網站前端頁面中,有時候會使用一些三角形,除了使用圖片的方式之外,利用css的border屬性也可以做出相對應的三角形。那麼,利用border是如何實現三角形的製作的呢?
先看下面一個例子:
CSS程式碼:
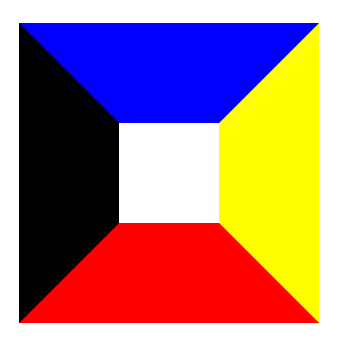
width:100px; height:100px; border-top: solid 100px blue; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
運作結果:

接 透過顯示的結果可以看到邊框的5°的寬高都設定為0的時候會是什麼樣子呢?
程式碼:
width: 0; height: 0; border-top: solid 100px blue; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
運作結果:

如此,我們看到了四個等邊的三角形。那麼,我們想要的是一個三角形,該怎麼辦呢?試想一下,如果我們去除一邊之後,會變成什麼樣子呢?
代碼:
width: 0; height: 0; border-left: solid 100px black; border-right: solid 100px yellow; border-bottom: solid 100px red;
運行結果:

這次,我們看到了三個三角形,假如我們把黑色和黃色都換成黃色的黃色都不會換成一個透明的黃色等邊三角形了呢?
程式碼:
width: 0; height: 0; border-left: solid 100px transparent; border-right: solid 100px transparent; border-bottom: solid 100px red;
運作結果:

顯然,三角形出現了。我們可以再試著修改一下border的寬度或是隱藏其他的邊,就可以得到不同的三角形了。
程式碼:
width: 0; height: 0; border-left: solid 100px transparent; border-right: solid 100px transparent; border-bottom: solid 50px red;
運行結果:

碼:
width: 0; height: 0; border-top: solid 100px transparent; border-bottom: solid 100px transparent; border-left: solid 150px black;
運行結果:
總結:可以移除一條或兩個邊框,設定對應邊框透明,實現三角形的製作,可以變換多樣,更多例子不再列舉。
更多利用border製作三角形原理 相關文章請關注PHP中文網!




