剖析簡易計算器帶你入門微信小程式開發
寫在前面,但重點在後面
這是教程,也不是教程。
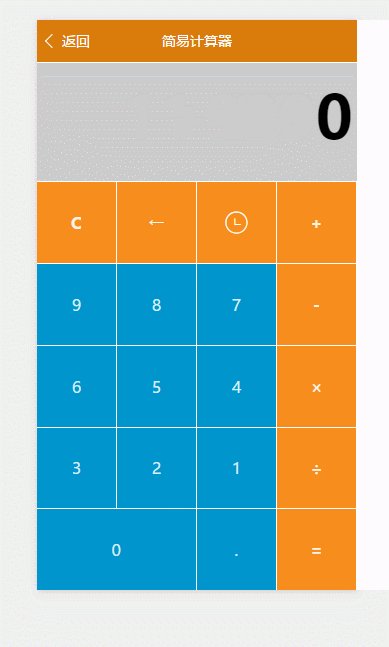
可以先看Demo的操作動圖,看看是個什麼玩意兒,GitHub地址(https://github.com/dunizb/wxapp-sCalc)
自從微信小程式內測以來,我的網路訊息幾乎被它刷屏,一瞬間,都不知道發生了什麼事。特別是當晚有人熬夜吐血出教程,我勒個去,這麼拼,感覺不立刻學習等會兒就會被別人踩死在這個行業。惶恐惶恐的過來幾天,等到了國慶日終於也可以跟風熬夜研究了。
好吧,來吧,所以說菜鳥只會寫計算器。 。 。 。嗯,是的,我想不出什麼好創意。以下介紹一下這個簡易計算器,以及開發過程中踩的一些坑吧。
首先,什麼Web開發者工具之類的、文檔之類的,網路上多的是,我就不重複了,已經不需要什麼破解了,微信官方已經修改驗證機制,沒有APPID也能玩了,只不過部分功能受限。
其次,微信小程式開發其實不難,在沒掌握之前我也是不明覺厲,看似高大上。其實他相對我們傳統的寫法比較簡單,高度封裝了,依照他們的規則和規範來,寫起來體驗還是很不錯的。
但因為沒有權限,目前的微信小程式都是在開發者工具的模擬器中運作的,不知道在微信上真實情況如何。
