這篇文章就是總結一下怎樣使用CSS中的float屬性來佈局,其實網路上有很多討論這個主題的文章了,但我覺得都沒說到點子上。那就來老生常談一次吧,CSS之Float佈局
使用CSS佈局網頁,那是前端的基本功了,什麼兩欄佈局,三欄佈局,那也是前端面試的基本題了。一般來說,可以使用CSSposition屬性進行佈局,或使用CSSfloat屬性佈局。前者適合版面首頁,因為首頁的內容往往可以完全控制。後者適合佈局模板,模板中填充的內容你沒辦法控制——比如,在編輯wordpress模板時,你肯定沒法考慮每篇博文的長度。這篇博文,就是總結一下怎樣使用CSS中的float屬性進行佈局,其實網上有很多討論這個話題的文章了,但我覺得都沒說到點子上。那就來老生常談一次吧,CSS之Float佈局。
p的特點
佈局的基本HTML元素p,有這麼多特點,會影響到後面進行的佈局。請注意,以下的特點只適用於沒有指定width屬性和height屬性的p,因為在用float進行佈局的過程中,我們只有在特定的位置(後面會詳述)才這麼做。
•空的p是沒有高度的。
•有內容的p其高度取決於內容的高度。
•如果沒有指定float屬性,p的寬度將和占滿父元素的寬度(不管是不是空的)。
•如果指定了float屬性,p的寬度將取決於內部元素的寬度(所以,空的p指定了float屬性後既沒有高度也沒有寬度)。
網路上的許多教程,經常指定了p的寬度或高度,然後講解float屬性,這對我學習佈局確實產生了很大幹擾。記住,只有在特定的位置,我們才會指定p的寬度。
Float佈局的過程
在實踐過程中,我領悟到一點,那就是,p是按照在HTML文檔中的順序進行渲染的。也就是說,我們先決定前一個p在頁面上的位置,再來決定後一個p的位置。也許這一點是顯而易見的,但它確實是理解Float佈局的關鍵,網路上其他教程裡很少有提及。
有下面這樣的HTML文檔
程式碼如下:
<!DOCTYPE>
<html>
<head>
<style type="text/css">
#header{background-color: gray;}
#content{background-color: red;}
#sidebar{background-color: blue;}
#sidebar2{background-color: green;}
#footer{background-color: yellow;}
</style>
</head>
<body>
<p id="page">
<p id="header"><h1>这里是标题</h1></p>
<p id="sidebar">
<p>侧边栏</p>
</p>
<p id="sidebar2">
