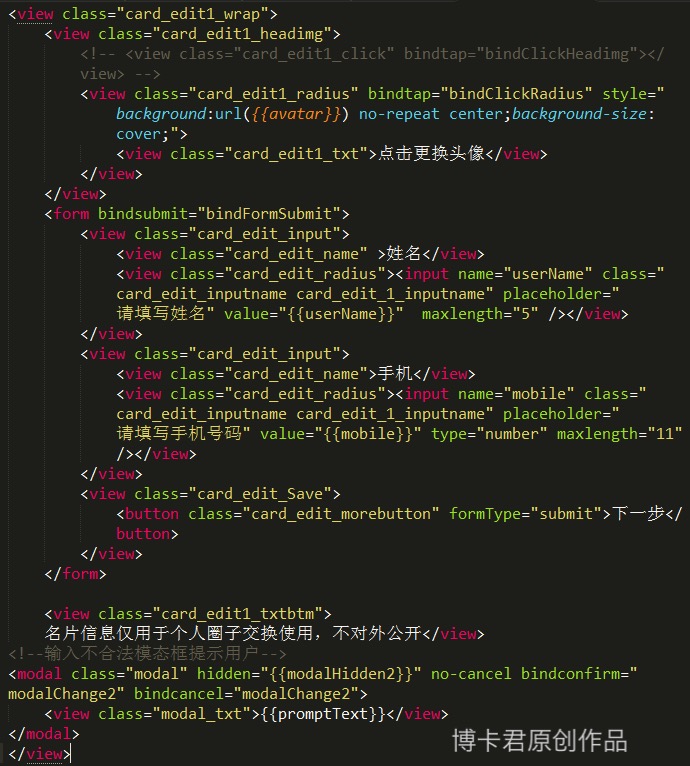
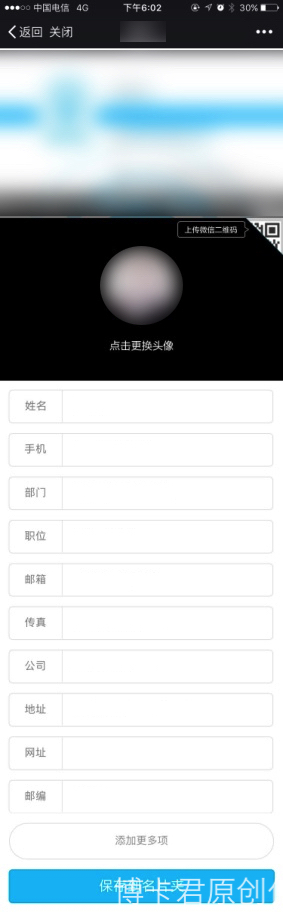
新增名片頁 1 基本版面如下:

取到 userId。

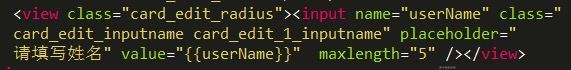
使用微信自帶的 input 組件驗證也非常好用,如 maxLength 屬性,可以限制用戶輸入長度,如我這的姓名長度是最大 5 位,直接數字 5 即可。

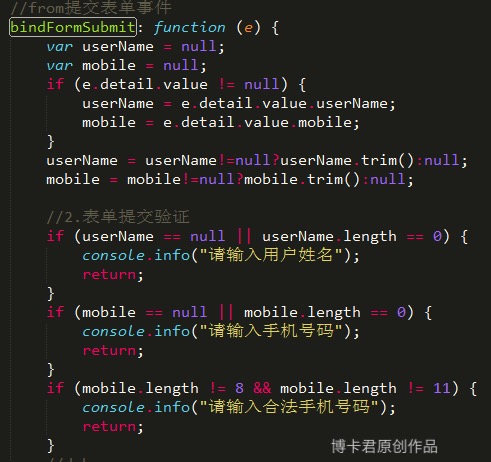
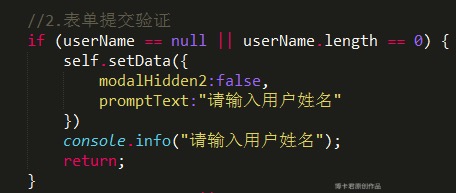
也可以自訂一些驗證效果,具體可以根據需求進行一些驗證配置,取到用戶輸入的值,進行操作。

