小程式目前被炒得沸沸揚揚,無數媒體和企業藉機獲取閱讀流量。
這再次證明一點,微信想讓什麼火,真的就能讓什麼火。這種能力真是全中國再也沒有人有了,政府也沒有。
但四處傳的消息很多是失真的,廢話不說,先列出8個多數人都搞錯的問題:
小程式是HTML5;
小程式是B/S的;
把M站改改就可以接入小程式裡;
小程式體驗不佳;
小程式適合低頻長尾應用程式體驗不良;
小程式適合低頻長尾應用程式; ;
小程式做不起來,需求不高;
小程式會做起來,但會和原生應用長期並存。
以上8個是很多人憑直覺得出的結論,但真正深入研究和思考後,發現直覺和真相差好遠。
註:本文有技術、有商業,不懂技術的可以只看商業相關的。
1.小程式不是HTML5
小程式是微信全新定義的規範,是基於XML+JS的,不支援也不相容HTML,相容受限的部分CSS寫法。

上圖為一個小程式的程式碼目錄,後綴名分別是wxml、wxss和js。
不過微信對wxml的全名定義也不是weixin xml,而是WeiXin Markup Language,很霸氣的要自成體系感。自然wxss也是WeiXin Style Sheets嘍。
因為很多人把xml念成叉妹兒,現在大家不要念錯哦,不要念達不流叉妹兒,要念微信妹兒。
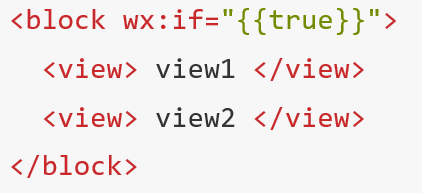
下面是一段wxml範例,相對於早期的XML,擴充了花括號範本的寫法。

雖然是要求強閉合的XML,但if寫法和標準的XML也不一樣。
JS部分,小程式支援ECMAScript6,由於沒有Web,自然DOM、Window這些都不能用,jQuery就更沒啥關係了。
很多小白說JS不就是HTML的一部分嗎? HTML是歸W3C管的,JS是歸ECMA國際管的。 JS是無所不在的一種解釋性腳本語言,除了瀏覽器裡,還有運行在伺服器上的Nodejs,運行在PC和Mac機的nodewebkit…
也就是說小程式是微信基於XML和JS定義的一套標記語言,全新的生態,一個輕OS。
開發工具、UI框架也都是騰訊做的,過去Web上的三方工具、框架生態,完全沒用。
也就是小程式開發者,將會是個獨立的職業。
培訓機構有的忙了,在這個全新生態下,一切都推到重來。
順便也澄清一個迷思,小程式和騰訊X5引擎也沒關係。 X5是QQ瀏覽器團隊的,是基於HTML的,但小程式是微信團隊自研的。
2.小程式不是B/S
微信宣傳的一個重點,是觸手可得,不用安裝。
但小程式並不是B/S的線上頁面,它是C/S架構的。
在wxml裡,透過wx.request(類似ajax)或socket連接伺服器。
很多人不懂C/S應用為什麼也可以即點即用,不用安裝。其實這不是微信的首創,首創是DCloud的串流應用。只要是動態語言,加上適當的演算法,就可以先下載部分程式並執行,然後邊用邊下,類似於串流媒體。
別忘了微信也同時宣傳了強大的離線能力,畢竟B/S的切屏體驗太爛,C/S才能有更好的用戶體驗。
只是不知道微信對小程式的空間佔用問題會怎麼管理,反正微信以後一定是越來越大。
3.M站不能改造成小程式
其實看明白前2點,自然就明白第3點了。一個基於HTML的、B/S的M站,跟小程式並無關係。
老闆們可能認為M站或之前公眾號裡的Wap站簡單改改就可以接入小程序,然後對工程師報的工期不可理解,此時工程師可以把此文轉給老闆看,小程序是相當於重新做了一個App,從開發、設計、測試、維運升級都是單獨的一套。哦,你還得加個學習成本和風險,如此新的東西一次搞利索的可能性不大。
如果你之前有一個服務號的Wap站,你也不能放棄服務號而只做小程序,所以你的業務得多頭維護。
這裡有一個很大的問題,就是做一版小程序,ROI(投資報酬率)是不是正的?新開一條產品線並長期運維,代價絕對不菲,對應的用戶流量夠大嗎? ARPU值(單位用戶價值)夠高嗎?能回本投資嗎?這個問題有點大,下面單說。
4.小程式的體驗不如原生應用?反了
我知道這個觀點有點違反大多數人的直覺。但世界在變。
用戶的使用體驗是由許多要素作用影響的,過去我們說的體驗主要是進入應用後的操作流暢度。關於這個維度,很多觀點是:小程式嘛,操作流暢度是基於Web和原生App之間。
其實隨著手機硬體和網路的發展,兩年內上市的手機上,包括幾百元的低階機,小程式的操作流暢度和原生的差距,用戶是感受不到的。其實在小程式之前,HTML5+和React Native也都早做到了這一點。
而且你也可以反過來想想,小程式作為微信在行動互聯網下半場最重要的戰略,如果操作流暢度不好,張小龍會出來站台還批准它上線?
