C#開發微信入口網站及應用-微信入口網站選單管理及提交至微信伺服器
微信公眾號(包括服務號碼和訂閱號)都可以對菜單進行自訂設置,我們為了方便管理,一般先把菜單資料在本地管理維護,需要更新的時候,把它們更新到微信伺服器上就可以了。本文基於這個方式,介紹我的微信入口網站平台管理系統中選單提交到微信伺服器上的操作。微信入口網站應用程式管理系統,採用基於MVC+EasyUI的路線,由於多數網域伺服器上都只能支援.NET4.0,所以以MVC3,C#4.0作為開發基礎,基本上能夠部署在任何.NET伺服器上。
1、微信選單的要求及相關介面設計
微信公眾號的選單我們可以透過網站進行本地的管理,維護好它們之間的層級關係,由於微信對自訂的選單要求比較嚴格,以下是微信對自訂選單的要求:
目前自訂選單最多包含3個一級選單,每個一級選單最多包含5個二級選單。一級選單最多4個漢字,二級選單最多7個漢字,多出來的部分將會以「...」取代。
因此我們自己根據約定,不要越界即可,否則提交菜單到伺服器,可能會返回一些錯誤,這些細節,我們在創建本地菜單管理的時候,注意一下就可以了。我在早期的一篇文章也介紹了自訂選單的一些內容,需要可以進行回顧一下《C#開發微信門戶及應用(6)--微信門戶菜單的管理操作》,本篇主要是介紹在我的平台管理系統裡面,呼叫前面介紹的選單介面API,實作選單提交到伺服器的操作。
根據微信的自訂選單要求,我在管理系統裡面,對微信的選單幾個基礎性的介面設計如下。
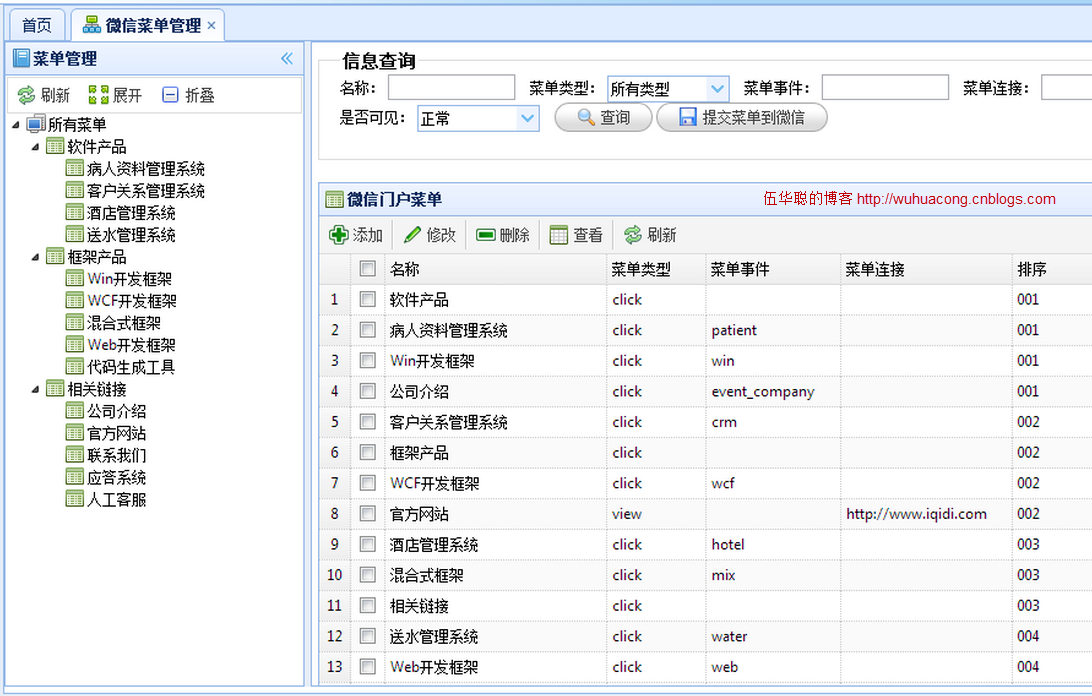
主選單管理介面如下所示。