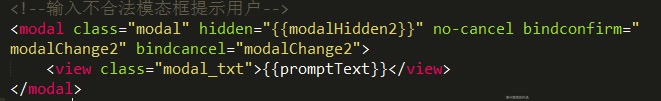
這裡綁定了自帶的模態框提示組件。

其中 modalHidden2 是模態框開關。
另外 proptText 是需要提示的內容。
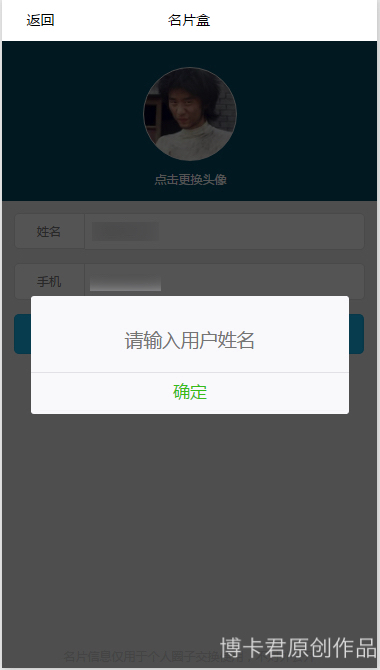
即使許多輸入框也支援資料動態改變,非常方便。

實際效果,非常快捷,比以前省去很多事情,編寫小程序,發現最大的好處可能就是我們不必去考慮一系列兼容性問題。

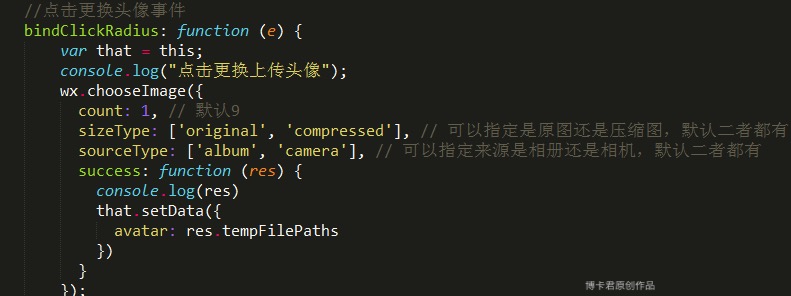
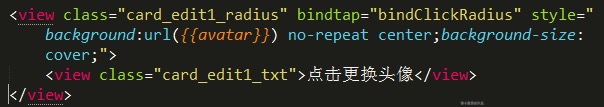
最後還有個頭像上傳圖片,測試了下目前上傳到後台伺服器還有點問題,應該是內測版本不太完善導致吧。

