C#開發微信入口網站及應用-在管理系統中同步微信用戶分組訊息
在前面幾篇文章中,逐步從原有微信的API封裝的基礎上過渡到微信應用平台管理系統裡面,逐步介紹管理系統中的微信資料的介面設計,以及相關的處理操作過程的邏輯和程式碼,希望從更高一個層次,向大家介紹微信的應用開發過程。本篇主要介紹在管理系統中,如何實現微信使用者分組資訊的同步操作。
其實微信能夠風風火火的原因,主要就是因為有用戶信息,所以同步並管理好微信帳號的關注用戶資料是非常重要的。有了微信用戶的數據,你可以和你任何應用系統對接,實現系統-手機用戶端的數據整合,還可以對用戶進行行銷管理,如發送用戶感興趣的產品訊息、服務訊息等,能夠很好地擴大企業的影響力和市場行為。
在較早之前的一篇隨筆《C#開發微信門戶及應用(5)--用戶分組資訊管理》,我曾經介紹了微信分組的各種底層的API封裝操作,裡面主要就是對微信提供API的.NET高階分組,對所有的資訊交換,透過實體性進行資料交換,使得我們呼叫API來處理微信的各種事務更加方便,從而為微信應用平台的管理奠定基礎。其中這篇文章介紹了所有微信分組管理的API封裝過程,使用者分組管理,包含下面幾個方面的內容:
1)建立分組
2) 查詢所有分組
3) 查詢用戶所在分組
4) 修改分組名
5) 行動用戶分組
1、用戶分組,在管理系統中的介面設計
針對以上微信分組的操作,我們可以在微信的應用管理系統裡面,設計一個模組,用來管理微信的分組數據,在這個模組裡面,可以創建分組,修改分組,查看分組等基礎操作,還可以實現同步微信分組的操作,同步操作,主要就是把新增的分組信息添加到微信裡面,修改的分組也在微信中實現修改功能,刪除目前微信不支持,所以不用管了。最後,我們可以在此從微信伺服器上,把修改後的數據同步下來,同步的時候為了避免對我們提交不成功的數據,我們需要對修改過的記錄做好標識,這個就是我對整個同步操作的邏輯處理了。
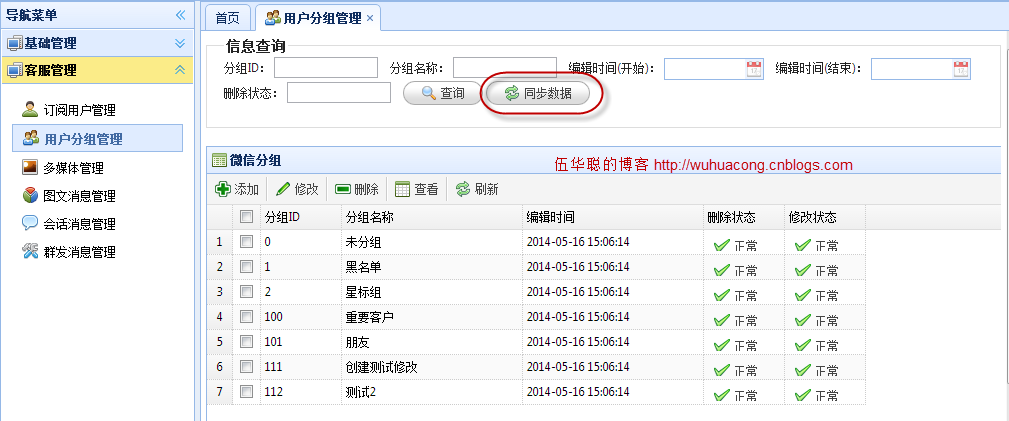
在管理系統裡面,將微信分組的清單管理介面設計如下圖所示。

創建分組的時候,我們只需要添加一個分組名稱就可以了,介面設計也簡單,但是我們把創建的ID統一設計為-1,作為未同步的新增標識。

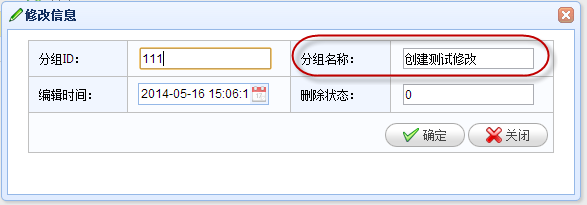
編輯分組資訊介面如下圖所示。當分組編輯儲存後,系統會記住那些修改過的分組就是了。