xxx.wxml檔案和xxx.wxss檔案
wxml是微信自己開發的一套標記語言,你可以直接看做是HTML檔案也沒問題,因為我們的介面建構都是在這個檔案裡寫,只是沒有HTMLb標籤了,只有wxml標籤了,而wxml標籤數量也是很少的。 
wxml是微信自己開發的一套樣式文件格式,等同於我們的CSS文件,寫法也是一樣的,只是換了個文件後綴,以前我們怎麼寫CSS的在微信小程式中我們依然怎麼寫。 
wxml加上wxss我們就可以建構出我們想要的介面UI了。
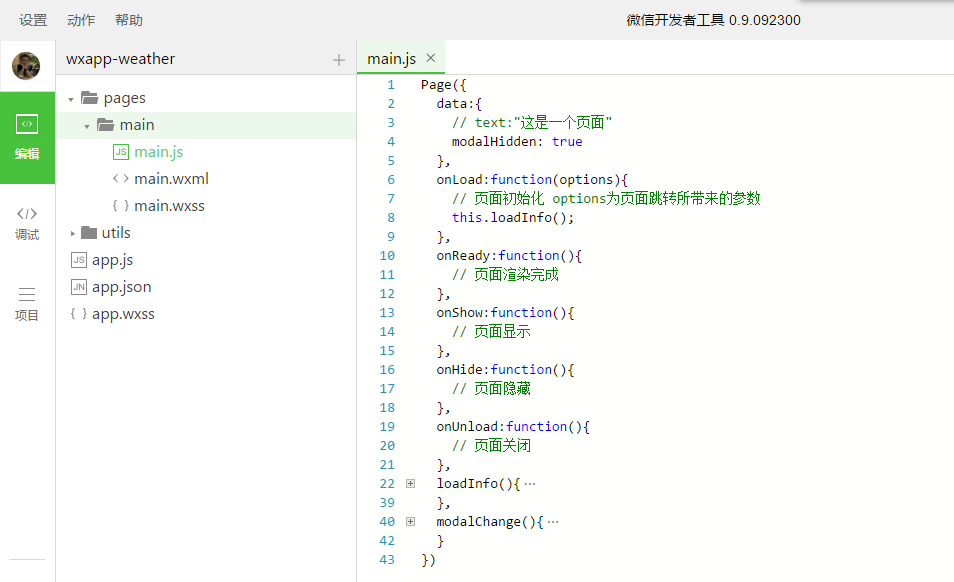
xxx.js和xxx.json檔案
xxx.js檔案就是寫JS的地方,每個xxx.js對應一個同名的xxx.wxml文件,xxx.js檔案必須有Page對象,哪怕該頁面沒有任何業務邏輯。輸入Page微信Web開發者工具會自動產生一些列空方法待你實現,當然你可以不實現,只是把你把骨架搭好而已。 
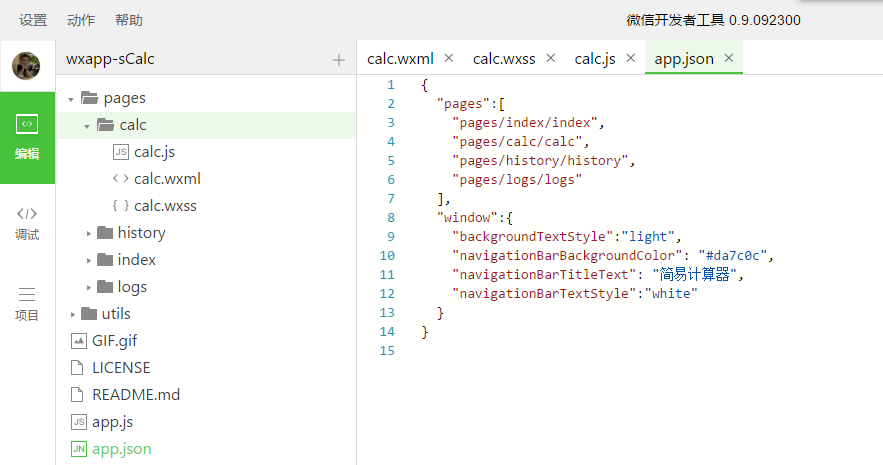
xxx.josn檔案就是設定文件,一般是全域設定才用,例如根目錄的app.josn,定義了小程式由哪些頁面構成,小程式導航Bar樣式等,屬性看名字就知道什麼意思了。 