設定的直接是背景圖片。

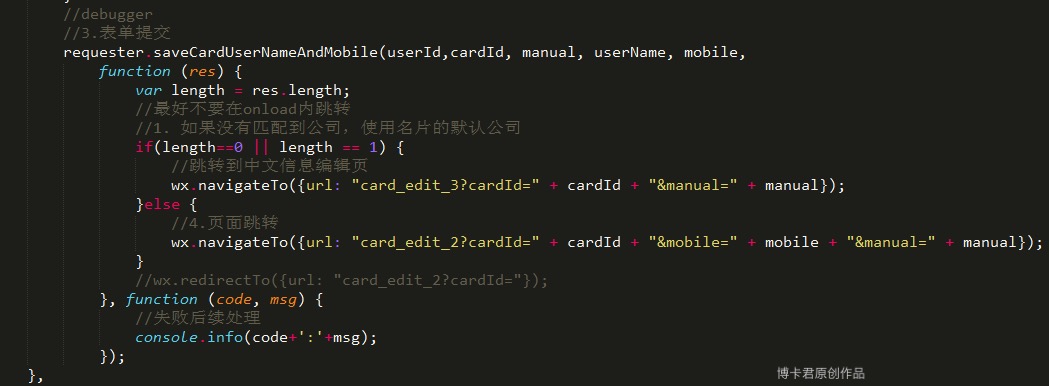
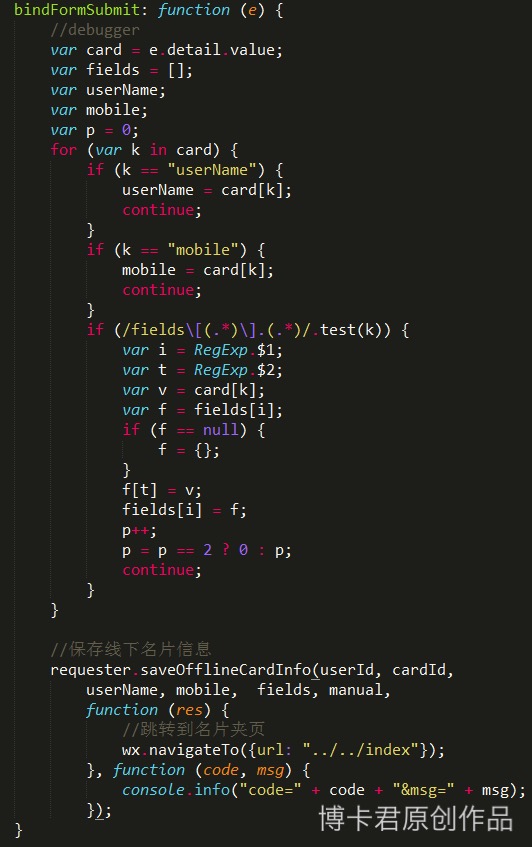
提交表單與跳轉。
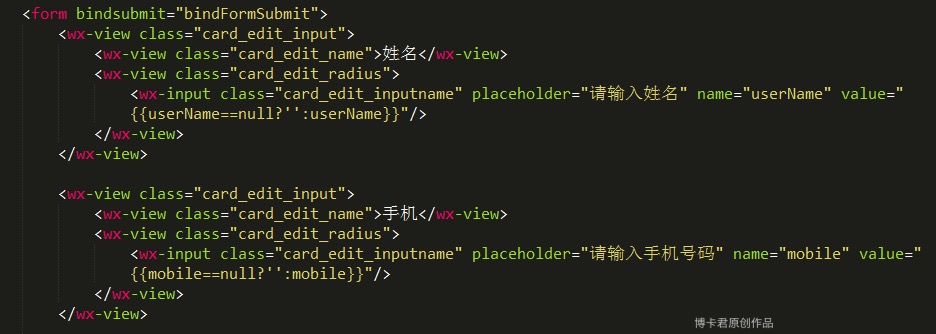
提交表單使用的是自帶的bindsubmit 事件元件,在button 元件上新增formType=”submit” 即可,還有點需注意的是使用表單提交功能時input 需加上name 屬性,這個傳遞方式是以鍵值對的形式傳遞的。

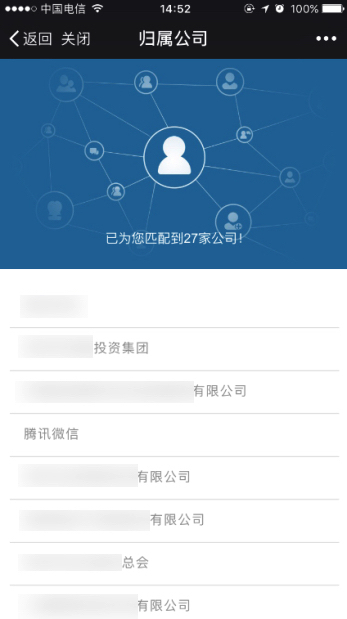
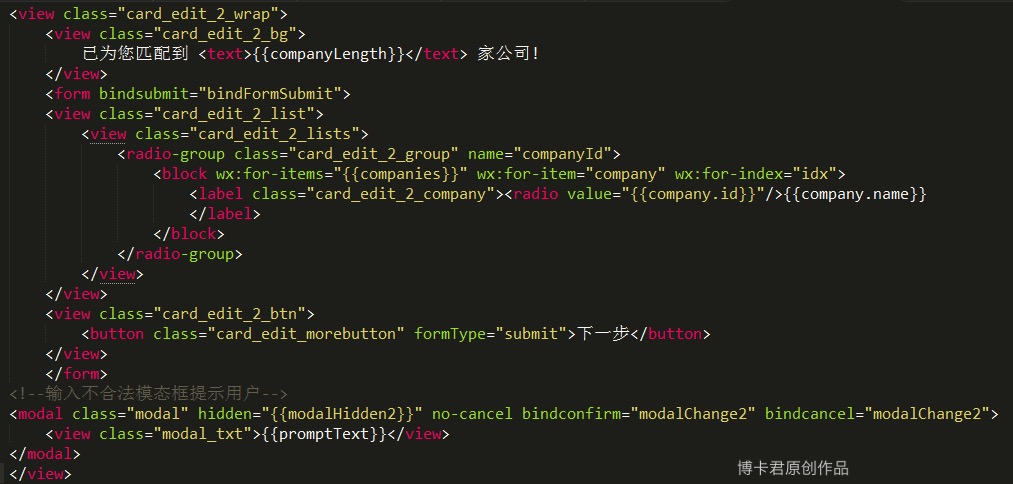
這時候跳到編輯頁 2 頁面,這個頁面是根據用戶填寫的手機號碼識別到匹配的公司,頁面非常簡單,一個數據循環而已,單選框日後可能還需要美化一下。

