zTree實現可搜尋功能(升級版)
1、問題背景
(1)產生zTree
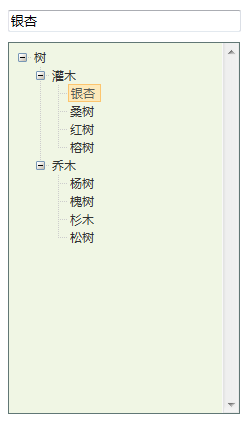
(2)點擊節點選中並給輸入框賦值
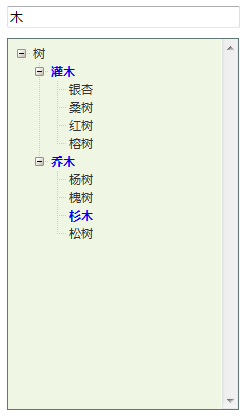
(3)輸入節點顏色改變
2、實作源碼
<!DOCTYPE html>
<html>
<head>
<title>zTree具有搜索功能</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript">
var setting = {
view: {
showIcon:false,
showTitle: false,
showLine: true,
fontCss: setFontCss
},
callback: {
onClick: zTreeOnClick
}
};
var zNodes =[
{id:"0",name:"树", open:true,
children: [
{id:"01",name:"灌木",open:true,
children: [
{id:"010",name:"银杏"},
{id:"011",name:"桑树"},
{id:"012",name:"红树"},
{id:"013",name:"榕树"}
]},
{id:"02",name:"乔木",open:true,
children: [
{id:"020",name:"杨树"},
{id:"021",name:"槐树"},
{id:"022",name:"杉木"},
{id:"023",name:"松树"}
]}
]}
];
$(document).ready(function(){
$.fn.zTree.init($("#tree"), setting, zNodes);
$("#dataBtn").keyup(function(){
var dt = $(this).val();
setColor('tree','name',dt);
});
});
function setColor(id,key,value){
treeId = id;
if(value != "")
{
var treeObj = $.fn.zTree.getZTreeObj(treeId);
nodeList = treeObj.getNodesByParamFuzzy(key, value);
if(nodeList && nodeList.length>0)
{
updateNodes(true,nodeList,treeId);
}
}
}
function updateNodes(highlight,nodeList,treeId) {
var treeObj = $.fn.zTree.getZTreeObj(treeId);
for( var i=0; i<nodeList.length;i++)
{
nodeList[i].highlight = highlight;
treeObj.updateNode(nodeList[i]);
}
}
function setFontCss(treeId, treeNode)
{
return (!!treeNode.highlight) ? {color:"#0000FF", "font-weight":"bold","font-size":"14px"} : {color:"#333", "font-weight":"normal"};
};
function zTreeOnClick(event, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree")
var views = zTree.setting.view;
$("#dataBtn").val(treeNode.name);
views["fontCss"] = reSetFontCss;
};
function reSetFontCss(treeId, treeNode)
{
return (!treeNode.click)?{color:"#000000", "font-weight":"normal"}:{};
}
</script>
</head>
<body style="padding: 20px;">
<p>
<input type="text" id="dataBtn" style="width: 227px;"/>
</p>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="tree" class="ztree"></ul>
</p>
</p>
</body>
</html>1
 (2)點擊節點
(2)點擊節點
 (3)輸入某個字元
(3)輸入某個字元

4、問題分析
( 1)缺陷
輸入框輸入某個字符,節點顏色發生變化,但無法重置(恢復原來的顏色)
以上就是zTree實現可搜尋功能(升級版)的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML、CSS和jQuery:製作一個帶有搜尋功能的資料表格
Oct 26, 2023 am 10:03 AM
HTML、CSS和jQuery:製作一個帶有搜尋功能的資料表格
Oct 26, 2023 am 10:03 AM
HTML、CSS和jQuery:製作一個帶有搜尋功能的資料表格在現代網頁開發中,資料表格是常用到的一種元素。而為了方便用戶查找和篩選數據,為數據表格添加搜尋功能成為了一個必不可少的功能。本文將介紹如何使用HTML、CSS和jQuery製作一個具有搜尋功能的資料表格,並提供具體的程式碼範例。一、HTML結構首先,我們需要建立一個基本的HTML結構來容納資料表格
 如何利用PHP和Manticore Search開發強大的搜尋功能
Aug 06, 2023 am 10:13 AM
如何利用PHP和Manticore Search開發強大的搜尋功能
Aug 06, 2023 am 10:13 AM
如何利用PHP和ManticoreSearch開發強大的搜尋功能概述:搜尋功能在現代應用程式開發中起著至關重要的作用。為了實現高效和準確的搜尋功能,利用合適的搜尋引擎是至關重要的。 ManticoreSearch是一種功能強大的全文搜尋引擎,它能夠提供高效能和可擴展的搜尋功能。本文將介紹如何利用PHP和ManticoreSearch開發強大的搜尋功能,並
 php Elasticsearch: 如何使用動態映射來實現靈活的搜尋功能?