pages屬性配置的是頁面,第一個就是啟動頁,所有頁面都必須在這裡配置,如果你建了一個頁面忘記在這裡添加了,那麼你會很鬱悶的,應為到時候頁面跳轉的時候onLoad方法不會執行,我就被這個浪費好多時間抓耳饒腮好奇不斷。
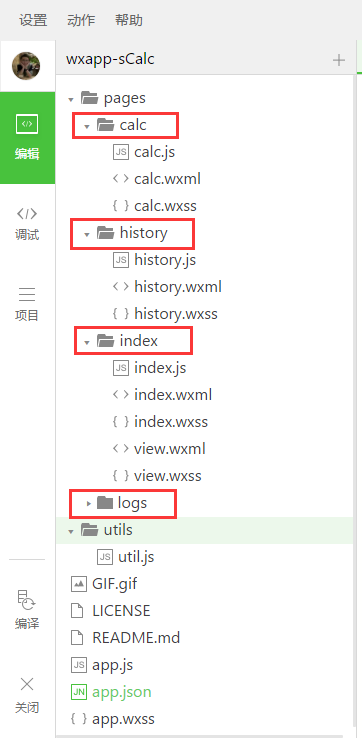
整體結構
看看下面的專案結構圖,一個頁面是一個資料夾,一個面通常都有js、wxml、wxss,wxml和js檔案是必須的,可以有沒有樣式。 
calc(計算機頁)、history(歷史記錄)、index(小程式首頁、啟動頁)、logs(日誌資訊)、utils(js工具類別),logs和utils是自帶的,可以有可以沒有。
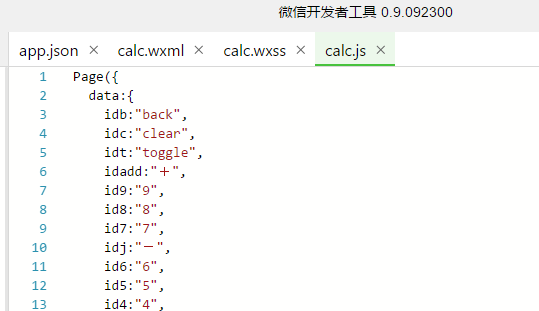
源碼分析
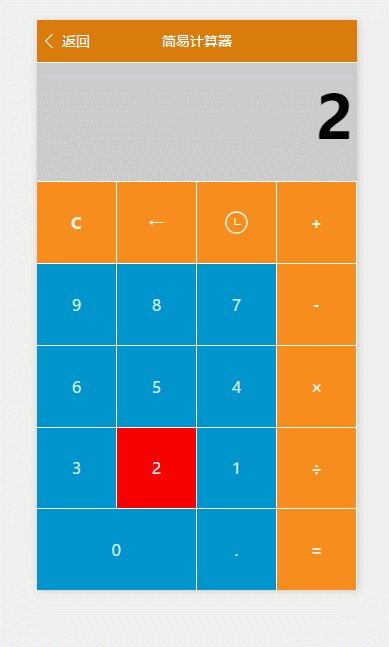
這個簡易計算器介面佈局依然延續祖制,採用CSS Flexbox佈局,貌似微信官方也是這麼推薦的(官方文件中就是使用Flexbox)。
計算器的按鍵,都是用
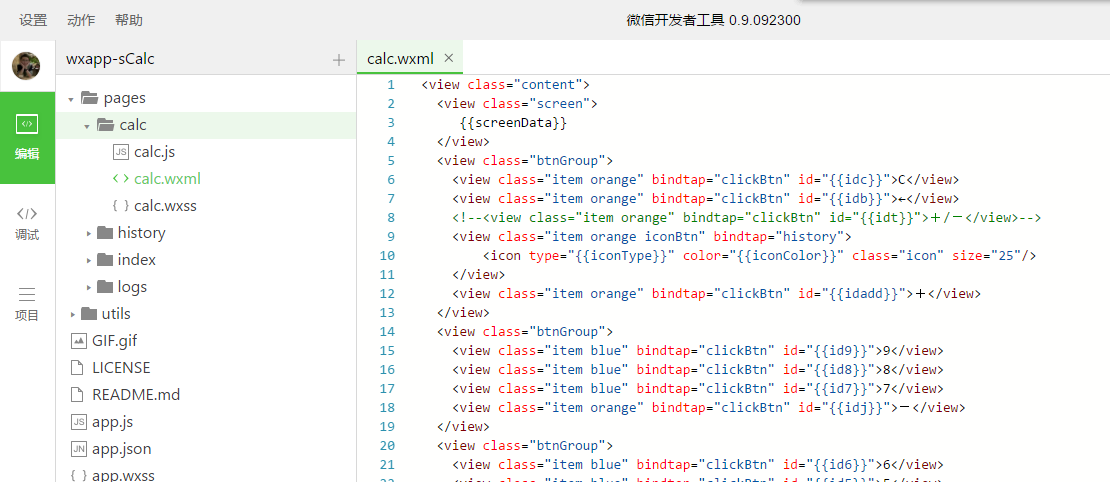
wxml:
<viewclass><viewclass>9<viewclass>8<viewclass>7<viewclass>-</viewclass></viewclass></viewclass></viewclass></viewclass>
這裡bindtap,看名字就知道是用來綁定事件的,跟我們在HTML中使用onclick一個道理。 id={{id9}} 雙大括號中的值來自js檔案中data屬性定義的同名屬性
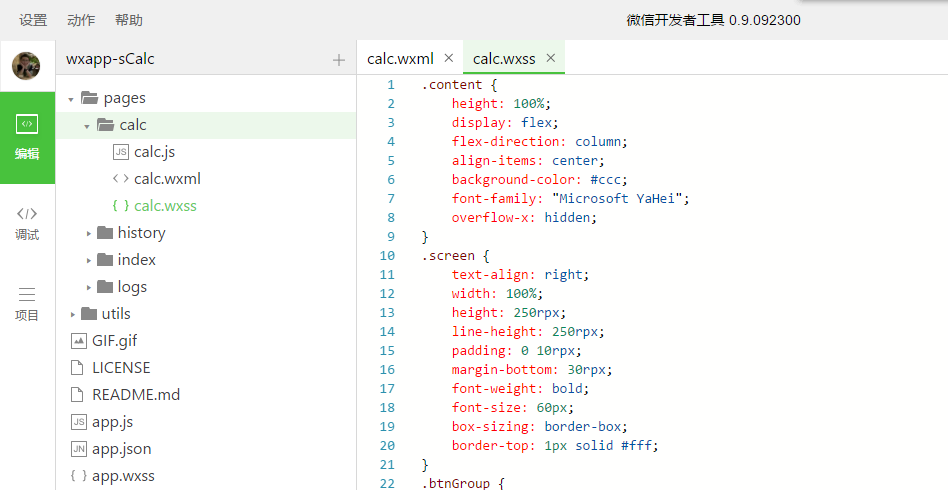
wxss:
.btnGroup {
display: flex;
flex-direction: row;
flex:1;
width:100%;
background-color:#fff;}.item {
width:25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top:1px;
margin-right:1px;}.item:active {
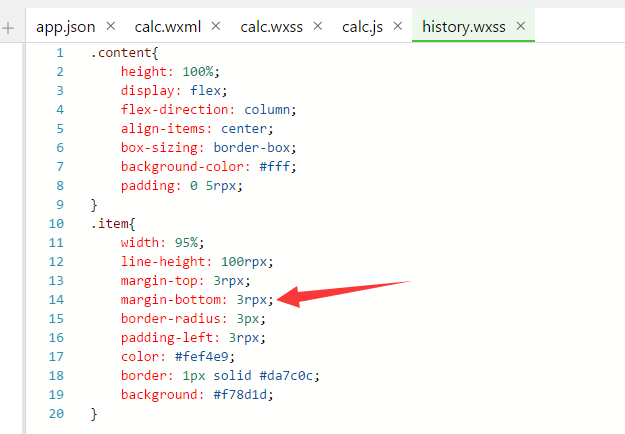
