C#開發微信入口網站及應用-在微信選單中採用重定向取得用戶數據
我曾經在系列文章中的《C#開發微信門戶及應用(11)--微信菜單的多種表現方式介紹》中介紹了微信菜單裡面的重定向操作,透過這個重定向操作,我們可以獲得一個code值,然後獲取用戶的openID,進而就能獲取到更多的用戶信息,這個在會員信息的場景裡面用的很多,本篇介紹在網站中迅速配置這樣的菜單鏈接,並介紹如何在後台獲取相關的使用者訊息,實現頁面資料個人化的展現操作。
我們知道,微信的自訂選單分為兩大類,分別對應Click類型和View類型的,而重定向屬於View類型的一種,如下所示。

1、微信重定向選單的設定
微信重定向的選單,就是透過傳入一個位址參數,讓微信伺服器進行跳轉,它的主要規則如下所示。
對於scope=snsapi_base方式的連結如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%21fc2886d86526&redirect1 =code&scope=snsapi_base&state=123#wechat_redirect
而對於scope=snsapi_userinfo方式的連結如下:
https://open.weixin.qq.com/connect/oauth2/authorize)? 2Fwww.iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
這兩個選單連結主要是對我們給定的連結位址進行UrlEncode處理,然後把它賦值給參數給參數給的參數。
由於連結位址比較長,如果每次需要在配置選單的時候,都複製過來修改,非常不方便,我們可以在自訂選單的配置介面裡面,增加一個按鈕功能,對內容進行處理,以便實現我們需要的位址轉換,我的入口網站應用程式平台對自訂選單的操作就是基於這個思路實作。
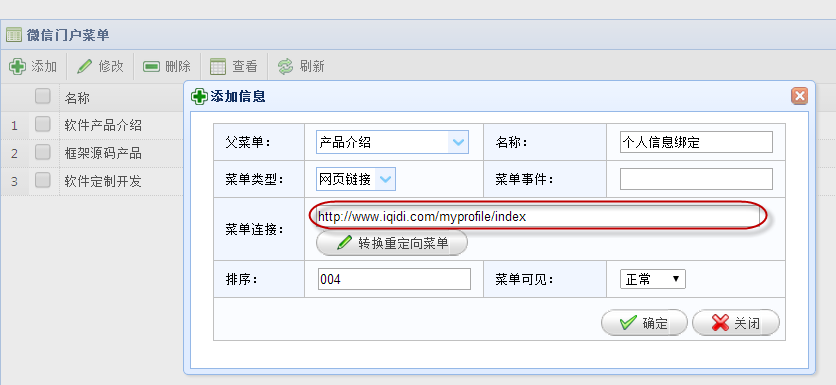
預設我們只需要填一個需要重定向的url位址就可以了,如下。

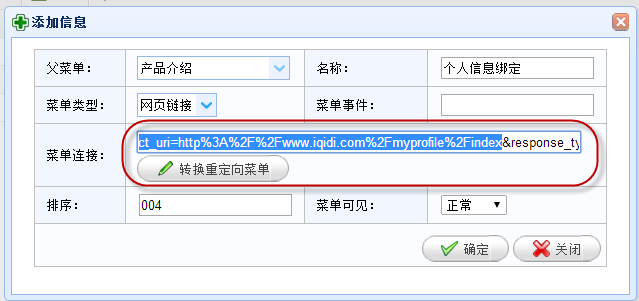
如果需要配置成重定向的選單連結位址,那麼呼叫【轉換重定向選單】按鈕操作,使用腳本函數進行轉換就可以了,轉換後的結果如下所示。

