這篇文章主要介紹了利用CSS實現的幾款不錯的菜單列實例代碼,文中包含滑動菜單、左側帶圖標多級下拉菜單、立體動感菜單、可同時折疊的手風琴菜單、鼠標滑動展開二級選單以及垂直多層選單,顯示未讀數目和折疊,有需要的朋友可以參考。
前言
其實前端那些事蠻有意思的,HTML實現的是靜態的,使用ajax之後就可以和數據庫交互了,加上js和jQuery之後就動起來了,加上CSS之後就更加炫酷了。因為專案中需要,查資料和編寫了一些酷炫的二級菜單,分享給大家,好東西就要分享嘛!
一、滑動選單
1、程式碼:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>纯CSS3垂直菜单 菜单项滑动动画DEMO演示</title>
<link rel="stylesheet" type="text/css" href="http://www.w3cplus.com/demo/css3/base.css" media="all" />
<script type="text/javascript" src="http://www.w3cplus.com/demo/css3/prefixfree.min.js"></script>
<style>
body {
background-color:#282828;
}
.demo {
margin: 40px auto 0;
width: 170px;
text-align: center;
}
.menu {
position: relative;
width: 170px;
padding: 5px 0;
line-height: 35px;
border-radius: 5px;
background: -*-linear-gradient(top,#dbdbdb,#999);
}
.menu a {
display: block;
color: #484848;
text-decoration: none;
text-shadow: 0 1px 0 #e0e0e0;
font-size: 14px;
}
.menu li:hover a,
.menu li:first-child a {
color: #980202;
text-shadow: 0 1px 0 rgba(0,0,0,.1);
}
.menu li:hover a{
color: #fff;
}
.menu li {
position: relative;
z-index: 2;
}
.ribbon_wrap {
position: absolute;
top: 8px;
left: -20px;
z-index: 1;
transition: top 0.4s;
}
.ribbon_rail {
position: relative;
width: 170px;
height: 30px;
padding: 0 20px;
color: #e3e3e3;
text-shadow: 0 1px 0 #6b6b6b;
box-shadow: 0 2px 5px rgba(0,0,0,.2);
background: -*-linear-gradient(top,#ff3f3f,#a50000);
}
.ribbon_rail:before,
.ribbon_rail:after {
position:absolute;
content:"";
top:100%;
width:0;
height:0;
border: 5px solid transparent;
}
.ribbon_rail:before {
left:0;
border-color: #5d0f0f #5d0f0f transparent transparent;
}
.ribbon_rail:after {
right:0;
border-color: #5d0f0f transparent transparent #5d0f0f;
}
.ribbon_rail > p {
width: 100%;
}
.ribbon_rail > p:before,
.ribbon_rail > p:after {
content:"";
position: absolute;
top:10px;
z-index: -1;
width: 0;
height:0;
border-width: 14px;
border-style: solid;
border-color: #ff1515 #ff1515 #920000 #ff1515;
}
.ribbon_rail > p:before {
right: 100%;
border-left-color: transparent;
margin-right: -10px;
}
.ribbon_rail > p:after {
left: 100%;
border-right-color: transparent;
margin-left: -10px;
}
.menu li:nth-child(1):hover ~ .ribbon_wrap{
top: 8px;
}
.menu li:nth-child(2):hover ~ .ribbon_wrap{
top: 43px;
}
.menu li:nth-child(3):hover ~ .ribbon_wrap{
top: 78px;
}
.menu li:nth-child(4):hover ~ .ribbon_wrap{
top: 113px;
}
.menu li:nth-child(5):hover ~ .ribbon_wrap{
top: 148px;
}
</style>
</head>
<body>
<p class="page">
<section class="demo">
<ul class="menu unstyled">
<li><a href="#" title=""><strong>Steve Careless</strong></a></li>
<li><a href="#" title=""><strong>Hank Azarena</strong></a></li>
<li><a href="#" title=""><strong>Joan Rivals</strong></a></li>
<li><a href="#" title=""><strong>Johnny Dip</strong></a></li>
<li><a href="#" title=""><strong>Gwyneth Patron</strong></a></li>
<p class="ribbon_wrap">
<p class="ribbon_rail">
<p></p>
</p>
</p>
</ul>
</section>
<p style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</p>
</p>
</body>
</html>2、效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>jQuery左侧带小图标的多级下拉菜单DEMO演示</title>
<link href="css/font-awesome.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="js/google-maps.js"></script>
<script>$(document).ready(function(){$(".vertical-nav").verticalnav({speed: 400,align: "left"});});</script>
</head>
<body>
<p style="text-align:center;clear:both;">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</p>
<p class="kePublic">
<!--效果html开始-->
<p class="content">
<ul class="vertical-nav dark red">
<li class="active"><a href="http://www.internetke.com/"><i class="icon-home"></i>首页</a></li>
<li><a href="http://www.internetke.com/"><i class="icon-cogs"></i>服务
<span class="submenu-icon"></span></a>
<ul>
<li><a href="http://www.internetke.com/">二级导航</a></li>
<li><a href="http://www.internetke.com/">二级导航</a></li>
<li><a href="http://www.internetke.com/">二级导航</a></li>
<li><a href="http://www.internetke.com/">二级导航</a></li>
<li><a href="http://www.internetke.com/">二级导航</a></li>
<li><a href="http://www.internetke.com/">二级导航</a></li>
</ul>
</li>
<li><a href="http://www.internetke.com/"><i class="icon-briefcase"></i>产品
<span class="submenu-icon"></span></a>
<ul>
<li><a href="http://www.internetke.com/">二级导航</a></li>
<li><a href="http://www.internetke.com/">二级导航</a></li>
<li><a href="http://www.internetke.com/">二级导航<span class="submenu-icon"></span></a><ul>
<li><a href="http://www.internetke.com/">三级导航</a></li>
<li><a href="http://www.internetke.com/">三级导航</a></li>
<li><a href="http://www.internetke.com/">三级导航 <span class="submenu-icon"></span>
</a>
<ul>
<li><a href="http://www.internetke.com/">四级导航</a></li>
<li><a href="http://www.internetke.com/">四级导航</a></li>
<li><a href="http://www.internetke.com/">四级导航</a></li>
<li><a href="http://www.internetke.com/">四级导航</a></li>
</ul>
</li>
<li><a href="http://www.internetke.com/">三级导航</a></li>
</ul>
</li>
<li><a href="http://www.internetke.com/">二级导航</a></li>
<li><a href="http://www.internetke.com/">二级导航</a></li>
</ul>
</li>
<li><a href="http://www.internetke.com/"><i class="icon-user"></i>关于我们</a></li>
<li><a href="http://www.internetke.com/"><i class="icon-comments-alt"></i>博客</a></li>
<li><a href="http://www.internetke.com/"><i class="icon-picture"></i>导航</a></li>
<li><a href="http://www.internetke.com/"><i class="icon-info"></i>信息</a></li>
<li><a href="http://www.internetke.com/"><i class="icon-group"></i>团队</a></li>
<li><a href="http://www.internetke.com/"><i class="icon-question"></i>常见问题</a></li>
<li><a href="http://www.internetke.com/"><i class="icon-bar-chart"></i>案例</a></li>
<li><a href="http://www.internetke.com/"><i class="icon-envelope"></i>联系我们</a></li>
</ul>
</p>
<!--效果html结束-->
<p class="clear"></p>
</p>
</body>
</html>2、CSS代碼:
代碼如下:
@charset "utf-8";
body, ul, dl, dd, dt, ol, li, p, h1, h2, h3, h4, h5, h6, textarea, form, select, fieldset, table, td , p, 輸入{margin:0;padding:0;-webkit-text-size-adjust: none}
h1, h2, h3, h4, h5, h6{font-size:12px;font-weight:normal}
p {text-align:left}
a img {border:0}
body { color: #333;文字對齊:居中;字體:12px「宋體」; }
ul, ol, li {list-style-type: none;vertical-align:0}
.clear{高度:0;溢出:隱藏;清除:兩者}
@font-face {
font-family: 'FontAwesome';
src: url('font/fontawesome-webfont.eot?v=3.1.0');
