C#開發微信入口網站及應用-微信選單的多種表現方式介紹
在前面一系列文章中,我們可以看到微信自訂選單的重要性,可以說微信公眾號帳號中,選單是使用者的第一印象,我們要規劃好這些選單的內容,佈局等資訊。根據微信選單的定義,我們可以看到,一般選單主要分為兩種,一種是普通的Url選單(類型為View的選單),一種是事件選單(類型為Click的選單),一般情況下,微信的Url選單,是無法獲得使用者的任何資訊的,但微信使用者資訊非常重要,因此也提供了另外一種方式(類似重定向的方式)來給我們使用,本篇主要介紹這種重新定向的方式選單的使用,以使我們能夠盡可能和使用者進行互動。
1、微信自訂選單的分類
微信對自訂選單的要求:目前自訂選單最多包括3個一級選單,每個一級選單最多包含5個二級選單。一級選單最多4個漢字,二級選單最多7個漢字,多出來的部分將會以「...」取代。
根據選單的分類,我們可以把它透過圖形進行分類展示:

我對各種微信公眾號進行了解,發現多數帳號採用的都是普通的View類型的選單連結方式,透過它們連結到自己的微網站上,但也有一些做的好的,如省立中山圖書館,就能通過重定向的方式,提供一個綁定圖書館用戶和微信OpenID的入口,綁定後,用戶您可以查看借閱的書籍,然後可以透過一鍵續借功能來實現圖書的快速續借功能。
對於這種重定向類型的Url選單事件,微信的說明如下:
如果使用者在微信中(Web微信除外)訪問公眾號的第三方網頁,公眾號開發者可以透過此介面取得目前使用者基本資訊(包括暱稱、性別、城市、國家)。利用使用者資訊,可以實現體驗最佳化、使用者來源統計、帳號綁定、使用者身分鑑權等功能。 請注意,「獲取用戶基本資訊接口是在用戶和公眾號產生消息交互時,才能根據用戶OpenID獲取用戶基本信息,而網頁授權的方式獲取用戶基本信息,則無需消息交互,只是用戶進入到公眾號的網頁,就可彈出請求用戶授權的介面,用戶授權後,就可獲得其基本資訊(此過程甚至不需要用戶已經關注公眾號。)」

2、重定向類型選單的URL
上面說了,重定向類型的選單分成了兩種,其實他們也只是參數Scope類型的不同,其他部分還是一樣的。
為了展示,我們在假設用戶點擊選單的時候,切換到http://www.iqidi.com/testwx.ashx這個頁面,並帶過來當前用戶的OpenID等參數資訊
對於scope=snsapi_base方式的連結如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com%%2Ftestw.capixb; wechat_redirect
而對於scope=snsapi_userinfo方式的連結如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&www.Ft.com .ashx&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
不過他們給手機客戶端的體驗是不同的,第一種可以平滑切換,但是第二種會彈出一個對話框供用戶確認才能繼續。

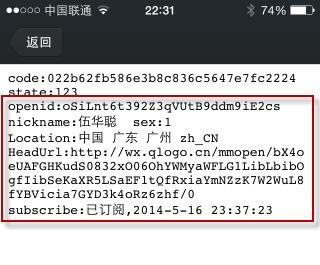
為了示範上面兩種取得資料的不同,我把他們傳過來的code的值,使用者換取OpenID後進行使用者資訊的解析,他們兩者的結果都是一樣了。具體測試介面如下所示。

其中TestWX.ashx的頁面後台程式碼如下:
/// <summary>
/// TestWX 的摘要说明 /// </summary>
public class TestWX : IHttpHandler
{ string appId = ""; //换成你的信息
string appSecret = ""; //换成你的信息
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain"; string content = ""; if (context.Request != null && context.Request.Url != null)
{
NameValueCollection list = HttpUtility.ParseQueryString(context.Request.Url.Query); foreach (string key in list.AllKeys)
{
content += string.Format("{0}:{1} \r\n", key, list[key]);
}
} string code = context.Request.QueryString["code"] ?? ""; if (!string.IsNullOrEmpty(code))
{
IBasicApi api = new BasicApi(); try
{
AppConfig config = new AppConfig();
appId = config.AppConfigGet("AppId");//从配置中获取微信程序ID
appSecret = config.AppConfigGet("AppSecret");//从配置中获取微信程序秘钥
AccessTokenResult result = api.GetAccessToken(appId, appSecret, code); if (result != null)
{
content += string.Format("openid:{0}\r\n", result.openid); string token = api.GetAccessToken(appId, appSecret);
IUserApi userApi = new UserApi();
UserJson userDetail = userApi.GetUserDetail(token, result.openid); if (userDetail != null)
{
content += string.Format("nickname:{0} sex:{1}\r\n", userDetail.nickname, userDetail.sex);
content += string.Format("Location:{0} {1} {2} {3}\r\n", userDetail.country, userDetail.province, userDetail.city, userDetail.language);
content += string.Format("HeadUrl:{0} \r\n", userDetail.headimgurl);
content += string.Format("subscribe:{0},{1}\r\n", (userDetail.subscribe == 1) ? "已订阅" : "未订阅", userDetail.subscribe_time.GetDateTime());
}
}
} catch { }
}
context.Response.Write(content);
}在上面的代码中,我主要分为几步,一个是打印当前用户重定向过来的链接的参数信息,代码如下。
NameValueCollection list = HttpUtility.ParseQueryString(context.Request.Url.Query); foreach (string key in list.AllKeys)
{
content += string.Format("{0}:{1} \r\n", key, list[key]);
}然后获取到Code参数后,通过API接口,获取AccessTokenResult的数据,这里面有用户的OpenID
AccessTokenResult result = api.GetAccessToken(appId, appSecret, code);
当正常调用后,我们把用户标识的OpenID进一步进行解析,调用API获取用户的详细信息,具体代码如下所示。
UserJson userDetail = userApi.GetUserDetail(token, result.openid);
当我们把用户的相关信息获取到了,就可以做各种用户信息的展示了,如下代码所示。
if (userDetail != null)
{
content += string.Format("nickname:{0} sex:{1}\r\n", userDetail.nickname, userDetail.sex);
content += string.Format("Location:{0} {1} {2} {3}\r\n", userDetail.country, userDetail.province, userDetail.city, userDetail.language);
content += string.Format("HeadUrl:{0} \r\n", userDetail.headimgurl);
content += string.Format("subscribe:{0},{1}\r\n", (userDetail.subscribe == 1) ? "已订阅" : "未订阅", userDetail.subscribe_time.GetDateTime());
}3、重定向链接菜单的用途
这种菜单就是需要指定域名,在微信后台中进行设置,重定向的链接必须属于这个域名之中,否则不会转到你希望的链接。
这个方式,让我们的微信应用程序后台可以获得用户的标识、用户详细信息等,我们就可以用来绑定和用户相关的业务信息了,如上面提到的图书馆借阅信息,送水客户的信息,客户的积分信息,或者可以和后台账号进行关联实现更加复杂的应用等。用户的身份信息如此重要,如果结合到我们的CRM系统、业务管理系统,就可以发挥用户信息应用的作用了。
以上就是我对这个类型菜单链接的应用了解,具体还需要进一步深化其应用,希望和大家共同探讨这方面的应用场景。
更多C#開發微信入口網站及應用-微信選單的多種表現方式介紹相关文章请关注PHP中文网!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