<p>侧边栏2:地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐
标的过程。因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总
结。如果你之前未系统了解过地图投影,又对地图投影感兴趣,这篇博文也许能成为一篇简洁务
实的阅读材料。</p>
</p>
<p id="content">
<p>这里是一些文字</P>
<p>再来一大段文字</P>
<p>地图投影,是将地球表面投影到地图平面的过程,将地理坐标转换为平面直角坐标的过程。
因为毕业论文需要,我重新回顾了一下地图投影的知识并且作了比较全面且简洁的总结。如果你
之前未系统了解过地图投影,又对地图投影感兴趣,这篇博文也许能成为一篇简洁务实的阅读材
料。</p>
</p>
<p id="footer"><p>没人关注的页脚</P></p>
</p>
</body>
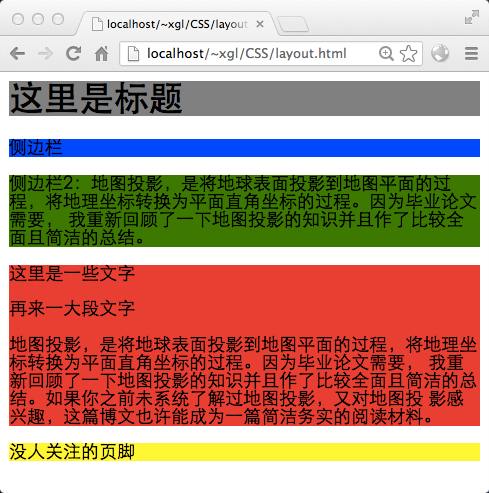
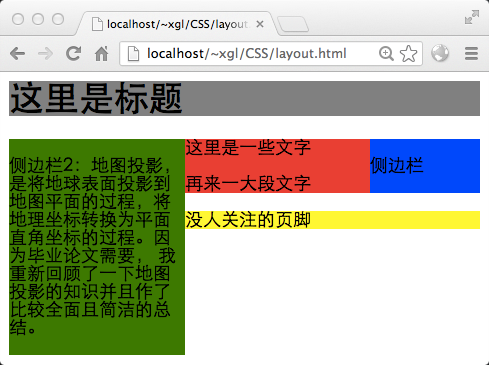
</html>一共5個p,為了使這些p具有高度和寬度,向其中添加了一些文字。現在還沒有任何float屬性,所以每個p都佔滿了整個父元素的寬度,而高度由其中的內容決定。渲染效果如下:

當一個元素具有float屬性時,瀏覽器會怎麼做?我想是這樣的:
1.疊加瀏覽器探測到這個元素具有float:right屬性,
2.根據其內容限制了p的寬度(而不是盡量佔滿父元素寬度)
3.脫離文檔流,並選擇這樣的位置進行渲染:
1.首先要在文檔流沒有佔領的區域,否則就有可能覆蓋已經渲染的文檔。
2.其次,也沒有其他float元素。
3.最後,渲染之後不會影響文件流。文件流程該怎麼走怎麼走,但是文件中的內容會自動繞過float元素。
試著將p#sidebar設定float:left屬性:
程式碼如下:
#sidebar{
float: right;
}
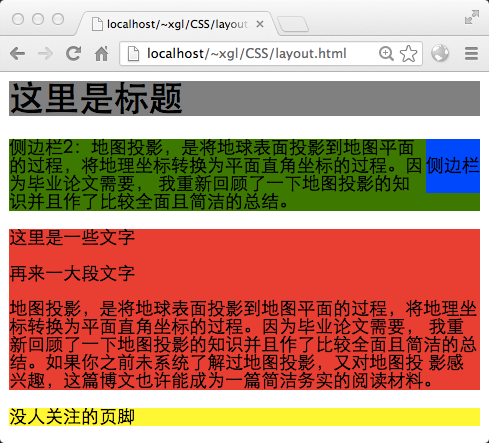
側邊欄沒有浮動到標題列上,即使標題列右側沒有文字。這是因為標題列的渲染在側邊欄之前進行,瀏覽器渲染完標題欄後已經忘了標題欄右側有沒有內容了,所以不能冒著覆蓋原來的內容的風險將側邊欄浮動到標題欄上。接著,文檔流該怎麼渲染還是怎麼渲染,除了其中文字繞過浮動元素,就好像浮動元素不存在一樣。
我們希望側邊欄2在頁面左側,側邊欄1在頁面右側。因為側邊欄2內容很多,所以需要限定寬度。為了美觀,同時限定1的寬度,並對側邊欄2賦float屬性。
程式碼如下:
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 180px;
}