src: url('font/fontawesome- webfont .eot?#iefix&v=3.1.0') format('embedded-opentype'),
url('font/fontawesome-webfont.woff?v=3.1.0') format('woff'),
7= font/fontawesome-webfont.ttf?v=3.1.0') 格式('truetype'),
url('font/fontawesome-webfont.svg#fontawesomeregular?v=3.1.0') 格式('svg') ;
字體粗細:正常;
字體樣式:正常;
}
/* FONT AWESOME CORE
* ------------------------- - */
[class^="icon-"],
[class*=" icon-"] {
font-family: FontAwesome;
字體粗細:正常;
字體樣式:正常;
文字裝飾: 繼承; -font-smoothing: 抗鋸齒;
*margin-right: .3em;
}
[class^="icon-"]:before,
[class*=" icon-"]:before {
text-decoration:繼承;
display: inline-block;
speak: none;
}
/* 讓字體相對於圖示容器大33% */
.icon-large:before {
vertical-align: -10%字體大小; :1.3333333333333333em;
}
/* 確保連結中的圖示在滑鼠懸停時處於活動狀態*/
a [class^="icon-"],
a [class*=" icon-"] ,
a [class^="icon-"]:之前,
a [class*=" icon-"]:之前{
display: inline;
}
/* 增加了icon-large 的字體大小*/
[ class^ ="icon-"].icon-fixed-width,
[class*=" icon-"].icon-fixed-width {
顯示:內聯塊;
寬度:1.2857142857142858em;
寬度:1.2857142857142858em;
}
[class^="icon-"].icon-fixed-width.icon-large,
[class*=" icon-"].icon-fixed-width.icon-large {
寬度:1.5714285714285714 em;
}
ul.icons-ul {
列表樣式類型:無;
文字縮排:-0.7142857142857143em;
左邊界:2.142857142857143em;
左邊界:2.142857142857143em;
} 857143 em;
顯示:內聯塊;
文字對齊:中心;
}
[class^="icon-"].hide,
[class*=" icon-" ].隱藏{
顯示:無;
}
.icon-靜音{
顏色:#eeeeee;
}
.icon-light {
顏色:#ffffff;
}
.icon-dark {
顏色:#333333 ;
.icon-dark {
顏色:#333333 ;
}
.icon5 :實心1px #eeeeee;
填充:.2em .25em .15em;
-webkit-border-radius:3px;
-moz-border-radius:3px;
邊框-半徑:3px; {
字體大小:2em;
}
.icon-2x.icon-border {
邊框寬度:2px;
-webkit-border-radius:4px;
- moz-border-radius: 4px; ;
}
.icon-3x {
字體大小: 3em;
}
.icon-3x.icon-border {
邊框寬度: 3px;
-webkit-border-radius: 5px;
: 5px;
邊框半徑: 5px;
}
.icon-4x {
字體大小: 4em;
}
.icon-4x.icon -border {
邊框寬度:4pxx;
.icon-4x.icon -border {
邊框寬度:4pxx;
-web-6bx ;
-moz-border-radius:6px;
邊框半徑:6px;
}
.icon-5x {
字體大小: 5em;
}
.icon-5x.icon-border {
p; -webkit-border-radius:7px;
-moz-border-radius:7px;
邊框半徑:7px;
}
.pull-right {
float: right;
}. ;
}
[class^="icon-"].pull-left,
[class*=" icon-" ].pull-left {
margin-right: .3em;
}
[class^="icon -"].pull-right,
[class*=" icon-"].pull-right {
margin-left : .3em;
}
/* Bootstrap 特定類別
* --------- ----------------- */
/* Bootstrap 2.0 sprites.less重置*/
[class^="icon-"],
[class*="icon- "] {
顯示:內嵌;
寬度:自動;
高度:自動;
行高:正常;
垂直-對齊:基線;
背景影像:無;
背景位置:0% 0%;
背景重複;
背景重複;
背景重複;
背景重複;
背景重複;
背景重複; :重複;
頂邊距:0;
}
/* 更多sprites.less 重設*/
.icon-white,
.nav-pills > .活動> a> [class^="icon-"],
.nav-pills > .活動> a> [ class*=" icon-"],
.nav-list > .活動> a> [class^="icon-"],
.nav-list > .活動> a> [class*=" icon-"] ,
.navbar-inverse .nav > .活動> a> [class^="icon-"],
.navbar-inverse .nav > .活動> a> [class*=" icon-"],
.dropdown -menu >力> a:懸停> [class^="icon-"],
.dropdown-menu >力> a:懸停> [class*=" icon-"],
.dropdown-menu > .活動> a> [class^="icon-"],
.dropdown-menu > .活動> a> [class*=" icon-"],
.dropdown-submenu:hover > a> [class^=" icon-"],
.dropdown-submenu:hover > a> [class*=" icon-"] {
background-image: none;
}
/* 保持帶圖標和不帶圖標的Bootstrap 樣式相同*/
.btn [class^="icon-"].icon-large,
.nav [class^="icon-"].icon-large,
.btn [class*=" icon-"].icon-large ,
.nav [class*=" icon-"].icon-large {
line-height: .9em;
}
.btn [class^="icon-"].icon-spin,
.nav [class ^="icon-"].icon-spin,
.btn [class *=" icon-"].icon-spin,
.nav [class*=" icon-"].icon-spin {
display: inline -block;
}
.nav-tabs [class^="icon- "],
.nav-pills [class^="icon-"],
.nav-tabs [class*=" icon-"],
.nav-pills [class*=" icon-"],
。 nav-tabs [class^="icon-"].icon-large,
.nav-pills [class^="icon-"].icon-large,
.nav-tabs [class*=" icon-"] .icon-large,
.nav-pills [class*=" icon-"].icon-large {
line-height: .9em;
}
.btn [class^="icon-"].pull-left .icon-2x,
.btn [class*=" icon-"].pull-left.icon-2x,
.btn [class^="icon-"].pull-right.icon-2x,
.btn [class*=" icon-"].pull-right.icon-2x {
margin-top: .18em;
}
.btn [class^="icon-"].icon-spin.icon-large,
.btn [class*=" icon-"].icon-spin.icon-large {
line-height: .8em;
}
.btn.btn-small [class^="icon-"].pull-left .icon-2x,
.btn.btn-small [class*=" icon-"].pull-left.icon-2x,
.btn.btn-small [class^="icon-"].pull-right .icon-2x,
.btn.btn-small [class*=" icon-"].pull-right.icon-2x {
margin-top: .25em;
}
.btn.btn-large [class^ ="icon-"],
.btn.btn-large [class*=" icon-"] {
margin-top: 0;
}
.btn.btn-large [class^="icon-"]。 pull-left.icon-2x,
.btn.btn-large [class*=" icon-"].pull-left.icon-2x,
.btn.btn-large [class^="icon-"]。 pull-right.icon-2x,
.btn.btn-large [class*=" icon-"].pull-right.icon-2x {
margin-top: .05em;
}
.btn.btn-large [class^="icon-"].pull-left.icon-2x,
.btn.btn-large [class*=" icon-"].pull-left.icon-2x {
margin-right: .2em ;
}
.btn.btn-large [class^="icon-"].pull-right.icon-2x,
.btn.btn-large [class*=" icon-"].pull-right.icon -2x {
margin-left: .2em;
}
複製程式碼
/* EXTRAS
* -------------------------- */
/* 堆疊和分層圖示*/
.icon-stack {
位置:相對;
顯示:內聯塊;
寬度:2em;
高度:2em;
行高:2em;
垂直對齊:-35%;
}
.icon-stack [class^=" icon -"],
.icon-stack [class*=" icon-"] {
顯示:塊;
文字對齊:居中;
位置:絕對;
寬度:100%;
:1em;
行高:繼承;
*行高:2em;
}
.icon-stack .icon-stack-base {
字體大小:2em;
*行高:1em;
}
/動畫旋轉動畫旋轉圖示*/
.icon-spin {
display: inline-block;
-moz-animation: 旋轉2s 無限線性;
-o-animation: 旋轉2s 無限線性;
-webkit-animation:無限線性;
-webkit2 秒旋轉:
動畫:旋轉2 秒無限線性;
}
@-moz-keyframes spin {
0% {
-moz-moz-keyframes spin {
0% {
-moz-transform: 旋轉(0deg); }
100% ;
}
}
@-webkit-keyframes spin {
0% {
-webkit-transform:旋
}
@-o-關鍵影格旋轉{
0% {
-o-transform: 旋轉(0deg);
}
100% {
-o-transform: 旋轉(359deg); spin {
0% {
-ms-transform:rotate(0deg);
}
100% {
-ms-transform:rotate(359deg);
-ms-transform:rotate(359deg); transform: rotate(0deg);
}
100% {
transform:rotate(359deg);
}
}
/* 圖示旋轉與鏡像*/
.icon-rotate-90:) 90deg);
-moz-transform:旋轉(90deg);
-ms-transform:旋轉(90deg);
-o-transform:旋轉(90deg);
變換:旋轉(90deg);
過濾器: progid: DXImageTransform.Microsoft.BasicImage(rotation=1);
}
.icon-rotate-180:之前{
-webkit-transform: 旋轉(180deg);
-moz-transform: 旋轉(180de ); : 旋轉(180deg);
-o-transform: 旋轉(180deg);
變換: 旋轉(180deg);
過濾器: progid:DXImageTransform.Microsoft.BasicImage(rotation=2); :之前{
-webkit-transform:旋轉(270deg);
-moz-transform:旋轉(270deg);
-ms-transform:旋轉(270deg);
-o-transform:旋轉(270deg);
變換:旋轉(270deg);
過濾器:progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.icon-flip-horizontal:before {
-webkit-transform:scale( ;
-moz-transform: 尺度(-1, 1);
-ms-transform: 尺度(-1, 1);