background-color:#ff0000;}css就沒什麼好說的了,唯一需要注意的是微信提供了一個尺寸單位rpx,responsive pixel ,可以根據螢幕寬度進行自適應,官網文件有詳細解析。我在計算機的history頁面也有使用:
主要涉及組件
view、text,大部分頁面都是它倆哥們。
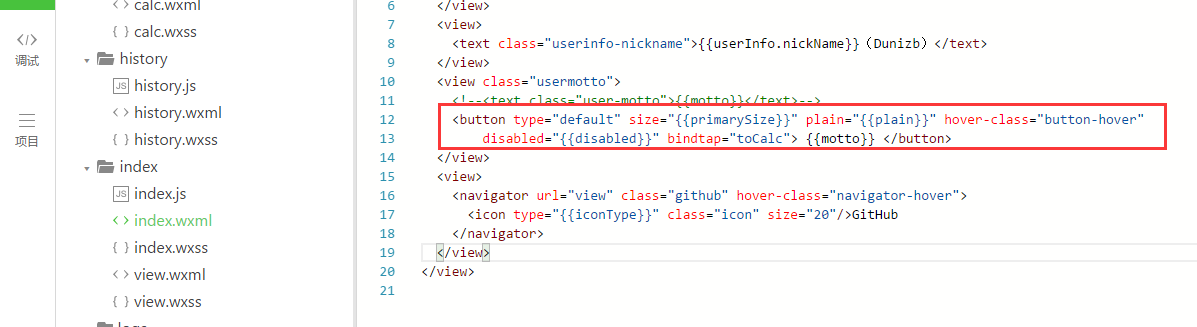
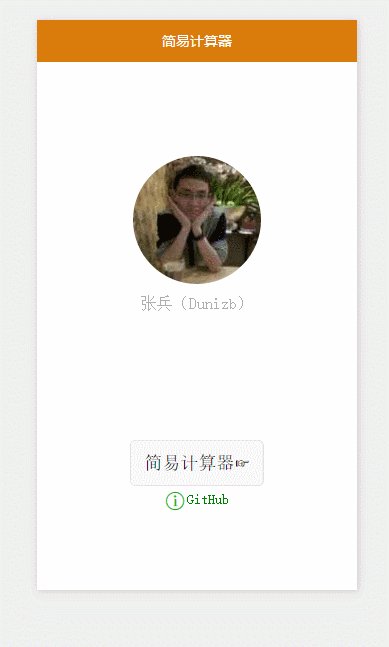
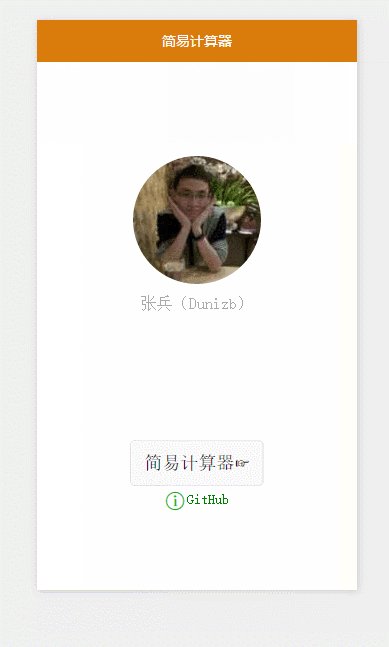
按鈕(button),index頁面的按鈕「簡易計算器」

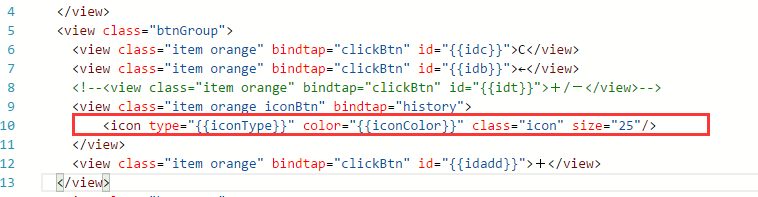
圖示(icon),電腦的歷史記錄安靜使用的就是icon自帶的圖示之一。

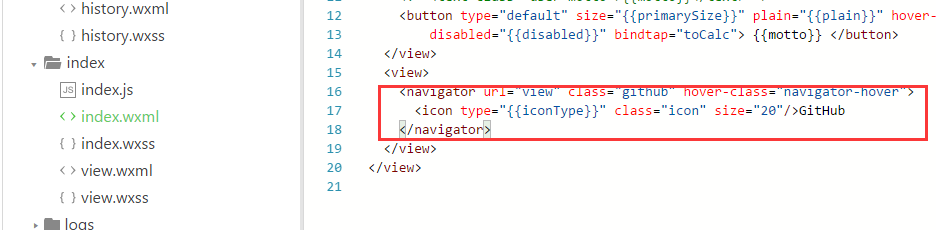
標記方式調整頁(navigator)

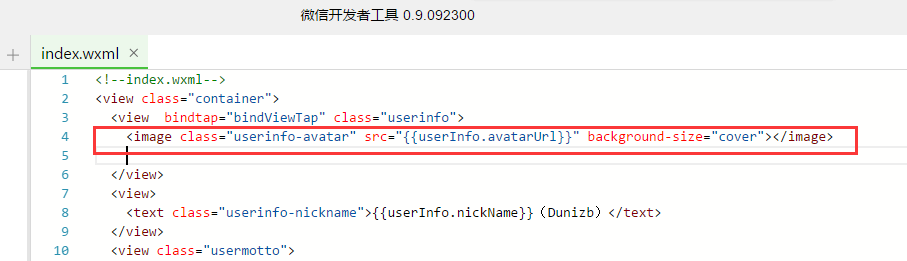
圖片(Image),首頁頭像
 圖片(Image),首頁頭像
圖片(Image),首頁頭像-
,顯示了頁碼,而Storage中保存就是一個陣列
<for><viewclass>{{log}}</viewclass></for>登入後複製