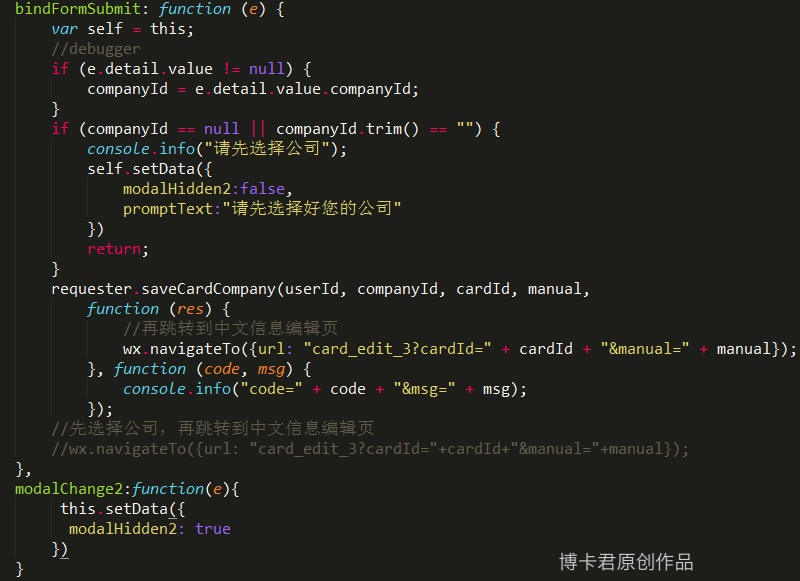
同樣也是一些資料綁定以及驗證效果。

實際渲染效果可以看到。

這個和第一個編輯頁面邏輯基本上不相上下,一些基本驗證與提交,這裡就講到前面兩步驟即可,編輯頁面3也是同理,這裡不再過多囉嗦。
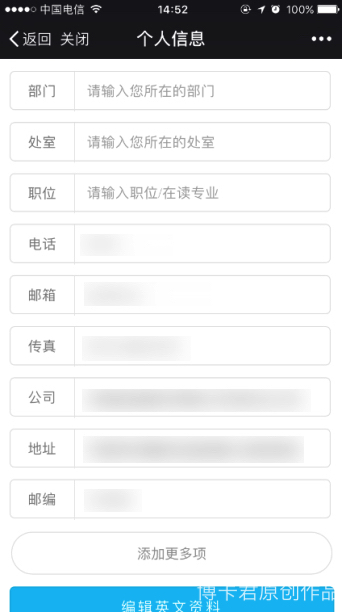
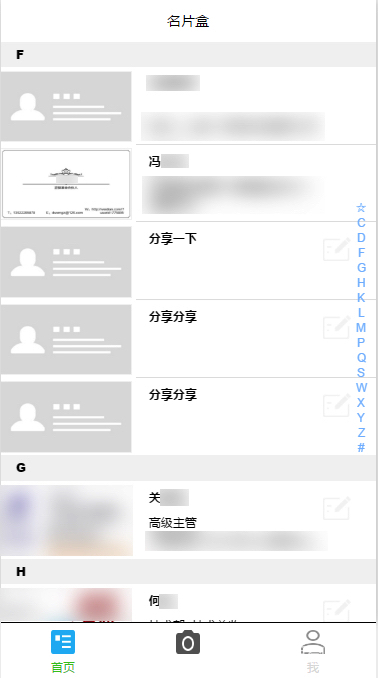
修改名片流程效果圖與需求,修改名片是一次性把以前填寫的個人資訊全部渲染出來,供用戶來改動:

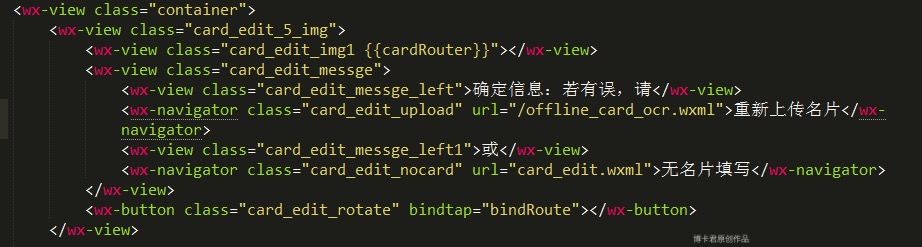
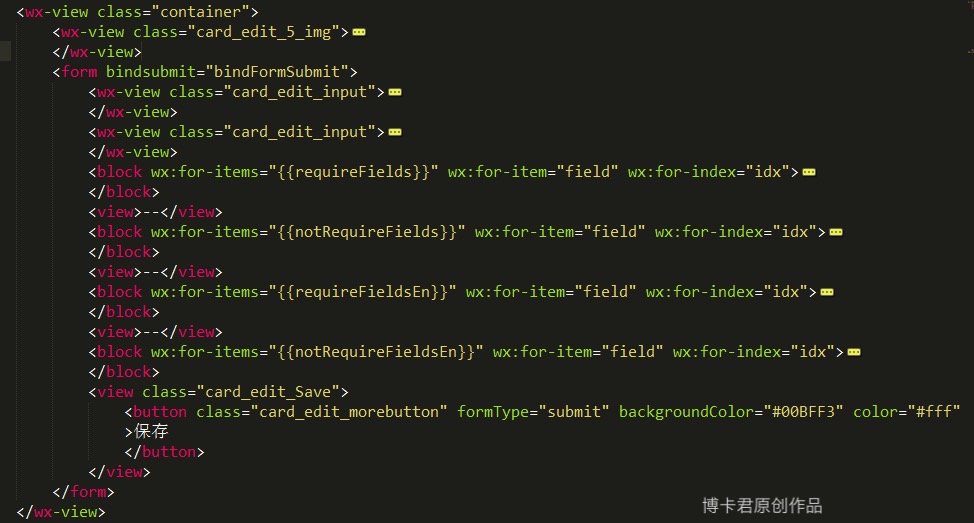
名片圖片模組,上傳圖片暫時還有點問題,這裡就是模仿了個跳轉元件,比較建議需要跳轉的頁面還是使用wx.navigateTo 控制好一點,wx.navigateTo 提供了給我們不同的3 個跳轉路由,封裝的都很好,而且跳轉頁面很多牽連到傳值之類的,可以達到統一管理也可以避免一些看不到的bug 吧,總之還是根據業務需求來定:

姓名手機必填模組:

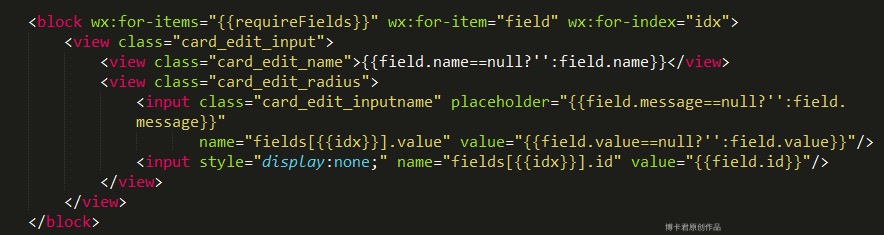
個人資訊模組,直接循環(block)出來:

