微信小程式 頁面跳轉傳參詳解
這篇文章主要介紹了微信小程式頁面跳轉傳參詳解的相關資料,並附簡單實例,和實現效果圖,需要的朋友可以參考下
微信小程式頁面跳轉傳參,做微信小程式必定會用的這樣的功能,這裡就記錄下本人學習實作程式碼資料。
剛接觸微信小程序,多裡面的語法和屬性還不怎麼聊解,如有不多的地方希望各位大神多多指教。今天來說下微信小程式怎麼跳轉傳參,話不多說直接上程式碼。
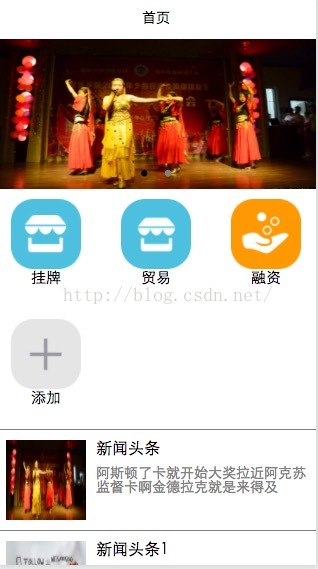
實現的功能是給列表增加點擊功能傳參到下一頁;

代碼如下:
List
{{item}}"/>為模版程式碼如下
<import src="../WXtemplate/headerTemplate.wxml"/>
<view>
<!--滚动图-->
<view>
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoPlay}}" interval="{{intervalTime}}" duration="{{Time}}">
<block wx:for="{{imageURl}}">
<swiper-item>
<image src="{{item}}" class="imagePX"></image>
</swiper-item>
</block>
</swiper>
</view>
<!--功能按钮-->
<view class="section-bg">
<block wx:for="{{buttonNum}}">
<!--模版-->
<template is="buttonList" data="{{item}}"/>
<!--<view class="section-item">
<image class="section-img" src="{{item.image}}"></image>
<text class="section-text">{{item.text}}</text>
</view>-->
</block>
</view>
<!--资讯列表-->
<view>
<block wx:for="{{listNum}}">
<template is="newList" data="{{item,index}}"/>
</block>
</view>
</view>登入後複製
wx.navigateTo({url:'/pages/xiangqing/xiangqing?id=上一頁的參數'})
為跳轉方法,id為需要傳遞的參數如果參數為動態參數代碼如下:
<template name="buttonList">
<view class="section-item">
<image class="section-img" src="{{item.image}}" bindtap="buttonClick"></image>
<text class="section-text">{{item.text}}</text>
</view>
</template>
<!--list-->
<template name="newList">
<view class="section-list" bindtap="listClick" id="{{index}}">
<view>
<image class="list-img" src="{{item.image}}"></image>
</view>
<view class="section-textt">
<view class="title"><text>{{item.title}}</text></view>
<view class="subTitle"><text>{{item.subTitle}}</text></view>
</view>
</view>
</template>登入後複製
listClick:function(event){
console.log(event);
var p = event.currentTarget.id
wx.navigateTo({url:'/pages/xiangqing/xiangqing?id=上一页的参数'})
}登入後複製
reee name="code" class="html">
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