-o-transform: 尺度(-1, 1);
10: 尺度( 轉換: 尺度( , 1);
}
.icon-flip-vertical:在{
-webkit-transform:scale(1, -1);
-moz-transform:scale(1, -1);
-ms-transform: scale 之前(1, -1);
-o-transform:scale(1, -1);
transform:scale(1, -1);
}
/* Font Awesome 使用Unicode 專用區域(PUA) 確保screen
讀者不會讀出代表圖示的隨機字元*/
.icon-glass:before {
content: "f000";
}
.icon-music:before {
content: "f001";
}
}
}
}
}
。圖示搜尋:之前{
內容:「f002」;
}
.icon-envelope:之前{
內容:「f003」;
}
.icon-heart:之前{
內容:「f004」; icon-star:before {
內容: "f005";
}
.icon-star-empty:before {
內容: "f006";
}
.icon-user:before {
}
.icon-film:之前{
內容:「f008」;
}
.icon-th-large:之前{
內容:「f009」;
}
.icon-th:之前{ 內容:「 f ";
}
.icon-th-list:之前{
內容:"f00b";
}
.icon-ok:之前{
內容:"f00c";
}
.icon-remove:之前{
內容}
.icon-remove:之前{
內容}
.icon-remove:之前{
內容}
.icon-remove: :「f00d」;
}
.icon-zoom-in:之前{
內容:「f00e」;
}
.icon-zoom-out:之前{
內容:「f010」;
}
.icon-關閉:之前{
內容:「f011」;
}
.icon-signal:之前{
內容:「f012」;
}
.icon-cog:之前{
內容:「f013」;
.icon-cog:之前{
內容:「f013」;
.icon-cog:之前{
內容:「f013」;
.icon-cog:之前{
內容:「f013」;
.icon-cog:之前{
內容:「f013」;
.icon-cog:之前{
內容:「f013」;
.icon-cog:之前{
內容:「f013」;
.?垃圾:之前{
內容:「f014」;
}🎜.icon-home:before {
內容: "f015";
}
.icon-file:before {
內容: "f016";
}
.icon-time:before {
內容: "f017";
.icon-road:之前{
內容:“f018”;
}
.icon-download-alt:之前{
內容:“f019”;
}
.icon-download:之前{
內容:“f01a” ;
}
.icon-upload:之前{
內容: "f01b";
}
.icon-inbox:之前{
內容: "f01c";
}
.icon-play-circle:之前{內容"f01d";
}
.icon-repeat:before,
.icon-rotate-right:before {
content: "f01e";
}
/* F020 在Safari 中不起作用。全部下移一位*/
.icon-refresh:before {
content: "f021";
}
.icon-list-alt:before {
content: "f022";
}
.icon-lock:before.icon-lock:before.icon {
內容:「f023」;
}
.icon-flag:之前{
內容:「f024」;
}
.icon-耳機:先前{
內容:「f025」; off :之前{
內容:「f026」;
}
.icon-volume-down:之前{
內容:「f027」;
}
.icon-volume-up:之前{
內容:「
}
.icon-volume-up:之前{
內容:「 }
.icon-qrcode:before {
內容: "f029";
}
.icon-barcode:before {
內容: "f02a";
}
.icon-tag:before {f02a";
}
.icon-tag:before {202a
}
.icon-tags:之前{
內容:「f02c」;
}
.icon-book:之前{
內容:「f02d」;
}
.icon-書籤:之前{
;
}
.icon-print:之前{
內容:「f02f」;
}
.icon-camera:之前{
內容:「f030」;
}
.icon-font:之前{
」 ;
}
.icon-bold:在{
內容:「f032」之前;
}
.icon-italic:在{
內容:「f033」之前;
}
.icon-text-height:{
}
內容:之前"f034";
}
.icon-text-width:之前{
內容: "f035";
}
.icon-align-left:之前{
內容: "f036":"
. icon-align-中心:之前{
內容:「f037」;
}
.icon-align-right:之前{
內容:「f038」;
}
.icon-align-justify:之前{
內容:「 f039」;
}
.icon-list:之前{
內容: "f03a";
}
.icon-indent-left:之前{
內容: "f03b";
}
.icon-indent-right:iicon之前之前{
內容: "f03c";
}
.icon-facetime-video:before {
內容:"f03d";
}
.icon-picture:before {
內容:"f53e"
. pencil:before {
內容:「f040」;
}
.icon-map-marker:之前{
內容:「f041」;
}
.icon-調整:之前{
內容:「f042」; .icon-tint :之前{
內容: "f043";
}
.icon-edit:之前{
內容: "f044";
}
.icon-share:之前{
內容;
.icon-檢查:之前{
內容:“f046”;
}
.icon-move:之前{
內容:“f047”;
}
.icon-step-backward:之前{
內容:"f 內容” ;
}
.icon-fast-backward:before {
內容: "f049";
}
.icon-backward:before {
內容: "f04a";
}
.icon-play: 內容 * "f04b";
}
.icon-pause:之前{
內容:「f04c」;
}
.icon-stop:之前{
內容:「f04d」;
}
.icon
內容:「f04d」;
}
.icon-forward:之前{
. :「f04e」 ;
}
.icon-fast-forward:之前{
內容: "f050";
}
.icon-step-forward:之前{
內容: "f051";
}
.icon :之前{
內容: "f052";
.icon-chevron-left:之前{
內容: "f053";
}
.icon-chevron-right:之前{
內容: "f054"; icon-加號:之前{
內容:「f055」;
}
.icon-減號:之前{
內容:「f056」;
}
.icon-remove-sign:之前{
內容:「f057」內容:「f057」內容:「f057」內容:「f057」內容:「f057」內容:「f057」內容:「f057」。 ;
}
.icon-ok-sign:之前{
內容: "f058";
}
.icon-question-sign:之前{
內容: "f059";
}
.icon-info-sign:之前{
內容:「f05a」;
}
.icon-screenshot:之前{
內容:「f05b」;
}
.icon-remove-circle:before {
內容: "f05c";
}
.icon-ok-circle:before {
內容: "f05d";}
.icon-ban-circle:before-circle:before {. "f05e";
}
.icon-arrow-left:之前{
內容:"f060";
}
.icon-arrow-right:之前{
內容:"f061";
}
.icon-arrow-上:在{
內容:「f062」;
}
.icon-arrow-down:之前{
內容:「f063」;
}
.icon-share-alt:之前,
.icon-mail-forward:在{
內容:「f064」;
}
.icon-resize-full:之前{
內容:「f065」;
}
.icon-resize-small:在{
內容:「f066」;之前.icon-plus:before {
內容: "f067";
}
.icon-minus:before {
內容: "f068";
}
.icon-asterisk:before {
; }
.icon-exclamation-sign:之前{
內容:「f06a」;
}
.icon-gift:之前{
內容:「f06b」;
}
.icon-leaf:之前{
6 」 ;
}
.icon-fire:之前{
內容:「f06d」;
}
.icon-eye-open:之前{
內容:「f06e」;
}
.icon-eye-close:之前{eye-close:之前{eye-close:之前{eye-close:之前{eye-close:之前{eye-close:之前{eye-close:之前{eye-close:之前{eye-close:之前{eye-close:之前{eye-close:之前{eye-close:之前{eye-close:之前{eye-close:之前{eye-close:之前{eye-close:之前{eye-close:之前{eye}:
內容:「f070」;
}
.icon-warning-sign:之前{
內容:「f071」;
}
.icon-plane:之前{
內容:「f072」;
}
.icon-日曆:在{
內容:「f073」;
}
.icon-random:之前{
內容:「f074」;
}
.icon-comment:在{
內容:「f075」; magnet之前:之前{
內容:「f076」;
}
.icon-chevron-up:之前{
內容:「f077」;
}
.icon-chevron-down:之前{
內容:「f078」;
}
.icon-retweet:在{
內容:「f079」之前;
}
.icon-shopping-cart:在{
內容:「f07a」之前;
}
.icon-folder-close:在
。
內容:「之前f07b";
}
.icon-folder-open:之前{
內容:"f07c";
}
.icon-resize-vertical:之前{
內容:"f07d";
}
. icon-resize-horizontal :之前{
內容:「f07e」;
}
.icon-bar-chart:之前{
內容:「f080」;
}
.icon-twitter-sign:之前{
”;
}
.icon-twitter-sign:之前{
內容:「f081」;
}
.icon-camera-retro:之前{
內容:「f082」;
}
.icon-camera-retro:之前{
內容:「f083」;
}
.icon key:之前{
內容:" f084";
}
.icon-cogs:之前{
內容:"f085";
}
.icon-comments:之前{
內容:"f086"; -thumbs-up:之前{
內容:「f087」;
}
.icon-thumbs-down:之前{
內容:「f088」;
}
.icon-star-half:之前{
內容:「f089 」;
}
.icon- heart-empty:before {
content: "f08a";
}
.icon-signout:before {
content: "f08b";
}
.icon-linked
content: "f08c";
}
.icon-pushpin:在{
內容:「f08d」之前;
}
.icon-external-link:在{
內容:「f08e」之前; -signin:在{
內容:「f090 之前」 ";
}
.icon-tropy:之前{
內容:「f091」;
}
.icon-github-sign:之前{
內容:「f092」;
}
.icon-upload-alt:之前{
內容:「f093」;
}
.icon-lemon:之前{
內容:「f094」;
}
.icon-phphone:之前{內容:「
}
.icon-phphone:之前{內容:「 ? f095」;
}
.icon-check-empty :之前{
內容:「f096」;
}
.icon-bookmark-empty:之前{
內容:「f097」;
}
.icon- :之前{
內容:「f098」;
}
.icon-twitter:之前{
內容:「f099」;
}
.icon-facebook:之前{
facebook 內容:「f09a」;
.icon-facebook:之前{
facebook 內容:「f09a」;
.? github:之前{
內容:「f09b」;
}
.icon-unlock:之前{
內容:「f09c」;
}
.icon-credit-card:之前{
內容:「
.icon-rss:之前{
內容:「f09e ";
}
.icon-hdd:在{
內容:「f0a0」之前;
}
.icon-bullhorn:在{
內容:「f0a1」之前;
}
.icon-bell:在{
內容:「之前f0a2";
}
.icon-certificate:之前{
內容:"f0a3";
}
.icon-hand-right:before {
內容: "f0a4";
}
.icon-hand-left:before {
內容: "f0a5";
}.icon-hand-up:before { 內容: "f0a6";
}
.icon-hand-down:之前{
內容:"f0a7";
}
.icon-circle-arrow-left:之前{
內容:"f0a8";
}
.icon
內容:"f0a8";
}
.icon圓圈箭頭右:{
內容:「f0a9」;
}
.icon-circle-arrow-up:之前{