原來就是利用後台的javascript實作參數的URL轉碼,還需要取得後台的AppId,這樣才能建構成完整的位址連線。
2、腳本轉換操作的實作程式碼
前面說了,第一是需要實作URL轉碼,第二是取得後台的AppId,然後產生一個完整的URL就可以了。為了避免大家的重複研究,我把這部分程式碼貼出來一起學習下。
在使用前,我們還要注意一個問題,就是重定向到指定頁面後,這個頁面會帶有一個code的參數,這個參數非常重要,我們需要取得出來,當然也是透過javascript來取得對應的code參數了。
這個邏輯可以用一個腳本函數來實現,如下所示
function getUrlVars(){ var vars = [], hash; var hashes = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&'); for(var i = 0; i < hashes.length; i++)
{
hash = hashes[i].split('=');
vars.push(hash[0]);
vars[hash[0]] = hash[1];
} return vars;
}定義了這個函數後,我們在重定向的頁裡面,可以取得code參數的操作如下所示。
var code = getUrlVars()["code"];
先放下這些,我們先來討論如何把連結位址轉換為需要的連結位址操作。
我們為了實現連結位址的互相轉換(為了方便),我們可以判斷連結位址是否含有qq的網域名稱就可以了。
(url.indexOf("https://open.weixin.qq.com/connect/oauth2/authorize?") == 0 redirect_uri = getUrlVars(url)["redirect_uri" (redirect_uri != "" newUrl ="#" +而如果是我們輸入的正常鏈接,那麼就應該把它轉換為重定向的鏈接地址,如下所示。
else { var newUrl = encodeURIComponent(url); var reNewUrl = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=@ViewBag.appid&redirect_uri=" + newUrl + "&response_type=code&scope=snsapi_base&state=123#wechat_redirect";
$("#" + ctrlName).val(reNewUrl);
}其中重定向連結需要帶有一個當前微信開發用戶的appId,這個不是固定的,是不同的開發人員都不一樣的東西,這裡使用了MVC的動態對象進行綁定:@ ViewBag.appid。
在對應的MenuController控制器裡面,給它賦值就可以了。
/// <summary>
/// 默认的视图控制方法 /// </summary>
/// <returns></returns>
public override ActionResult Index()
{
ViewBag.appid = GetAppId(); return View();
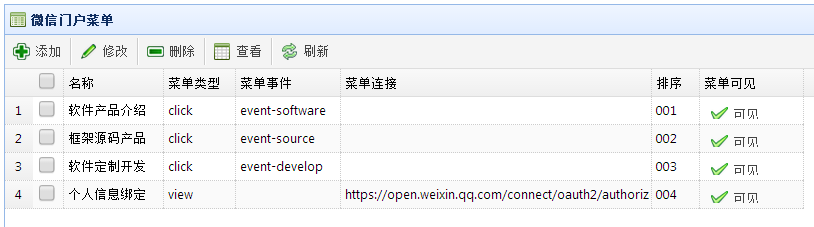
}這樣配置後的重定向選單位址清單就如下所示了,我們打開對應的記錄詳細頁面,可以透過頁裡面的功能按鈕,隨時對重定向選單的位址進行轉換,方便了解詳細的連結內容。

3、重定向頁面的設計及處理
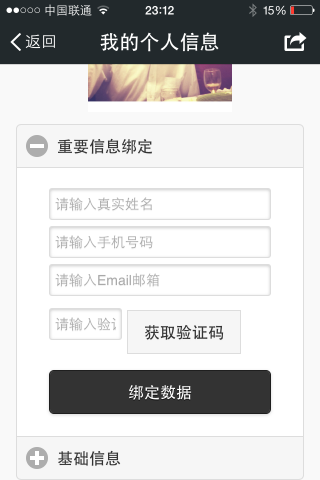
配置了上面的連結地址後,我們需要在網站裡面增加這樣的一個頁面進行處理用戶的信息,一般情況下,我們可能是為了方便用戶查看自己的微信基礎信息,也為了給用戶綁定用戶個人數據使用的用途的,如用戶可以綁定手機、Email郵箱等操作,還可以綁定和業務系統相關的用戶名。這樣用戶就可以快速註冊會員或和後台的系統進行關聯了。
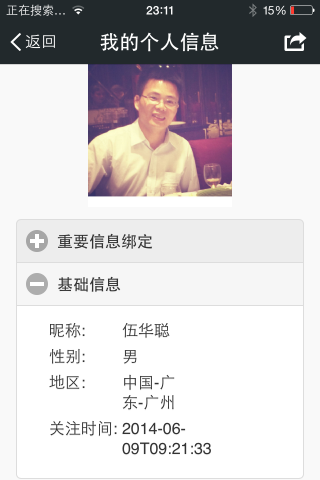
我設計的兩個使用者資訊展示介面如下圖所示。
這兩個介面主要使用了Jquery Mobile的相關內容,對介面進行了處理,整個模組結合了簡訊驗證碼的方式,對用戶的手機進行驗證處理,這樣能夠更有效率的實現資訊準確的綁定操作,當然,還可以結合外部系統,綁定使用者的帳號密碼,這樣使用者可以在微信進入微網站平台進行購物、資料維護、業務管理等操作了,其實一旦綁定外部系統的ID,也就是提供了一個快速進行外部系統的入口了。


具體的內容在下一篇繼續介紹了。
更多C#開發微信入口網站及應用-在微信選單中採用重定向取得使用者資料 相關文章請追蹤PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