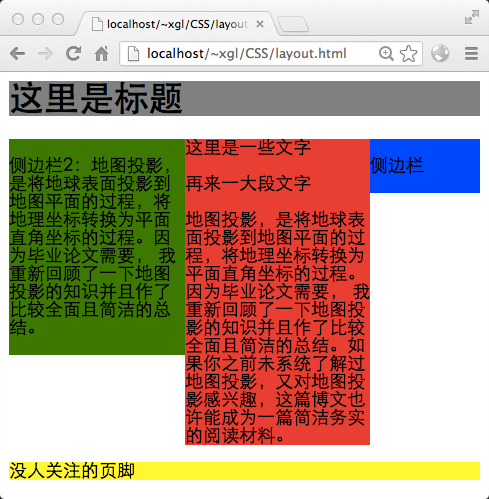
有點像是三欄版面的樣子了。但我們通常不希望中欄高於側邊欄時,延伸到側邊欄下方。這時通常使用的技巧就是給中欄帶margin屬性,左右的值就是兩個側邊欄的值。
程式碼如下:
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 160px;
}
#content{
margin-left: 160px;
margin-right: 100px;
}
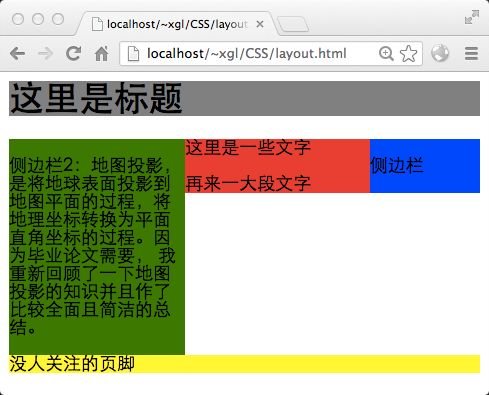
很好,一个三栏布局就完成了。虽然看上去很好,但是如果中栏的高度小于侧边栏会怎样?把中栏里的内容都删掉大部分,然后:

见鬼,页脚上去了……这可不是我希望的。那么还有一个技巧,就是在页脚使用clear属性。这个属性的作用就是,使文档流中元素在布局的时候,不允许左侧或右侧出现浮动元素。如果有,则在浮动元素的下方进行渲染。这里,为页脚添加clear属性。
代码如下:
#sidebar{
float: right;
width: 100px;
}
#sidebar2{
float: left;
width: 160px;
}
#content{
margin-left: 160px;
margin-right: 100px;
}
#footer{
clear: both;
}
页脚也正常了,这样,一个三栏布局就最终完成了。
最后,再来看一个例子吧,这个例子将解释两个问题:
1.当可渲染区域去除掉已有的浮动元素,剩下的那一块区域,其顶部不足以容纳浮动元素时,浮动元素将放弃渲染在顶部,而渲染在前面那个浮动元素的下方。
2.在以上的情况下,两个浮动元素仍然不在文档流中,可能会产生一些诡异的现象。
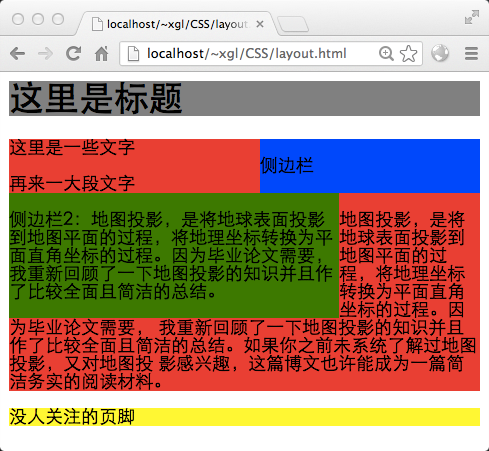
恢复中栏的内容,并改写CSS代码如下:
代码如下:
#sidebar{
float: right;
width: 200px;
}
#sidebar2{
float: left;
width: 300px;
}
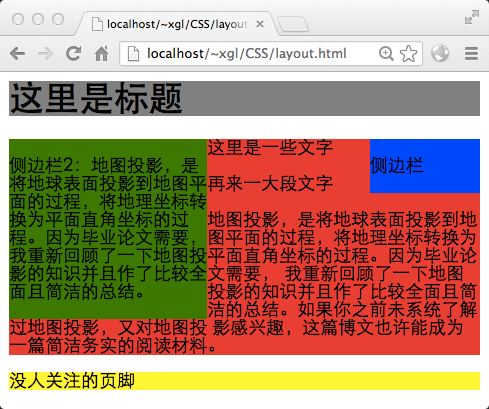
这张图就清晰地说明了浮动元素其实是不在文档流之中的。首先,浏览器页面没有500像素宽,所以侧边栏2没法在顶部渲染(侧边栏1的存在使空间不够了),这时文档流仅仅进行到标题栏。因此中栏从标题栏下方开始渲染,为了绕开两个侧边栏,只好先在左上角写几个字,然后到侧边栏2右侧憋屈地渲染,最后才正常地舒展开(你可以这样想象,绿色和蓝色的后面,其实是没有文字的红色)。
更多CSS Float布局过程与老生常谈的三栏布局 相关文章请关注PHP中文网!