Sep 13, 2023 am 10:21 AM
php Elasticsearch: 如何使用動態映射來實現靈活的搜尋功能?
Sep 13, 2023 am 10:21 AM
PHPElasticsearch:如何使用動態映射來實現靈活的搜尋功能?引言:在開發現代化的應用程式時,搜尋功能是一個不可或缺的部分。 Elasticsearch是一個強大的搜尋和分析引擎,提供了豐富的功能和靈活的資料建模方式。在本文中,我們將重點放在如何使用動態映射來實現靈活的搜尋功能。一、動態映射簡介在Elasticsearch中,映射(mapp
 如何使用PHP實現一個拼音首字母搜尋功能?
Sep 05, 2023 pm 04:10 PM
如何使用PHP實現一個拼音首字母搜尋功能?
Sep 05, 2023 pm 04:10 PM
如何使用PHP實現一個拼音首字母搜尋功能?拼音首字母搜尋功能在許多應用中都非常常見,特別是在聯絡人清單或商品搜尋等場景中。本文將介紹如何使用PHP實作一個拼音首字母搜尋功能。拼音首字母搜尋功能的實現想法是:根據使用者輸入的關鍵字,透過將關鍵字與清單中的拼音首字母比對,從而篩選出符合條件的結果。首先,我們需要準備一個資料來源,可以是一個陣列或是資料庫表。以
 如何在Vue中實現搜尋功能
Nov 07, 2023 pm 03:45 PM
如何在Vue中實現搜尋功能
Nov 07, 2023 pm 03:45 PM
在實現前端功能的過程中,搜尋功能是一個常見的需求。 Vue作為一種流行的前端框架,也能很好地支援搜尋功能的實現。本文將為大家介紹如何在Vue中實現搜尋功能,並提供具體的程式碼範例。一、準備工作在實現搜尋功能之前,我們需要準備一個資料來源,也就是一些需要進行搜尋的資料。在本文的範例中,我們使用一個包含書籍資訊的陣列作為資料來源,格式如下:books:[{
 PHP開發實務:如何使用PHP和MySQL實作搜尋功能
Jul 02, 2023 pm 08:31 PM
PHP開發實務:如何使用PHP和MySQL實作搜尋功能
Jul 02, 2023 pm 08:31 PM
PHP開發實務:如何使用PHP和MySQL實作搜尋功能引言:在現代網路應用中,搜尋功能是非常常見且重要的功能之一。使用PHP和MySQL來實現搜尋功能,可以為使用者提供更好的使用者體驗和資料檢索能力。本文將介紹如何使用PHP和MySQL來實作搜尋功能,並提供對應的程式碼範例。一、建立資料庫和表格首先,我們需要建立一個資料庫,並在該資料庫中建立一個用於儲存搜尋相關
 利用PHP和Manticore Search開發雲端搜尋功能
Aug 05, 2023 pm 04:43 PM
利用PHP和Manticore Search開發雲端搜尋功能
Aug 05, 2023 pm 04:43 PM
利用PHP和ManticoreSearch開發雲端搜尋功能隨著網路的快速發展,使用者對於搜尋引擎的需求也變得越來越高。為了滿足用戶對搜尋功能的要求,開發一個高效率的搜尋引擎是非常關鍵的。本文將介紹如何利用PHP和ManticoreSearch開發雲端搜尋功能,並附加一些程式碼範例來幫助讀者更好地理解。 ManticoreSearch簡介ManticoreS
 如何使用HTML、CSS和jQuery實現網頁內搜尋功能
Oct 25, 2023 am 11:38 AM
如何使用HTML、CSS和jQuery實現網頁內搜尋功能
Oct 25, 2023 am 11:38 AM
如何使用HTML、CSS和jQuery實現網頁內搜尋功能引言:隨著網路的快速發展,搜尋引擎已成為人們獲取資訊的重要途徑。然而,在某些情況下,我們可能需要在特定的網頁內實現搜尋功能,以便使用者能夠快速地找到自己想要的內容。本文將介紹如何使用HTML、CSS和jQuery實作網頁內搜尋功能,並給出具體的程式碼範例。一、HTML部分程式碼:首先,我們需要使用HTML