除了操作流暢度,使用者體驗也受許多環節影響。
有個在其他開發者生態不常見的事情,就是微信出了UI框架並很強調各個小程式的體驗一致性,它希望使用者在微信裡使用各個小程式時,UI基本上一致,使用者不會覺得亂,不需要學習和適應。
然後微信還有統一的帳戶登陸體系,再加上小程式本身觸手可得的特點,那麼想像下用戶的綜合感受:不停使用各種觸手可得、用完即走、UI體驗一致、操作流暢、不用登陸註冊的小程式們,還挺爽的,這種體驗比用原生應用還爽。
當時代發展到App的操作體驗已經無法再有明顯提升後,用戶體驗痛點已經從簡單的在App裡操作的流暢度轉向其他地方了。如果還抱著舊觀念不放,只能被轉換思路的競品超越。
5.小程式並非只適合低頻或長尾應用
iPhone剛出Appstore時,確實首先活躍在其中的都是創業者,但最後所有人都捲進來了。
小程式的設計目標可是大生態,沒有定位於只吸收低頻長尾應用。所有人都被捲進來是遲早的事。
有人覺得入口太深會導致高頻應用仍然留在桌面,但入口的深淺是會演化的,如果微信感覺到目前的入口深度影響了用戶便利性,它立即會提高,它會在桌面創建快捷方式。如果某天微信出了獨立的桌面laucher或小程式入口App,也不要詬異。下一代的微信,核心已經不是微信這個通訊App,核心已經是龐大的小程式生態了,從哪個入口進入就不重要了。喔對了,如果騰訊委託代工出了不能裝原生應用的手機也不要詬異,哦,如果支援iPhone用戶0元換機也不要詬異。
跑題了,不過目前的小程式生態發展也確實存在先後關係,低頻的比高頻的先進來、光腳的比穿鞋的先進來。
原生App體積已經很大的玩家,就是穿鞋的,他們希望用戶持續保留他們的原生App在桌面。
在行動互聯網上半場,有個遊戲規則:因為App偏重,用戶手機裡一個品類一般只裝一個App,那麼燒錢買到最多流量的,就是最後的贏家,而競品想把用戶再搶過來就非常難了。
上半場燒了無數錢剩下的大玩家們,面對遊戲規則的改變想必心情是極其複雜的。
可是複雜也沒辦法,騰訊旗下親兒子、乾兒子佔據行動互聯網大半壁江山,小程式裡,剛開始就會有大玩家,其他競爭對手跟不跟呢,心情複雜也得跟啊。
當然最尷尬的還是阿里、百度們,看著別人抽你血卻想不出辦法。
6.小程式不是應用程式商店,是OS
很多人說微信想做應用程式商店,只能說太小瞧微信了,人家明明要做作業系統嘛。
2015張小龍就在籌劃應用號碼了,閉門搞了一年多怎麼會是個應用商店這種小生意。應用程式商店只是OS生態裡的一個發行環節,而微信恰恰不打算賺發行的錢。
國內的應用商店,都是中心化的流量分發,做的是賣流量的生意。用戶看到的,不是最好的,而是出價最高的。不只是應用程式商店,百度現在也是這個問題,順便吐槽下百度的搜尋第三定律:出價最高者,對自己的網站最有自信,也就是對最終用戶最有價值。
微信顯然不是這樣的思路,微信的去中心化,其實是一種保證良品得到更大流量的機制,這種機制非常有利於生態的起步。
一個小程序,沒有下載刷榜,微信會採集使用者的實際使用量、重複使用率、新增傳播趨勢,給你推薦最好的。
不扯發行的事了。小程式確實是依照OS標準打造的,開發語言、IDE都是自成體系。 Facebook推出React Native時也沒做IDE,並且全部開源,但微信的野心不一樣,真的是從頭到尾要建設和控制生態,並且是封閉生態,就像iOS的生態一樣。甚至是小程式的開發者,每年也要像iOS的開發者一樣繳幾百元年費。
有人會覺得手機原生OS才是老大,這種二級生態搞不起來。其實在PC上,Windows上的網路就是二級生態,做的比Windows原生生態大,當初Flash算是三級生態了,如果不是HTML5打壓,也做的非常大了。但也確實存在一個問題,Apple是極其封閉的,在Apple上二級生態想做很大是非常難的,而Android就不一樣了,尤其是中國的Android,不像國外被Google控制著,在國外若有人亂搞,Google Play可以將其下架,但在中國就誰都拿微信沒招了。
說到這裡還是真誠感謝中國政府的,你的英明決策,給中國互聯網創造了一個引領全球的機會。在國外,Apple和Google是既得利益者,還沒有人撼得動,但中國出現了這樣的機會,移動互聯網下半場,中國終於要開始引領全球了!