內容:「f0aa」;
}
.icon-circle-arrow-down:之前{
內容: 「f0ab」;
}
.icon-globe:之前{
內容:「f0ac」;
}
.icon-wrench:之前{
內容:「f0ad」;
}
.icon-tastas:之前{
ks
} :「f0ae」;
}
.icon-filter:之前{
內容:「f0b0」;
}
.icon-briefcase:之前{
內容:「f0b1」;
}
.內容:「f0b2」;
}
.icon-group:之前{
內容:「f0c0」;
}
.icon-link:之前{
內容:「f0c1」;
}
.icon-cloud 之前{
內容:「f0c2」;
}
.icon-beaker:之前{
內容:「f0c3」;
}
.icon-cut:之前{
內容:「f0c4」;
.icon-cut:之前{
內容:「f0c4」;
}
}
.icon-? {
內容:「f0c5」;
}
.icon-paper-clip:之前{
內容:「f0c6」;
}
.icon-save:之前{
內容:「f0c7」;
.icon-save:之前{
內容:「f0c7」;
.
內容
. sign-blank:before {
內容: "f0c8";
}
.icon-reorder:before {
內容: "f0c9";
}
.icon-list-ul:before { }
.icon-list-ol:在{
內容:「f0cb」之前;
}
.icon-strikethrough:在{
內容:「f0cc」之前;
}
.icon-underline:在{
: "f0cd";
}
.icon-table:之前{
內容: "f0ce";
}
.icon-magic:之前{
內容: "f0d0";
}
.icon-truck:之前{
內容:「f0d1」;
}
.icon-pinterest:之前{
內容:「f0d2」;
}
.icon-pinterest-sign:之前{
內容:「f0d3」;
}
.icon-google-加號:之前{
內容:「f0d4」;
}
.icon-google-plus:之前{
內容:「f0d5」;
}
.icon-money:之前{
內容:「f0d6」;
.icon-caret-down:之前{
內容: "f0d7";
}
.icon-caret-up:之前{
內容: "f0d8";
}
.icon-caret-left:之前{caret-left: :「f0d9」;
}
.icon-caret-right:之前{
內容:「f0da」;
}
.icon-columns:之前{
內容:「f0db」;
}
.icon-sort:在 內容:「f0db」;
}
.icon-sort:在 內容:「f0db」;
}
.icon-sort:在 內容:「f0db」;
}
.icon-sort:在{
收到icon-envelope-alt:before {
內容: "f0e0";
}
.icon-linkedin:before {
內容: "f0e1";
}
.icon-undo:before,
.icon之前{
內容: "f0e2";
}
.icon-legal:之前{
內容: "f0e3";
}
.icon-dashboard:之前{
內容: "f0e4"; -alt:before {
內容:「f0e5」;
}
.icon-comments-alt:before {
內容:「f0e6」;
}
.icon-bolt:before {
.icon-sitemap:之前{
內容:「f0e8」;
}
.icon-umbrella:之前{
內容:「f0e9」;
}
.icon-paste:之前{
}
.icon-lightbulb:之前{
內容:「f0eb」;
}
.icon-exchange:之前{
內容:「f0ec」;
}
.icon-cloud-download:之前{
內容:「 f0ed ";
}
.icon-cloud-upload:之前{
內容:"f0ee";
}
.icon-user-md:之前{
內容:"f0f0";
}
.icon-聽診器:之前{
內容:「f0f1」;
}
.icon-suitcase:之前{
內容:「f0f2」;
}
.icon-bell-alt:之前{
內容:「f0f3」; :之前{
內容:「f0f4」;
}
.icon-food:之前{
內容:「f0f5」;
}
.icon-file-alt:之前{
內容:「f0f6」;.icon-file-alt:之前{
內容:「f0f6」;}
. icon-building:before {
內容: "f0f7";
}
.icon-hospital:before {
內容:「f0f8」;
}
.icon-ambulance:之前{
內容:「f0f9」;
}
.icon-medkit:之前{
內容:「f0fa」;
}
.icon-fighter-jet:在{
內容:「f0fb」;
}
.icon-beer:之前{
內容:「f0fb」;
}
.icon-h-sign:在{
內容:「f0fd」;
.icon-h-sign:在{
內容:「f0fd」;
}
.icon之前-plus-sign-alt:之前{
內容:「f0fe」;
}
.icon-double-angle-left:之前{
內容:「f100」;
}
.icon-double-angle-right:之前{
內容:「f101」;
}
.icon-double-angle-up:之前{
內容:「f102」;
}
.icon-double-angle-down:之前{
內容:「1033」 ;
}
.icon-angle-left:之前{
內容:「f104」;
}
.icon-angle-right:之前{
內容:「f105」;
}
.icon-angle-up:之前{
內容:「f106」;
}
.icon-angle-down:之前{
內容:「f107」;
}
.icon-desktop:之前{
內容:「f108」; laptop :在{
內容:「f109」;
}
.icon-tablet:之前{
內容:「f10a」;
}
.icon-mobile-phone:在{
之前。 icon-circle-blank:before {
內容: "f10c";
}
.icon-quote-left:before {
內容: "f10d";
}
.icon-quote-right內容: "f10d";
}
.icon-quote-right-before {
. f10e";
}
.icon-spinner:之前{
內容: "f110";
}
.icon-circle:之前{
內容: "f111";
}
.icon-reply:,icon -mail-reply:before {
內容: "f112";
}
.icon-folder-close-alt:before {
內容: "f114";
}
.icon-folder-open---before {
.icon內容:「f115」;
.icon-expand-alt:之前{
內容:「f116」;
}
.icon-collapse-alt:之前{
內容:「f117」;
}
.icon-微笑:.icon-微笑:.icon-微笑:.icon-微笑:.icon-微笑:之前{
內容:「f118」;
}
.icon-frown:之前{
內容:「f119」;
}
.icon-:之前{
內容:「f11a」;
.icon-:之前{
內容:「f11a」;
.icon-comm :之前{
內容:「f11b」;
}
.icon-keyboard:之前{
內容:「f11c」;
}
.icon-flag-alt:之前{
內容:「f11d」; icon-flag-checkered:之前{
內容:“f11e”;
}
.icon-terminal:之前{
內容:“f120”;
}
.icon-code:之前{
內容:“f121” ;
}
.icon-reply-all:在{
內容:「f122」之前;
}
.icon-mail-reply-all:在{
內容:「f122」之前;
}
.icon-star-half -完整:之前,
.icon-star-half-empty:之前{
內容:「f123」;
}
.icon-location-arrow:之前{
內容:「f124」;
}
.icon-crop :在{
內容:「f125」;
}
.icon-code-fork:在{
內容:「f126」;
}
.icon-unlink:之前{
內容:「f127」;}🎟。圖示問題:之前{
內容:「f128」;
}
.icon-info:之前{
內容:「f129」;
}
.icon-感嘆:之前{
內容:「f12a」;
.icon-感嘆:之前{
內容:「f12a」;
.; icon-上標:before {
內容: "f12b";
}
.icon-下標:before {
內容: "f12c";
}
.icon-eraser:before {
12; }
.icon-puzzle-piece:之前{
內容:「f12e」;
}
.icon-麥克風:之前{
內容:「f130」;
}
.icon-microphone-off:之前{
「 f131";
}
.icon-shield:之前{
內容:"f132";
}
.icon-calendar-empty:之前{
內容:"f133";
}acetericon-fire-fire-fire-fire-fire-塊之前{
內容:「f134」;
}
.icon-rocket:之前{
內容:「f135」;
}
.icon-maxcdn:之前{
內容:「f136」; -符號左:在{
內容:「f137」之前;
}
.icon-chevron-sign-right:在{
內容:「f138」之前;
}
.icon-chevron-sign-up:在{
內容之前: "f139";
}
.icon-chevron-sign-down:before {
內容: "f13a";
}
.icon-html5:before { 內容: icon-css3 :在{
內容:「f13c」;
}
.icon-anchor:之前{
內容:「f13d」;
}
.icon-unlock-alt:before {
content: "\f13e";
}
.icon-bullseye:before {
content: "\f140";
}
.icon-ellipsis-horizontal:before {
content: "\f141";
}
.icon-ellipsis-vertical:before {
content: "\f142";
}
.icon-rss-sign:before {
content: "\f143";
}
.icon-play-sign:before {
content: "\f144";
}
.icon-ticket:before {
content: "\f145";
}
.icon-minus-sign-alt:before {
content: "\f146";
}
.icon-check-minus:before {
content: "\f147";
}
.icon-level-up:before {
content: "\f148";
}
.icon-level-down:before {
content: "\f149";
}
.icon-check-sign:before {
content: "\f14a";
}
.icon-edit-sign:before {
content: "\f14b";
}
.icon-external-link-sign:before {
content: "\f14c";
}
.icon-share-sign:before {
content: "\f14d";
}
复制代码
代码如下:
.content,.content ul{margin:0!important}
.410000{clear: both}.410001:after{display: block;visibility: hidden;content: ".";clear: both;text-indent: -9999px;height: 0;}.410002{margin-right: 0 !important}#sdgagdgd10000{width: 660px;padding: 40px;background: #FFF;margin: 20px auto;-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;}.410003{background: none !important;width:740px !important;padding: 0px !important;}.vertical-nav{width: 200px;margin:0;padding:0;float: left;font-family: Segoe UI, Arial;position:relative;list-style: none;box-shadow: 0 1px 2px rgba(0,0,0,0.5);background: #fff;}#sdgagdgd10001{margin: 0 0 40px;font-size: 14px;color: #999;}.410004{display:block;margin:0 auto}.410005{float:right;margin:10px 0 10px 10px}.410006{float:left;margin:10px 10px 10px 0}.410007{float:left}.410008{float:right}.410009{text-align:center}.410010{text-align:right}.410011{text-align:left}.vertical-nav li{display: block;width: 100%;padding:0;float:left;font-size:14px;position:relative;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;}.410012{border:1px solid #ddd;text-align:center;background-color:#f3f3f3;padding-top:4px;margin:10px;-moz-border-radius:3px;-khtml-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}.410012 