新增選單的介面設計如下圖

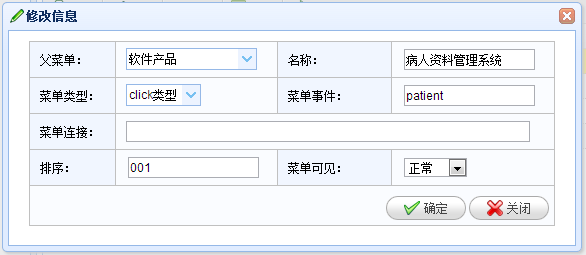
微信選單的修改介面如下圖

微信則需要呼叫微信API介面進行處理,我在頁面的Controller控制器裡增加一個提交到伺服器的處理方法。

2、提交選單到微信伺服器的操作
上面幾個介面,主要是根據微信選單的屬性,對選單進行維護管理,我們最終的目的是把它們放到伺服器上去,供我們處理客戶的相關事件操作的。
提交選單的操作,我們在MVC的View頁裡面,使用JQuery的Ajax提交即可(前提是我們在控制器裡面添加對應的處理,後面介紹),介面腳本程式碼如下所示。
//绑定提交按钮的的点击事件
function BindSubmitEvent() {
$("#btnSubmit").click(function () {
$.messager.confirm("提交菜单确认", "您确认需要提交菜单到微信服务器吗?", function (action) { if (action) { //提交数据 $.ajax({
url: '/Menu/UpdateWeixinMenu',
type: 'post',
dataType: 'json',
success: function (data) { if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
} else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},
data: ''
});
}
});
});
}上面紅色的程式碼,就是我們在MVC的控制器裡面定義的方法,我們只需要透過POST方法,對控制器方法調用,就能實現選單提交到微信伺服器上,至於具體裡面的細節,我們可以把它挪到控制器或更底層進行處理就是了,頁面不需要涉及太多的邏輯就是了。
上面那個Menu控制器的UpdateWeixinMenu的方法程式碼如下所示(主要就是根據我前面介紹過的開發模型進行處理就是了)。
/// <summary>
///更新微信菜单
/// </summary>
/// <returns></returns> public ActionResult UpdateWeixinMenu()
{
string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu();
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
}上面的幾個方法這裡逐一介紹一下。 GetAccessToken主要就是取得目前操作的存取令牌,這裡的操作可以用快取進行緩存,否則頻繁的取得AccessToken,達到每天指定的次數後,當天就不能再用了。
GetWeixinMenu方法,主要就是為了方便,對獲取構造微信的自訂選單資料進行了一個函數封裝,具體程式碼如下所示。
/// <summary>
/// 生成微信菜单的Json数据 /// </summary>
/// <returns></returns>
private MenuListJson GetWeixinMenu()
{
MenuListJson menuJson = new MenuListJson();
List<MenuNodeInfo> menuList = BLLFactory<Menu>.Instance.GetTree(); foreach (MenuNodeInfo info in menuList)
{
ButtonType type = (info.Type == "click") ? ButtonType.click : ButtonType.view; string value = (type == ButtonType.click) ? info.Key : info.Url;
MenuJson weiInfo = new MenuJson(info.Name, type, value);
AddSubMenuButton(weiInfo, info.Children);
menuJson.button.Add(weiInfo);
} return menuJson;
}
private void AddSubMenuButton(MenuJson menu, List<MenuNodeInfo> menuList)
{ if (menuList.Count > 0)
{
menu.sub_button = new List<MenuJson>();
} foreach (MenuNodeInfo info in menuList)
{
ButtonType type = (info.Type == "click") ? ButtonType.click : ButtonType.view; string value = (type == ButtonType.click) ? info.Key : info.Url;
MenuJson weiInfo = new MenuJson(info.Name, type, value);
menu.sub_button.Add(weiInfo);
AddSubMenuButton(weiInfo, info.Children);
}
}
上面的代码,就是把本地存储的MenuNodeInfo数据,通过递归遍历的方式,转换为微信的自定义菜单实体MenuJson,这样我们调用API就非常方便了,这个函数主要负责构造对应的实体信息就是了。至于调用微信API提交菜单的事情,还是让API自己亲自处理为好,他们的代码如下所示(也就是上面函数的部分代码)。
IMenuApi menuApi = new MenuApi(); CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
最终的结果是返回一个通用的结果CommonResult,这个结果对象,非常方便脚本的处理,如果有错误,则提示错误,否则也方便判断布尔值,也就是上面的页面代码脚本。
success: function (data) { if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
} else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},通过以上几部分的代码,我们就可以实现前台MVC的视图界面,调用后台封装好的微信API,实现菜单的提交处理了。
如果感兴趣或者体验相关的客服应答功能,可以关注我的微信了解下。具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

更多C#开发微信门户及应用-微信门户菜单管理及提交到微信服务器相关文章请关注PHP中文网!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




