1、實例背景
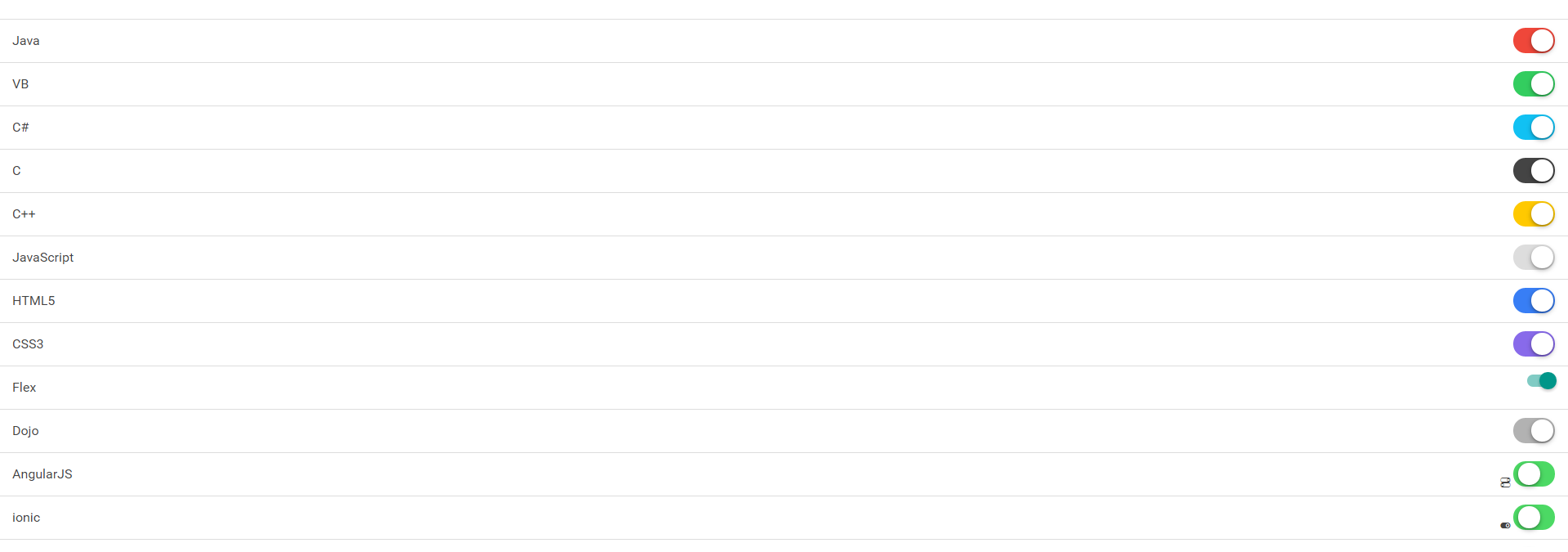
ionic切換開關toggle,設定樣式用的是toggle-calm、toggle-light等
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title>ionic之切换开关</title> <link rel="stylesheet" href="../css/ionic.css" /> <script type="text/javascript" src="../js/angular/angular.js" ></script> <script type="text/javascript" src="../js/ionic.js"></script> <script type="text/javascript" src="../js/ionic-angular.js" ></script> <script type="text/javascript" src="../js/ionic.bundle.js" ></script> </head> <body> <p class="content has-header"> <ul class="list"> <li class="item item-toggle">Java <label class="toggle toggle-assertive"> <input type="checkbox" checked=""> <p class="track"> <p class="handle"></p> </p> </label> </li> <li class="item item-toggle">VB <label class="toggle toggle-balanced"> <input type="checkbox" checked=""> <p class="track"> <p class="handle"></p> </p> </label> </li> <li class="item item-toggle">C# <label class="toggle toggle-calm"> <input type="checkbox" checked=""> <p class="track"> <p class="handle"></p> </p> </label> </li> <li class="item item-toggle">C <label class="toggle toggle-dark"> <input type="checkbox" checked=""> <p class="track"> <p class="handle"></p> </p> </label> </li> <li class="item item-toggle">C++ <label class="toggle toggle-energized"> <input type="checkbox" checked=""> <p class="track"> <p class="handle"></p> </p> </label> </li> <li class="item item-toggle">JavaScript <label class="toggle toggle-light"> <input type="checkbox" checked=""> <p class="track"> <p class="handle"></p> </p> </label> </li> <li class="item item-toggle">HTML5 <label class="toggle toggle-positive"> <input type="checkbox" checked=""> <p class="track"> <p class="handle"></p> </p> </label> </li> <li class="item item-toggle">CSS3 <label class="toggle toggle-royal"> <input type="checkbox" checked=""> <p class="track"> <p class="handle"></p> </p> </label> </li> <li class="item item-toggle">Flex <label class="toggle toggle-small"> <input type="checkbox" checked=""> <p class="track"> <p class="handle"></p> </p> </label> </li> <li class="item item-toggle">Dojo <label class="toggle toggle-stable"> <input type="checkbox" checked=""> <p class="track"> <p class="handle"></p> </p> </label> </li> <li class="item item-toggle">AngularJS <label class="toggle ion-ios-toggle-outline"> <input type="checkbox" checked=""> <p class="track"> <p class="handle"></p> </p> </label> </li> <li class="item item-toggle">ionic <label class="toggle ion-toggle-filled"> <input type="checkbox" checked=""> <p class="track"> <p class="handle"></p> </p> </label> </li> <li class="item item-toggle">ionic <label class="toggle ion-toggle-filled"> <input type="checkbox" checked=""> <p class="track"> <p class="handle"></p> </p> </label> </li> </ul> </p> </body> </html>
 以上就是ionic之切換開關的內容,更多相關內容請關注PHPcn(www.php.cn)!
以上就是ionic之切換開關的內容,更多相關內容請關注PHPcn(www.php.cn)!