img{margin:0;padding:0;border:0 none;}.vertical-nav li a{width: 100%;display:block;padding:15px 20px 15px 19px;color: #888;text-decoration:none;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;-o-transition: all .3s ease-in-out;-webkit-transition: all .3s ease-in-out;-moz-transition: all .3s ease-in-out;transition: all .3s ease-in-out;}.410012 p.410013{font-size:11px;line-height:17px;padding:0 4px 5px;margin:0;}.410014{margin:0 !important;max-height:1em;}.vertical-nav li:hover > a > i,.vertical-nav > li.active a > i{background: #95a5a6;color: #fff;}blockquote.410015{margin-right:20px;text-align:right;margin-left:0;width:33%;float:left;}blockquote.410016{margin-left:20px;text-align:left;margin-right:0;width:33%;float:right;}.410017 a{float: left;display: block;color: #666;margin-left: 5px;margin-bottom: 5px;padding: 3px 7px;line-height: 1em;background: #EEE;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}.vertical-nav ul, .vertical-nav ul li ul{list-style: none;margin: 0;padding: 0;display: none;position: absolute;z-index: 999;width:100%;background: #fff;box-shadow: 0 1px 3px rgba(0,0,0,0.3);}.vertical-nav ul{top: 0;left: 100%;}.410018{float: left;}#sdgagdgd10002{width: 100%;}#sdgagdgd10002 caption{text-align: right;color: #333;font-size: 12px;margin-top: 10px;margin-bottom: 15px;}.vertical-nav ul li ul{top: 1px;}.vertical-nav ul li{clear: both;width: 100%;}.vertical-nav ul li a{padding: 15px 20px;text-decoration:none;display:inline-block;border:0 none;float:left;clear:both;}#sdgagdgd10002 thead{font-size: 10px;}#sdgagdgd10002 thead th{padding-bottom: 10px;}#sdgagdgd10002 tbody{color: #aaa;}#sdgagdgd10002 tbody td{background: #f5f5f5;border: 1px solid #fff;text-align: center;padding:8px;}#sdgagdgd10002 tbody td:hover{background: #fff;}#sdgagdgd10002 tbody .410019{background: none;}#sdgagdgd10002 tfoot #sdgagdgd10003{font-size: 10px;text-transform: uppercase;text-align: right;}#sdgagdgd10002 tfoot #sdgagdgd10004{font-size: 10px;text-transform: uppercase;padding-top: 10px;}.vertical-nav .submenu-icon{font-family: 'FontAwesome';font-size: 10px;float: right;margin-right: -10px;line-height: 24px;}.vertical-nav > li > a > .submenu-icon:before{content: "\f0c9";}.vertical-nav > li ul a .submenu-icon:before{content: "\f0c9";float: right;line-height: 23px;}#sdgagdgd10005{width: 740px;margin: 0 auto;position: relative;text-shadow: 1px 1px 1px #FFF;}#sdgagdgd10006{float: left;}#sdgagdgd10006 h2,#sdgagdgd10006 h1{margin: 0;line-height: 1em;font-size: 20px;font-weight: normal;font-style: normal;}#sdgagdgd10006 h2 a,#sdgagdgd10006 h1 a{color: #7B7B7B;text-decoration: none;}#sdgagdgd10006 h2 a:hover,#sdgagdgd10006 h1 a:hover{color: #000}#sdgagdgd10007{position: absolute;height: 48px;top: 4px;right: -15px;font-family: 'Droid Sans', arial, serif;}.410020,.410020 *{margin: 0;padding: 0;list-style: none;}.410020{line-height: 1.0}.410020 ul{position: absolute;top: -999em;width: 10em;}.410020 ul li{width: 100%}.410020 li:hover{visibility: inherit;}.vertical-nav > li i{line-height: 24px !important;margin: -16px 14px 0 -20px;font-size: 25px;float: left;border-right: solid 1px #dedede;padding-right: 10px;padding:14px 15px 12px 15px;width: 28px;text-align: center;-o-transition: background .3s ease-in-out;-webkit-transition: background .3s ease-in-out;-moz-transition: background .3s ease-in-out;transition: background .3s ease-in-out;}.410020 li{float: left;position: relative;}.410020 a{display: block;position: relative;}.410020 li:hover ul,.410020 li.410021 ul{left: 0;top: 3em;z-index: 99;background: #FFF;padding: 10px 0;border: 1px solid #DDD;border-top: none;}ul.410020 li:hover li ul,ul.410020 li.410021 li ul{top: -999em}ul.410020 li li:hover ul,ul.410020 li li.410021 ul{left: 10em;top: 0;}.vertical-nav > li.showhide{display: none;width: 100%;height: 50px;cursor: pointer;color:#888;border-bottom: solid 1px rgba(0, 0, 0, 0.1);background: #fff;}.vertical-nav > li.showhide span.title{margin: 16px 0 0 25px;float: left;}ul.410020 li li:hover li ul,ul.410020 li li.410021 li ul{top: -999em}ul.410020 li li li:hover ul,ul.410020 li li li.410021 ul{left: 10em;top: 0;}.410020{float: left;margin-bottom: 1em;}.410020 a{color: #666;padding: 0 15px;text-decoration: none;}.410020 a:focus,.410020 a:hover,.410020 a:active{color: #000;}.vertical-nav > li.showhide span.icon{margin: 17px 20px;float: right;}.vertical-nav > li.showhide .icon em{margin-bottom: 3px;display: block;width: 20px;height: 2px;background: #ccc;}.410022 a{color: #000;}.410020 ul a:focus,.410020 ul a:hover,.410020 ul a:active{color: #000 !important;}li.410021{color: #000}.410020 li li{text-transform: none;}.410020 li li li{background: #FFF}.410020 ul a{color: #999;padding: 1em 1.2em}.410022 ul a{color: #000 !important;}.vertical-nav.dark, .vertical-nav.dark ul, .vertical-nav.dark ul li ul{background: #222!important;}.vertical-nav.dark > li.showhide{background: #222;color: #fff !important;}.vertical-nav.dark > li.showhide .icon em{background: #fff;}.410020 a.410023{padding-right: 2.25em;min-width: 1px;}.410024{position: absolute;display: block;right: .75em;width: 9px;height: 5px;text-indent: -999em;overflow: hidden;background: url('images/arrows-down.png');}a > .410024{top: .4em;background-position: 0 -100px;}a:focus > .410024,a:hover > .410024,a:active > .410024,li:hover > a > .410024,li.410021 > a > .410024{background-position: -9px 0px;}.red li:hover > a > i, .red li.active > a > i{background: #e74c3c;color: #fff!important;}.red li:hover > a{color: #e74c3c;}.410020 ul .410024{top: 1em;width: 5px;height: 9px;background: url('images/arrows-side.png');}.410020 ul a > .410024{background-position: 0 0}.410020 ul a:focus > .410024,.410020 ul a:hover > .410024,.410020 ul a:active > .410024,.410020 ul li:hover > a > .410024,.410020 ul li.410021 > a > .410024{background-position: -5px 0;}#sdgagdgd10008{margin-bottom: 40px;}.410025{float: left;width: 290px;margin-right: 25px;text-align: center;}.410025 h2{font-size: 16px;font-weight: bold;margin-bottom: 20px;}#sdgagdgd10009 h2{font-size: 14px;font-style: normal;margin-bottom: 20px;}#sdgagdgd10010{}#portfolio-group{margin: 40px 0px;}#sdgagdgd10011{list-style: none;}#sdgagdgd10011 a{font-size: 10px;font-weight: bold;float: left;padding: 5px 10px;margin-right: 5px;margin-bottom: 5px;cursor: pointer;color: #969696;background: -moz-linear-gradient( top, #f2f2f2 0%, #dbdbdb);background: -webkit-gradient( linear, left top, left bottom, from(#f2f2f2), to(#dbdbdb));border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border: 1px solid #CCC;text-shadow: 1px 1px 1px #FFF;}@media (max-width: 768px){.vertical-nav,.vertical-nav li{width: 100%;}.vertical-nav > li > a{padding-top:15px;padding-bottom:15px;padding-left: 25px;}.vertical-nav a{width: 100%;}.vertical-nav ul, .vertical-nav ul li ul{width: 100%;left: 0;border-left: none;position: static;}.vertical-nav ul li{background: #e9e9e9;}.vertical-nav.dark ul li{background: #333;}.vertical-nav ul li a{padding-top:10px;padding-bottom:10px;}.vertical-nav > li i{margin: -16px 14px 0 -25px;}.vertical-nav > li > ul > li > a{padding-left: 40px !important;}.vertical-nav > li > ul > li > ul > li > a{padding-left: 60px !important;}.vertical-nav > li > ul > li > ul > li > ul > li > a{padding-left: 80px !important;}.vertical-nav .submenu-icon{margin-right: 5px;}.vertical-nav ul .submenu-icon{display: none;}}#sdgagdgd10011 a:hover{background: #EEE;color: #666;}#sdgagdgd10011 a span{display: block;border-top: 1px solid #FFF;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}.410026{position: relative;float: left;width: 150px;margin-right: 20px;margin-bottom: 20px;cursor: pointer;}.410026 img{}.overlay{background: url(images/overlay-bg.png) repeat;width: 150px;height: 120px;position: absolute;display: none;left: 0;top: 0;}.410027 p{margin-top: 45px;margin-left: 40px;}.410028,.410029{-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=60)";filter: alpha(opacity=60);-moz-opacity: 0.60;-khtml-opacity: 0.60;opacity: 0.60;}.410028:hover,.410029:hover{-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";filter: alpha(opacity=80);-moz-opacity: 0.80;-khtml-opacity: 0.80;opacity: 0.80;}.410028{display: block;float: left;margin-right: 10px;text-indent: -99999px;width: 32px;height: 32px;background: url(images/overlay-image.png);}.410029{display: block;float: left;text-indent: -99999px;width: 32px;height: 32px;background: url(images/overlay-link.png);}#sdgagdgd10012{float: left;width: 200px;}#sdgagdgd10013{float: right;width: 400px;}#sdgagdgd10014{padding: 25px 0;}#sdgagdgd10015 a,#sdgagdgd10016 a{display:block;float: left;height:30px;width:30px;margin-right: 5px;background:url(images/bx-arrows.png) no-repeat}#sdgagdgd10016 a{background-position: -30px 0;}#sdgagdgd10015 a:hover{background-position: 0px -30px;}#sdgagdgd10016 a:hover{background-position: -30px;}#sdgagdgd10017{position: relative;width: 660px;height: 350px;}.410030{position: relative}.410030 img{position: absolute;top: 0px;left: 0px;z-index: 6;}.410030 a.410031{position: absolute;top: 0px;left: 0px;width: 100%;height: 100%;border: 0;padding: 0;margin: 0;z-index: 6;display: none;}.410032{display: block;position: absolute;z-index: 5;height: 100%;}.410033{display: block;position: absolute;z-index: 5;}.410034{position:absolute;left:0px;bottom:0px;background:#000;color:#fff;opacity:0.8;width:100%;z-index:8;}.410034 p{padding:5px;margin:0;}.410034 a{display:inline !important;}.410035{display:none;}.410036 a{position: absolute;top: 45%;z-index: 9;cursor: pointer;}.410037{left: 0px}.410038{right: 0px}.410039 a{position: relative;z-index: 9;cursor: pointer;}.410039 a.410040{font-weight: bold}.410036 a{display: block;width: 20px;height: 40px;background: url(images/slider-arrows.png) no-repeat;text-indent: -9999px;border: 0;-webkit-transition: hover 0.2s ease-in-out;-moz-transition: hover 0.2s ease-in-out;-o-transition: hover 0.2s ease-in-out;-ms-transition: hover 0.2s ease-in-out;transition: hover 0.2s ease-in-out;}.410036 a:hover{background: url(images/slider-arrows-hover.png) no-repeat;}a.410038{background-position: -20px 0 !important;right: -20px;}a.410037{left: -20px}#sdgagdgd10018{}.post-entry{margin-bottom: 20px;padding-bottom: 20px;border-bottom: 1px solid #EEE;}.410041{margin-bottom: 20px;}.410042{float: left;height: 150px;width: 150px;}.410043{float: right;width: 480px;}#sdgagdgd10018 ul,ol{margin-left: 50px;margin-bottom: 10px;}.410044,.410045{background: #F9F9F9;font-size: 11px;color: #999;padding: 5px;margin: 8px 0px;text-shadow: 1px 1px 1px #FFF;letter-spacing: 1px;}.410044 a,.410045 a,.410044 span,.410045 span{color: #000;}.410045{margin-bottom: 20px !important;}.410046{margin-right: 10px;margin-top: 30px;font-size: 12px;}.410046 a{margin-left: 5px;}#sdgagdgd10018 h1{margin-bottom: 0px}.410047 h2{line-height: 1.2em;margin: 0 !important;font-size: 21px;}.410047 h2 a{text-decoration: none;}.410048{margin-bottom: 20px !important;}#sdgagdgd10019{font-size: 14px;padding: 20px 0px;margin-bottom: 40px;border-bottom: 1px dotted #CCC;}#sdgagdgd10019 p{margin: 0;padding: 0;}#sdgagdgd10020{margin-bottom: 20px;}#sdgagdgd10021{float: left;width: 50%;}#sdgagdgd10022{float: right;width: 50%;text-align: right;}#sdgagdgd10021 a{float: left;}#sdgagdgd10022 a{float: right !important;}#sdgagdgd10023{background: #F9F9F9;margin: 30px 0px;padding: 20px;border-top: 1px solid #EEE;border-bottom: 1px solid #EEE;}#sdgagdgd10024{float: left;width: 70px;}#sdgagdgd10024 img{padding: 3px;border: 1px solid #CCC;}#sdgagdgd10025{float: right;width: 540px;}#sdgagdgd10023 h4{margin-top: 0px;margin-bottom: 5px;}#sdgagdgd10026{margin: 20px 0;padding-bottom: 20px;border-bottom: 1px solid #EEE;color: #999;}.410049{margin-bottom: 20px}.410050{float: left;width: 60px;margin-right: 20px;}.410050 img{padding: 3px;border: 1px solid #EEE;}.410051{float: right;width: 580px;}#sdgagdgd10026 h3{margin: 0 0 20px}#sdgagdgd10026 h4{font-size: 12px;font-style: normal;margin-top: 0px;margin-bottom: 5px;}#sdgagdgd10026 h4 a:hover{text-decoration: none;}#sdgagdgd10027{}#commentsbox{margin-top: 30px}#sdgagdgd10028 ol,#sdgagdgd10028 ul{list-style: none;margin-left: 0 !important;}#sdgagdgd10028 li{margin-bottom: 30px}.410052{list-style: none;margin: 30px 0 0;text-indent: 0;}.410052 li.410053{margin: 0 0 0px 50px}.410052 li.410054{margin: 0 0 0px 50px}.410052 li.410055{margin: 0 0 0px 50px}.410052 li.410056{margin: 0 0 0px 50px}.410057{background: #FFF;position: relative;padding: 20px;border-bottom: 1px dashed #E3E3E3;}#sdgagdgd10028 .410058{float: left;margin-right: 30px;}.410059{font-size: 12px;color: #000;line-height: 1em;margin-bottom: 5px;}.410060{display: none}.410061 a{margin-bottom: 10px;font-size: 10px;font-style: italic;color: #666;}.410062{font-size: 10px;position: absolute;bottom: -10px;right: 0;border: 1px solid #E3E3E3;padding: 0 8px;background: #EEE;color: #666;-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;}.410063 a{color: #F00;line-height: 20px;height: 20px;}.410063 a:hover{text-decoration: underline;}#sdgagdgd10029{margin: 40px 0 15px}#sdgagdgd10030{margin: 0 0 10px;padding: 0;clear: both;}#sdgagdgd10031 label{display: block;font-size: 11px;}#sdgagdgd10031 input{margin-bottom: 10px;width: 40%;}#sdgagdgd10031 textarea{margin-top: 10px;display: block;width: 70%;}#sdgagdgd10031 input#sdgagdgd10032,#sdgagdgd10031 input#sdgagdgd10033,#sdgagdgd10031 input#sdgagdgd10034,#sdgagdgd10031 textarea{background: #FFF;position: relative;padding: 5px;border: 1px solid #E3E3E3;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.2s ease-in-out;-moz-transition: all 0.2s ease-in-out;-o-transition: all 0.2s ease-in-out;-ms-transition: all 0.2s ease-in-out;transition: all 0.2s ease-in-out;}#sdgagdgd10031 input#sdgagdgd10032:focus,#sdgagdgd10031 input#sdgagdgd10033:focus,#sdgagdgd10031 input#sdgagdgd10034:focus,#sdgagdgd10031 textarea:focus{-moz-box-shadow: 3px 3px 0px #EEE;-webkit-box-shadow: 3px 3px 0px #EEE;box-shadow: 3px 3px 0px #EEE;}#sdgagdgd10035{cursor: pointer;font-size: 12px;color: #969696;padding: 5px 0px;width: 100px !important;background: -moz-linear-gradient( top, #f2f2f2 0%, #dbdbdb);background: -webkit-gradient( linear, left top, left bottom, from(#f2f2f2), to(#dbdbdb));border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border: 1px solid #CCC;}#sdgagdgd10035:hover{background: #EEE !important}.410064{position: absolute;left: 0;bottom: 0;color: #EEE;}body{margin: 0;padding: 0;background: #dedede url(img/back.png) repeat;}.content{margin: 10px 50px 0 50px;}.panel{position:relative;top:0;width:auto;margin:40px 0;}.panel a{display: inline-block;width:20px;margin: 0;height:20px;outline:none;border-radius:2px;}.panel a:nth-child(1){background: #95a5a6;}.panel a:nth-child(2){background: #3498db;}.panel a:nth-child(3){background: #075395;}.panel a:nth-child(4){background: #2ecc71;}.panel a:nth-child(5){background: #299a0b;}.panel a:nth-child(6){background: #e74c3c;}.panel a:nth-child(7){background: #a90329;}.panel a:nth-child(8){background: #9b59b6;}.panel a:nth-child(9){background: #ff5db1;}.panel a:nth-child(10){background: #f39c12;}.panel a:nth-child(11){background: #ca4a00;}.panel a:nth-child(12){background: #ffcf41;}.vertical-nav{margin: 20px 0 0 0;}3、效果:

三、立体动感菜单
1、代码:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>纯CSS3实现的动感菜单</title>
<style type="text/css">
* { margin:0;
padding:0;
}
html {height: 100%;}
body{
position: relative;
height: 100%;
background: -webkit-gradient(linear, left top, left bottom, from(#ccc), to(#fff));
}
.navbox {
position: relative;
float: left;
}
ul.nav {
list-style: none;
display: block;
width: 200px;
position: relative;
top: 100px;
left: 100px;
padding: 60px 0 60px 0;
background: url(images/shad2.png) no-repeat;
-webkit-background-size: 50% 100%;
}
li {
margin: 5px 0 0 0;
}
ul.nav li a {
-webkit-transition: all 0.3s ease-out;
background: #cbcbcb url(images/border.png) no-repeat;
color: #174867;
padding: 7px 15px 7px 15px;
-webkit-border-top-right-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
width: 100px;
display: block;
text-decoration: none;
-webkit-box-shadow: 2px 2px 4px #888;
}
ul.nav li a:hover {
background: #ebebeb url(images/border.png) no-repeat;
color: #67a5cd;
padding: 7px 15px 7px 30px;
}
</style>
</head>
<body>
<p class="navbox">
<ul class="nav">
<li><a href="">XHTML</a></li>
<li><a href="">C++</a></li>
<li><a href="">Mootools</a></li>
<li><a href="">HTML5</a></li>
<li><a href="">CSS</a></li>
<li><a href="">jQuery</a></li>
<li><a href="">Ajax</a></li>
<li><a href="">PHP</a></li>
<li><a href="">Perl</a></li>
</ul>
</p>
<p class="navbox">
<ul class="nav">
<li><a href="">XHTML</a></li>
<li><a href="">HTML5</a></li>
<li><a href="">CSS</a></li>
<li><a href="">jQuery</a></li>
<li><a href="">Ajax</a></li>
<li><a href="">PHP</a></li>
</ul>
</p>
<p class="navbox">
<ul class="nav">
<li><a href="">XHTML</a></li>
<li><a href="">HTML5</a></li>
<li><a href="">CSS</a></li>
</ul>
</p>
</body>
</html>2、效果:

四、可同时折叠的手风琴菜单
1、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3手风琴菜单</title>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<p style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</p>
<ul>
<li class="block">
<input type="checkbox" name="item" id="item1" />
<label for="item1"><i aria-hidden="true" class="icon-users"></i> Friends <span>124</span></label>
<ul class="options">
<li><a href="#"><i aria-hidden="true" class="icon-search"></i> Find New Friends</a></li>
<li><a href="#"><i aria-hidden="true" class="icon-point-right"></i> Poke A Friend</a></li>
<li><a href="#"><i aria-hidden="true" class="icon-fire"></i> Incinerate Existing Friends</a></li>
</ul>
</li>
<li class="block">
<input type="checkbox" name="item" id="item2" />
<label for="item2"><i aria-hidden="true" class="icon-film"></i> Videos <span>1,034</span></label>
<ul class="options">
<li><a href="#"><i aria-hidden="true" class="icon-movie"></i> My Videos <span>7</span></a></li>
<li><a href="#"><i aria-hidden="true" class="icon-download"></i> My Downloaded Videos <span>3</span></a></li>
<li><a href="#"><i aria-hidden="true" class="icon-warning"></i> My Well Dodgy Videos <span>1,024</span></a></li>
</ul>
</li>
<li class="block">
<input type="checkbox" name="item" id="item3" />
<label for="item3"><i aria-hidden="true" class="icon-images"></i> Galleries <span>4</span></label>
<ul class="options">
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-deviantart"></i> My Deviant Art</a></li>
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-dribbble"></i> Latest Dribbble Images</a></li>
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-flickr"></i> Sample Flickr Stream</a></li>
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-picassa"></i> Sample Picasa Stream</a></li>
</ul>
</li>
<li class="block">