Onload 時我們請求必填與選填資料:
-
requiredGroup 必填中文資訊
pquire -
requiredGroup 必填中文資訊
5 -
requireRedGroup 必填中文資訊
- notRequiredGroupEn 選題英文資訊
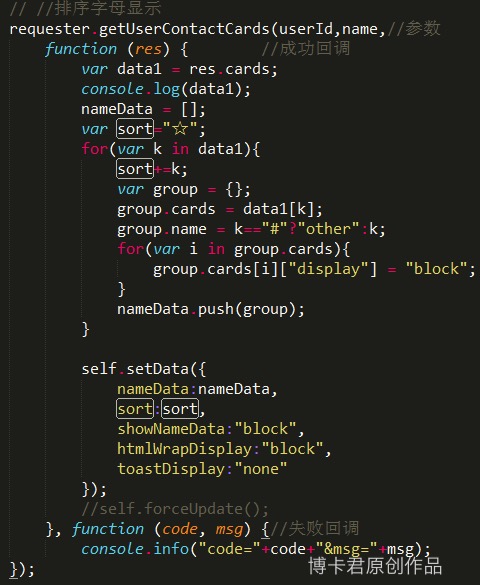
//请求名片对应的公司的中文信息的属性组数据,分为必填和选填//选题项变量以no开头
requester.getOfflineCardInfoGroupFields(userId, cardId,
function (res) {
//debugger
var userName = res.card.userName;
var mobile = res.card.mobile;
var requiredGroup = res.requiredGroupCh;
var notRequiredGroup = res.notRequiredGroupCh;
var requiredGroupEn = res.requiredGroupEn;
var notRequiredGroupEn = res.notRequiredGroupEn;
var reqLen = requiredGroup.fields.length;
var nreqLen = notRequiredGroup.fields.length;
var reqLenEn = requiredGroupEn.fields.length;
var nreqLenEn = notRequiredGroupEn.fields.length;
self.setData({
userName: userName,
mobile: mobile,
requireFields: requiredGroup.fields,
notRequireFields: notRequiredGroup.fields,
requireFieldsEn: requiredGroupEn.fields,
notRequireFieldsEn: notRequiredGroupEn.fields,
l1: reqLen,
l2: nreqLen + reqLen,
l3: reqLenEn + nreqLen + reqLen
});
self.forceUpdate();
}, function (code, msg) {
console.info("code=" + code + "&msg=" + msg);
});
rrreee
中英文資訊必填與選填渲染:





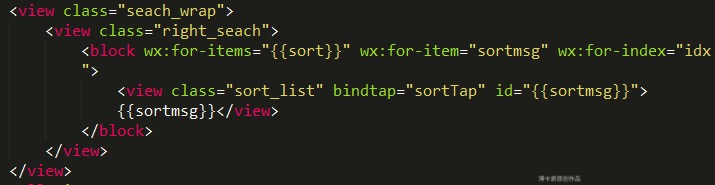
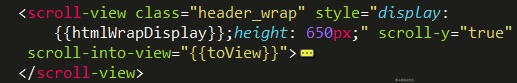
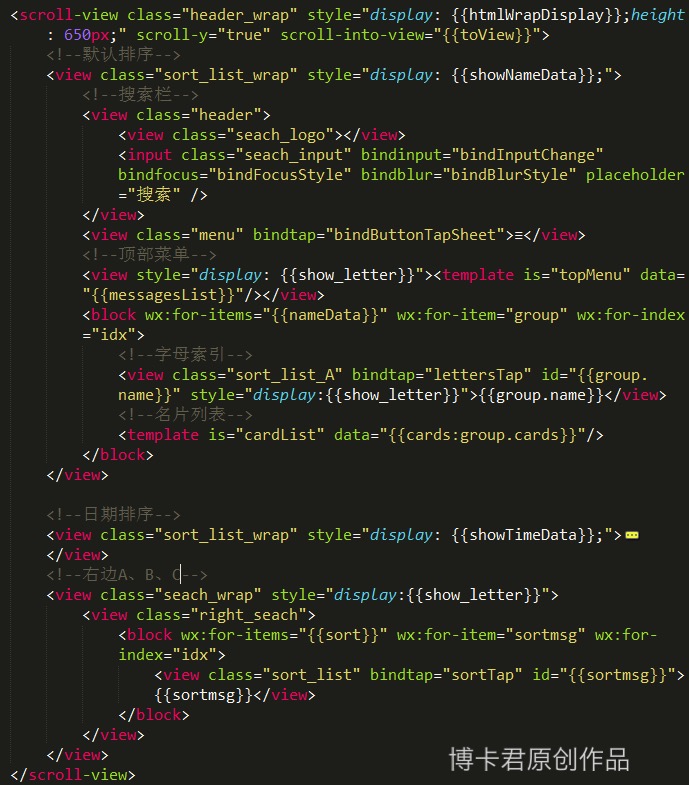
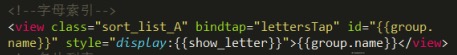
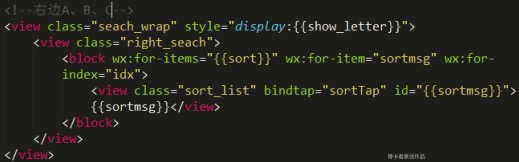
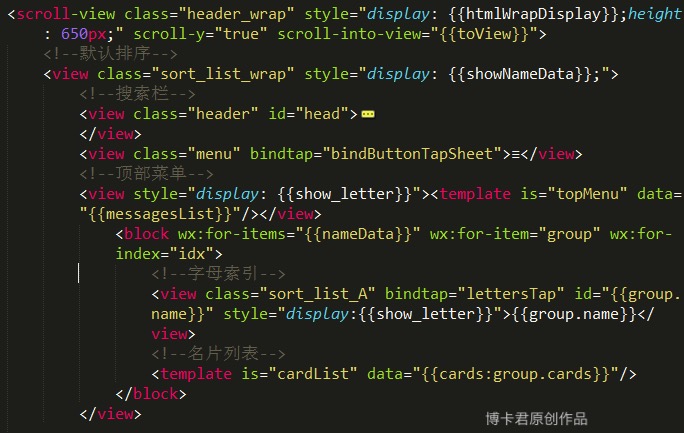
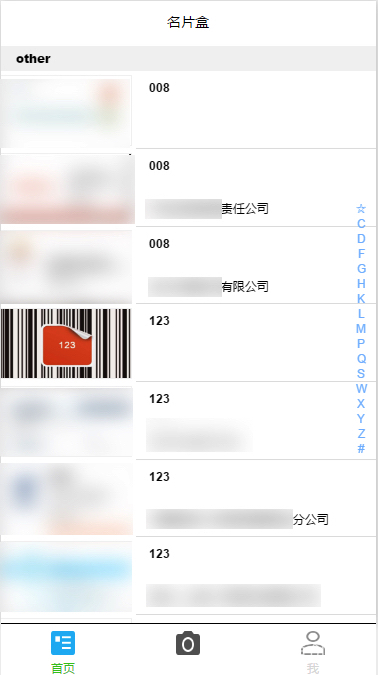
首先名片列表,名片上的字母索引都在scroll-view 裡面,這個scroll-view 必須設置好固定的高度,設置成100% 與100vh 是無效的,y 軸的滾動開關打開,scroll- into-view 需要跳到它子元素的id 上。

可以看下:

這個 group.name==sortmsg,等於是 A==A,B==B 同理。


在這裡如頂部有些選單列的話,你就要注意好佈局了,不然會出現向下偏移這個選單欄的高度,其實你只要和字母索引同級下即可避免此問題(這裡的頂部選單以模板分離出去了,分離模板的時候需注意下,需要在這裡綁定模板的一些數據會出現失效,具體沒有繼續深入研究下去)。

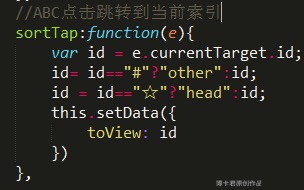
跳轉功能基本實現(ohter 就是 # 底部)。

好了,今天更新到這裡,下一篇我們聊聊「微信小程式分組功能開發及其它小功能完善」。
更多微信小程式編輯名片頁開發 相關文章請追蹤PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程






