C#開發微信入口網站及應用程式-微信企業號的選單管理
前面幾篇陸續介紹了許多微信企業號的相關操作,企業號和公眾號一樣都可以自訂選單,因此他們也可以透過API進行選單的建立、取得清單、刪除的操作,因此本篇繼續探討這個主體,介紹企業號的選單管理操作。
菜單在很多情況下,能夠給我們提供一個快速入口,也可以用來獲取用戶信息的主要入口,通過OAuth2驗證接口,以及自定義的重定向菜單,我們就可以獲得對應的用戶ID,然後進一步取得到用戶的相關數據,可以顯示給客戶。
1、選單的整體介紹
選單的事件處理如下所示,包括了點擊和跳轉兩個操作,未來企業號可能會增加一些和公眾號一樣的掃碼操作,拍照操作等功能的,目前只有兩個。

官方的選單定義介麵包含了以下三種操作,選單建立、清單取得和選單刪除,這一點和公眾號操作幾乎一樣了。

2、選單的實體類別定義和介面定義處理
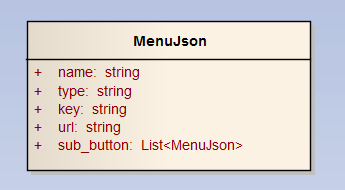
我們定義選單,包括定義它的一些屬性,包含有name, type, key,url,以及一個指向自身引用的子選單引用,因此菜單可以循環構造多個層次,雖然嚴格意義上來講,企業號的菜單和公眾號菜單一樣,一級三個,二級最多五個,而且沒有三級菜單了。
實體類別的UML圖示如下所示。

選單管理的建立操作,官方定義如下所示。
請求說明
Https請求方式: POST
https://qyapi.weixin.qq.com/cgi-bin/menu/create?access_token.weixin.qq.com/cgi-bin/menu/create?access_token=ACCken_token;
參數說明| 說明 | access_token | |
|---|---|---|
| id | 是 | 企業應用的id,整數。可在應用程式的設定頁面查看 |
| button | 是 | 一級選單數組,個數應為1~3個 |
| sub_button | 應為數字~5個 | |
| 是 | 選單的回應動作類型,目前有click、view兩種類型 | |
| 是字節。超過40個位元組 | key | |
| 選單KEY值,用於訊息介面推送,不超過128位元組 | 網頁 | url可打開鏈接,不超過256字節 |
| 權限說明 | ||
| 回傳結果 | {
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}
]
}
]
}登入後複製 |
-
{ "errcode":0, "errmsg":"ok" }登入後複製
我們以創建菜單的實現為例來介紹微信企業號菜單的操作,其他的操作類似處理,都是返回一個公共的消息類,方便處理和讀取,代碼如下所示。
/// <summary>
/// 企业号菜单管理接口定义 /// </summary>
public interface ICorpMenuApi
{ /// <summary>
/// 获取菜单数据 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
MenuListJson GetMenu(string accessToken, string agentid); /// <summary>
/// 创建菜单 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="menuJson">菜单对象</param>
/// <returns></returns>
CommonResult CreateMenu(string accessToken, MenuListJson menuJson, string agentid); /// <summary>
/// 删除菜单 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
CommonResult DeleteMenu(string accessToken, string agentid);
}
3、企業號選單管理介面的呼叫與處理效果
/// <summary>
/// 创建菜单 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="menuJson">菜单对象</param>
/// <returns></returns>
public CommonResult CreateMenu(string accessToken, MenuListJson menuJson, string agentid)
{ var url = string.Format("http://www.php.cn/{0}&agentid={1}", accessToken, agentid); string postData = menuJson.ToJson(); return Helper.GetCorpExecuteResult(url, postData);
}
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