<input type="checkbox" name="item" id="item4" />
<label for="item4"><i aria-hidden="true" class="icon-microphone"></i> Podcasts <span>1</span></label>
<ul class="options">
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-music"></i> CSS-Tricks</a></li>
</ul>
</li>
<li class="block">
<input type="checkbox" name="item" id="item5" />
<label for="item5"><i aria-hidden="true" class="icon-android"></i> Robots <span>3</span></label>
<ul class="options">
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-eye"></i> Hal 9000</a></li>
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-cloud"></i> Skynet</a></li>
<li><a href="#" target="_blank"><i aria-hidden="true" class="icon-reddit"></i> Johnny 5</a></li>
</ul>
</li>
</ul>
</body>
</html>2、效果:

五、鼠标滑动展开二级菜单
1、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>纯CSS3垂直动画菜单</title>
<link rel='stylesheet prefetch' href='http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css'>
<link rel='stylesheet prefetch' href='http://puertokhalid.com/up/demos/puerto-Mega_Menu/css/normalize.css'>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<p class="container">
<nav>
<ul class="mcd-menu">
<li>
<a href="">
<i class="fa fa-home"></i>
<strong>Home</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="" class="active">
<i class="fa fa-edit"></i>
<strong>About us</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="">
<i class="fa fa-gift"></i>
<strong>Features</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="">
<i class="fa fa-globe"></i>
<strong>News</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="">
<i class="fa fa-comments-o"></i>
<strong>Blog</strong>
<small>what they say</small>
</a>
<ul>
<li><a href="#"><i class="fa fa-globe"></i>Mission</a></li>
<li>
<a href="#"><i class="fa fa-group"></i>Our Team</a>
<ul>
<li><a href="#"><i class="fa fa-female"></i>Leyla Sparks</a></li>
<li>
<a href="#"><i class="fa fa-male"></i>Gleb Ismailov</a>
<ul>
<li><a href="#"><i class="fa fa-leaf"></i>About</a></li>
<li><a href="#"><i class="fa fa-tasks"></i>Skills</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-female"></i>Viktoria Gibbers</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-trophy"></i>Rewards</a></li>
<li><a href="#"><i class="fa fa-certificate"></i>Certificates</a></li>
</ul>
</li>
<li>
<a href="">
<i class="fa fa-picture-o"></i>
<strong>Portfolio</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="">
<i class="fa fa-envelope-o"></i>
<strong>Contacts</strong>
<small>drop a line</small>
</a>
</li>
<li class="float">
<a class="search">
<input type="text" value="search ...">
<button><i class="fa fa-search"></i></button>
</a>
<a href="" class="search-mobile">
<i class="fa fa-search"></i>
</a>
</li>
</ul>
</nav>
</p>
<p style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</p>
</body>
</html>2、效果:

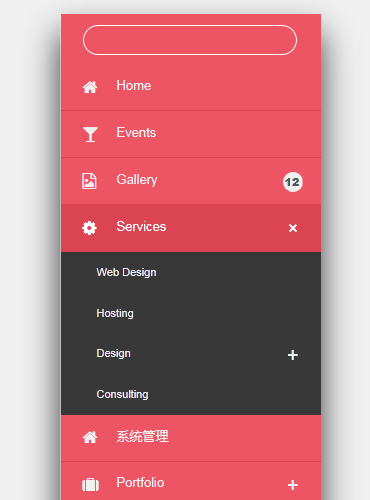
六、垂直多级菜单,显示未读数目和折叠
1、代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>jQuery 3D 垂直多级菜单 可筛选菜单</title>
<link href="css/jquery-accordion-menu.css" rel="stylesheet" type="text/css" />
<link href="css/font-awesome.css" rel="stylesheet" type="text/css" />
<style type="text/css">
*{box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;}
body{background:#f0f0f0;}
.content{width:260px;margin:20px auto;}
.filterinput{
background-color:rgba(249, 244, 244, 0);
border-radius:15px;
width:90%;
height:30px;
border:thin solid #FFF;
text-indent:0.5em;
font-weight:bold;
color:#FFF;
}
#demo-list a{
overflow:hidden;
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
white-space:nowrap;
width:100%;
}
</style>
<script src="js/jquery-1.11.2.min.js" type="text/javascript"></script>
<script src="js/jquery-accordion-menu.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
//顶部导航切换
$("#demo-list li").click(function(){
$("#demo-list li.active").removeClass("active")
$(this).addClass("active");
})
})
</script>
</head>
<body>
<p style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</p>
<p class="content">
<p id="jquery-accordion-menu" class="jquery-accordion-menu red">
<p class="jquery-accordion-menu-header" id="form"></p>
<ul id="demo-list">
<li class="active"><a href="#"><i class="fa fa-home"></i>Home </a></li>
<li><a href="#"><i class="fa fa-glass"></i>Events </a></li>
<li><a href="#"><i class="fa fa-file-image-o"></i>Gallery </a><span class="jquery-accordion-menu-label">
12 </span></li>
<li><a href="#"><i class="fa fa-cog"></i>Services </a>
<ul class="submenu">
<li><a href="#">Web Design </a></li>
<li><a href="#">Hosting </a></li>
<li><a href="#">Design </a>
<ul class="submenu">
<li><a href="#">Graphics </a></li>
<li><a href="#">Vectors </a></li>
<li><a href="#">Photoshop </a></li>
<li><a href="#">Fonts </a></li>
</ul>
</li>
<li><a href="#">Consulting </a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-home"></i>系统管理 </a></li>
<li><a href="#"><i class="fa fa-suitcase"></i>Portfolio </a>
<ul class="submenu">
<li><a href="#">Web Design </a></li>
<li><a href="#">Graphics </a><span class="jquery-accordion-menu-label">10 </span>
</li>
<li><a href="#">Photoshop </a></li>
<li><a href="#">Programming </a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-user"></i>About </a></li>
<li><a href="#"><i class="fa fa-envelope"></i>Contact </a></li>
</ul>
<p class="jquery-accordion-menu-footer">
Footer
</p>
</p>
</p>
<script type="text/javascript">
(function($) {
$.expr[":"].Contains = function(a, i, m) {
return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase()) >= 0;
};
function filterList(header, list) {
//@header 头部元素
//@list 无需列表
//创建一个搜素表单
var form = $("<form>").attr({
"class":"filterform",
action:"#"
}), input = $("<input>").attr({
"class":"filterinput",
type:"text"
});
$(form).append(input).appendTo(header);
$(input).change(function() {
var filter = $(this).val();
if (filter) {
$matches = $(list).find("a:Contains(" + filter + ")").parent();
$("li", list).not($matches).slideUp();
$matches.slideDown();
} else {
$(list).find("li").slideDown();
}
return false;
}).keyup(function() {
$(this).change();
});
}
$(function() {
filterList($("#form"), $("#demo-list"));
});
})(jQuery);
</script>
<script type="text/javascript">
jQuery("#jquery-accordion-menu").jqueryAccordionMenu();
</script>
</body>
</html>2、效果:

更多利用CSS實作幾款不錯的選單列實例代碼相关文章请关注PHP中文网!