如果在Apple下架微信時,中國政府能夠以反壟斷法之類的名義殺下Apple,那就是又幫了大忙了(微信是不是應該給我付諮詢費啊)。
7.小程式的需求不強烈?很多未來,不體驗過自己是想不到的
福特說,你問用戶要什麼交通工具,用戶會說他想要一匹更快的馬,沒人會認為汽車是未來。
iPhone發佈時,Nokia和黑莓嘲笑說:全觸控螢幕不靠譜,按鍵是最佳使用者體驗。然後死還說:我們沒做錯什麼,不知道為什麼會這樣。
那麼小程式的核心理念:“觸手可得”,到底是不是用戶需求,是不是未來方向?
Of cause!這跟電容觸控螢幕是一樣的道理,直擊人性底層,能讓你的大腦皮質產生爽的感覺。
所有讓人爽的東西,都是發展方向。而一旦有影響力的巨頭去做,就成了不可逆轉的前進方向。
微信,是一個尤其深諳人性、擅長讓人爽的產品,一旦你爽過了,就退不回去了。
想像下一切觸手可得的上帝感,手機裡全是可以放心的、高品質的、無需適應UI的、不用登陸註冊的服務,觸手可得、用完即走,太爽了。然後你就會變成它的擁護者,以證明自己更酷。有人在用原生應用,你就會告訴他:hi,你不知道小程式嗎?怎麼還在用那麼笨重的大程式啊。如果有開發商的應用程式只有原生版,你就會罵:這是什麼老土廠商,竟然還讓我下載安裝,不用了!
8.小程式和原生應用將長期並存?原生必將沒落
小程式生態是原生生態的下一代替代品,是時代的演化產物。 Windows原生應用程式當然也不會消失,但大部分服務都在網路上了。小程式看中的也是這塊,郵件客戶端什麼的就不要在小程式裡用了,但你目前在PC瀏覽器裡使用的各種服務,全部會納入小程式的生態範圍。
小程式出來後,原生生態和其對抗是讓歷史倒退,沒有意義。就像微信衝擊業者的簡訊業務時,電信業者的對抗也是無意義的。
對抗小程式的,不會是原生生態,只能是其他觸手可及的類小程式生態。
微信這條大鯰魚進來後,Apple、Google等眾多巨頭都會有反應,他們不是沒技術,只是原來躺著賺錢很舒服,不願意革自己命,但多久會落實行動也難講,畢竟只是為了中國市場而革全世界市場的命,好像不太划算。
有人覺得革掉原生應用的命,過程會很長,其實這個進程的進度是由微信控制的。
微信做的越激進,引發的舊利益既得者的反彈會越嚴重;但溫水煮青蛙的殺原生生態,又存在著用戶習慣培養的成功把握度不高的問題。
小程式畢竟是全新事物,培養C端使用者習慣是需要引爆點的,微信自然不缺引爆能力。
當初要做遊戲,開屏就是打飛機,然後全民都在打飛機。
當初要做支付,推出群紅包,然後全民都在搶紅包,瞬間顛覆支付寶的地位。
11月小程序將面向手機用戶開放,現在引爆設計肯定已經做了不止一稿,比如開屏就推一個很好玩的小程序,造成全民都用小程序的熱潮,然後所有觀望的開發商全都會跳下海。接著微信持續推出比一比手機清潔度在好友中的排名之類的玩意,持續給優質小程序和用戶需求做對接,過半年就沒人下載原生應用了,再過半年原來的原生應用也大多卸了。
那些被顛覆的人能怎樣呢?就像馬雲在微信紅包出來後雖然嚷嚷這是偷襲珍珠港,但你又沒有原子彈打回去啊。事實上小程式不是偷襲珍珠港,這是降維打擊,就像三體人留下那句話:毀滅你,與你何干。
8個常見誤解解釋了,再簡單說下小程式裡的機會和威脅。
小程式的創業機會在於:
人才市場,因為小程式工程師將有一個從0開始高速成長的紅利,其中的線上線下培訓、招募、書籍出版等相關領域會享受一次紅利。
如果你是個光腳的創業者,那麼就豁出去認真做小程序,拋棄原生,從微信用戶的特點出發重新設計產品,做輕、做服務化,一定要用完即走,不要考慮次日留存,當時用爽最重要。
充分利用社交特點,做社交類服務,例如多人互動、上下游連動。小程式是可以發到群組的、朋友圈裡的,想想群紅包這種社交產品,想像空間很大。
充分發揮線下優勢,做線下商家服務。線下掃碼入口,基本上就是微信的天下。
由於阿里、百度等一些巨頭不會入駐小程序,留下一片空間給創業者。
其實被我公開說了的機會,可能就不是機會了…
更多微信小程式開發教程,大多數人都搞錯的八個問題 相關文章請關注PHP中文網!




