微信小程式之MaterialDesign--input元件詳解
本篇文章主要介紹了微信小程式之MaterialDesign--input元件詳解,具有一定的參考價值,有興趣的夥伴們可以參考一下。
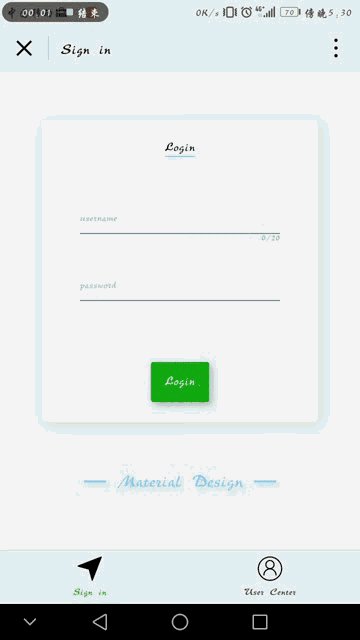
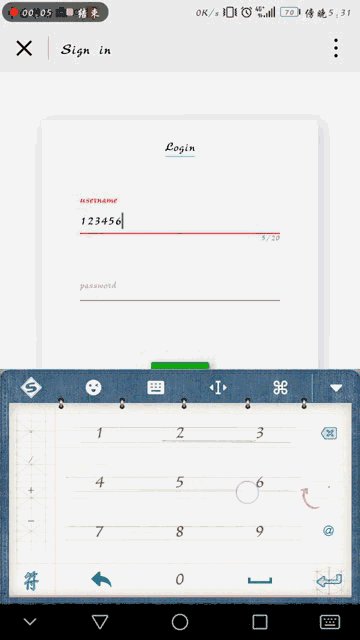
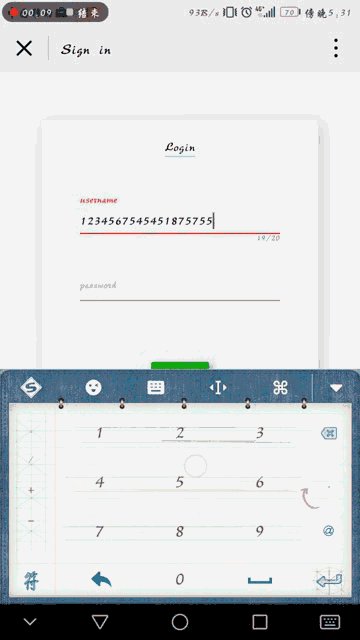
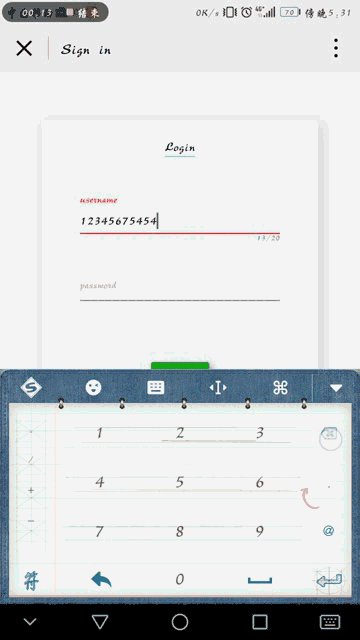
主要透過input輸入事件配合css的transform動態改變來實現這種效果。
實際調試過程中,input組件bindinput事件觸發後回調的detail對象,在模擬器中含有cursor屬性,在真機中(測過安卓,ios沒測過)卻沒有該屬性,最後選擇detail對像中的value屬性的值的長度來同步輸入的位數。
bindfocus事件最好不要加入改變css的程式碼 。
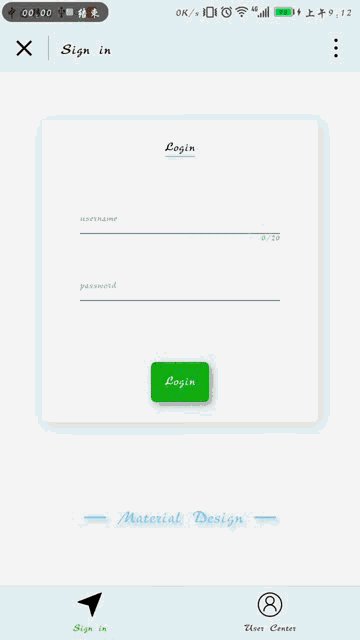
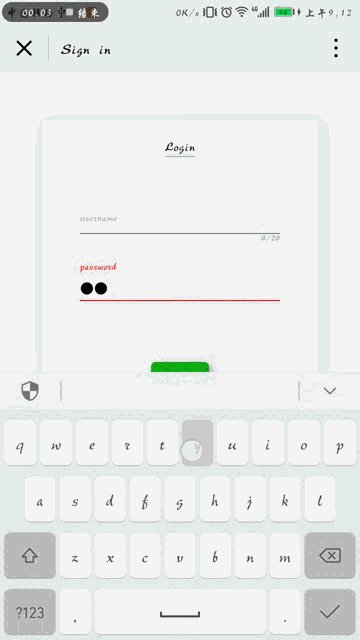
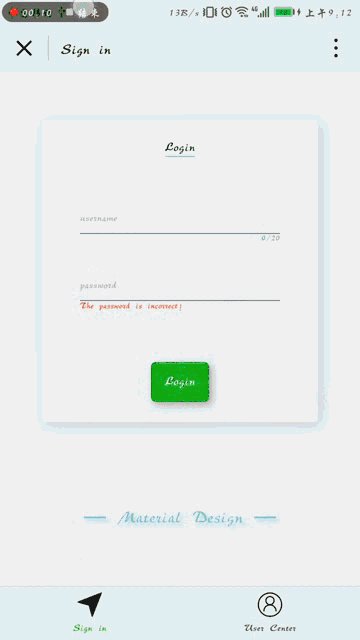
預覽圖:


JS:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
v_username_border:'', //用户输入框底部border样式
v_pwd_border:'', // 密码输入框底部border样式
v_float_username:'', // 浮动文字字transform 样式
v_float_pwd:'',
num_current_un:0, // 当前输入的文本位数
sp_num_current_un:'', // 当前输入文本位数超过限制时的样式
isPwdError:false // 提交时 密码输入错误时的文本提示
},
onLoad: function () {
console.log('onLoad')
},
// 用户名输入框获取焦点时事件回调
usernameFocus:function(e){
var that = this;
console.log(e.detail)
},
// 用户名输入框输入时事件回调
usernameInput:function(e){
console.log(e.detail)
this.setData({
v_username_border:'border-bottom:1px solid red',
num_current_un:e.detail.value.length