2、分組同步操作代碼展示
為了更好實現分組同步的管理,我把分組的操作代碼,封裝在一個MVC的控制器的方法裡面,頁面代碼透過Ajax調用就可以實現同步操作了,同步成功,或失敗,都會提示用戶,讓我們對其結果進行了解。
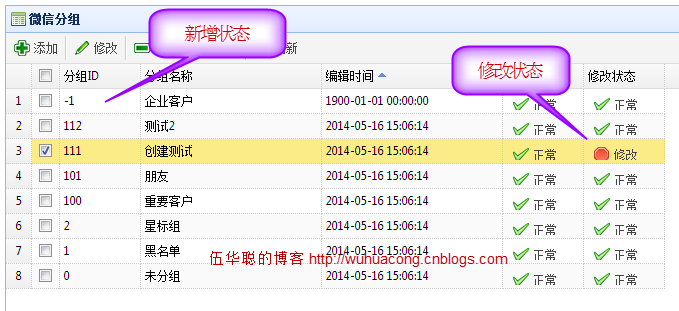
同步的時候,把本地新增的內容,在伺服器上建立分組;把修改的的分組名稱,在伺服器上進行修改,然後進行同步清單處理,同步操作前,清單介面可能如下所示,有新增記錄ID=-1的,也有修改後,記錄修改標誌的。

使用者分組的同步按鈕操作,是呼叫一個腳本程式碼就可以了,具體程式碼如下圖所示。
//绑定提交按钮的的点击事件
function BindSyncDataEvent() {
$("#btnSyncData").click(function () {
$.messager.confirm("提交确认", "您确认需要和微信服务器同步分组信息吗?", function (action) {
if (action) {
//提交数据
$("#loading").show();
$.ajax({
url: '/Group/SyncGroup',
type: 'post',
dataType: 'json',
success: function (data) {
if (data.Success) {
$("#grid").datagrid("reload");
$.messager.alert("提示", "同步成功");
}
else {
$.messager.alert("提示", "同步失败:" + data.ErrorMessage);
}
},
data: ''
});
$("#loading").fadeOut(500);
}
});
});
}其中上面紅色部分就是透過Jquery呼叫的MVC的控制器方法,具體函數程式碼如下所示。
/// <summary>
/// 同步服务器的分组信息 /// </summary>
/// <returns></returns>
public ActionResult SyncGroup()
{ string accessToken = GetAccessToken();
CommonResult result = BLLFactory<Group>.Instance.SyncGroup(accessToken); return ToJsonContent(result);
}从上面,我们没有看到太多的逻辑,为了方便我对他们进行了进一步的封装,把它放到了业务逻辑层进行处理了。具体我们看看它的代码逻辑吧,这里为了所有的数据库操作更加快捷和完整,使用了事务的操作,我把相关的代码贴出来,方便大家了解逻辑。
/// <summary>
/// 同步服务器的分组信息 /// </summary>
/// <returns></returns>
public CommonResult SyncGroup(string accessToken)
{
CommonResult result = new CommonResult(); try
{
IUserApi api = new UserApi(); using (DbTransaction trans = baseDal.CreateTransaction())
{ //先把本地标志groupId = -1未上传的记录上传到服务器,然后进行本地更新
string condition = string.Format("GroupID = '-1' ");
List<GroupInfo> unSubmitList = base.Find(condition); foreach (GroupInfo info in unSubmitList)
{
GroupJson groupJson = api.CreateGroup(accessToken, info.Name); if (groupJson != null)
{
info.GroupID = groupJson.id;
baseDal.Update(info, info.ID, trans);
}
} //把标志为修改状态的记录,在服务器上修改
condition = string.Format("GroupID >=0 and Modified =1 ");
List<GroupInfo> unModifyList = base.Find(condition); foreach (GroupInfo info in unModifyList)
{
CommonResult modifyed = api.UpdateGroupName(accessToken, info.GroupID, info.Name); if (modifyed != null && modifyed.Success)
{
info.Modified = 0;//重置标志 baseDal.Update(info, info.ID, trans);
}
}
//删除具有删除标志的分组 //condition = string.Format("GroupID >=100 and Deleted=1 "); //List<GroupInfo> unDeletedList = base.Find(condition); //foreach (GroupInfo info in unDeletedList) //{ // CommonResult deleted = api.DeleteGroup(accessToken, info.GroupID, info.Name); // if (deleted != null && deleted.Success) // { // baseDal.Delete(info.ID, trans); // } //}
List<GroupJson> list = api.GetGroupList(accessToken); foreach (GroupJson info in list)
{
UpdateGroup(info, trans);
} try
{
trans.Commit();
result.Success = true;
} catch
{
trans.Rollback(); throw;
}
}
} catch (Exception ex)
{
result.ErrorMessage = ex.Message;
} return result;
}在Jquery同步的时候,我们为了避免等待时间过久而无法判断程序是否正常在工作,最好增加一个忙碌的提示操作,因为我们使用了Ajax调用,所以我们可以统一设置Ajax的忙碌和完成状态,具体设置代码如下所示。
//用来统一请求忙碌显示的设置
$.ajaxSetup({
beforeSend: function () {
$("#loading").show();
},
complete: function () {
$("#loading").hide();
}
});
如果感兴趣或者体验相关的微信功能,可以关注我的微信了解下。具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

更多C#开发微信门户及应用-在管理系统中同步微信用户分组信息 相关文章请关注PHP中文网!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