主要涉及API
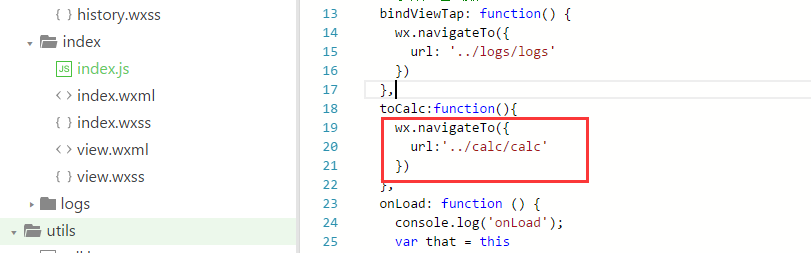
wx.navigateTo,導航,跳轉,在當前頁面打開新頁面
 用到了它
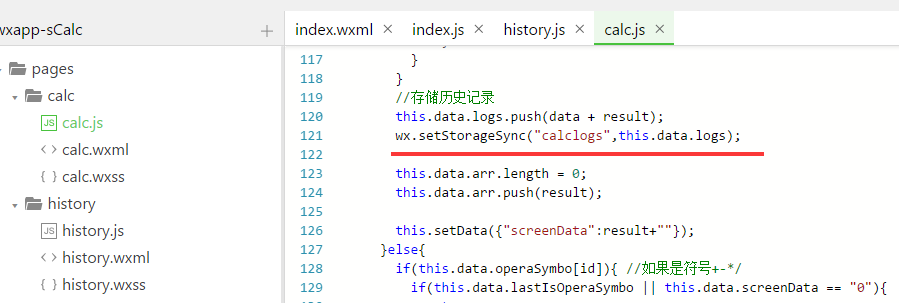
用到了它- 有setStorage、getStorage,同時還有帶Sync結尾的異步方法
 注意事項
注意事項
- 每新建一個頁面一定要記得去app.josn的pages屬性中添加,不然的話使用navigateTo跳到新頁面後新頁面的onLoad方法不會執行。
- 微信小程式中沒有window等JavaScript對象,所以在寫JS前想好替代方案,比如本計算器就被坑大了,本來使用eval函數可以方便的計算表達式,結果沒法用,繞了好大的彎。
- 微信小程式中的JS並不是真正的JS,wxss也不是真正的CSS,所以寫的時候還是要注意一下。
- 本計算器存在不完善和bug,因為重點不是實現全部功能,而是搞清楚微信小程式開發方法,所以非關注點不用在意。
- 更多剖析簡易計算器帶你入門微信小程式開發 相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程