})
if(e.detail.value.length!=0){
this.setData({
v_float_username:'color:red ;transform: translateY(-18.5px)',
sp_num_current_un:'color:lightseagreen;'
})
if(e.detail.value.length>20){
this.setData({
sp_num_current_un:'color:orangered;'
})
}
}else{
this.setData({
v_float_username:'transform: translateY(0px)',
})
}
},
// // 用户名输入框失去焦点时回调
usernameBlur:function(e){
console.log("onBlur")
this.setData({
v_username_border:'border-bottom:1px solid grey'
})
},
pwdFocus:function(e){
console.log('onFocus')
},
pwdInput:function(e){
this.setData({
v_pwd_border:'border-bottom:1px solid red',
isPwdError:false
})
console.log(e.detail)
if(e.detail.value.length!=0){
this.setData({
v_float_pwd:'color:red ; transform: translateY(-18.5px)',
})
}else{
this.setData({
v_float_pwd:'transform: translateY(0px)',
})
}
},
pwdBlur:function(e){
console.log("onBlur")
this.setData({
v_pwd_border:'border-bottom:1px solid grey; '
})
},
// 登录按钮模拟表单提交 可用form组件代替
onLogin:function(e){
this.setData({
isPwdError:true
})
}
})登入後複製
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHPP。
更多微信小程式之MaterialDesign--input元件詳解相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




