本文實例為大家分享了微信小程式分頁滑動欄的具體程式碼,供大家參考,具體內容如下
功能:
1.分頁欄與滑動視圖綁定
2.點擊分頁欄自動滑動到對應視圖
3.滑動的到視圖對應分頁列自動顯示選取樣式
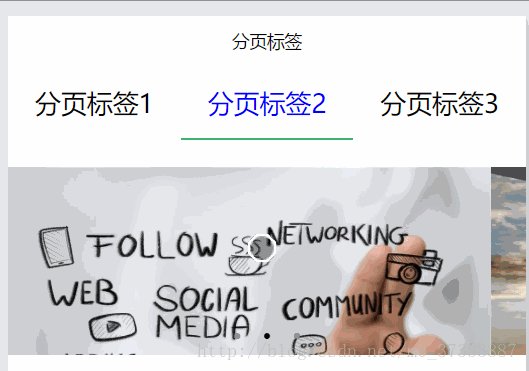
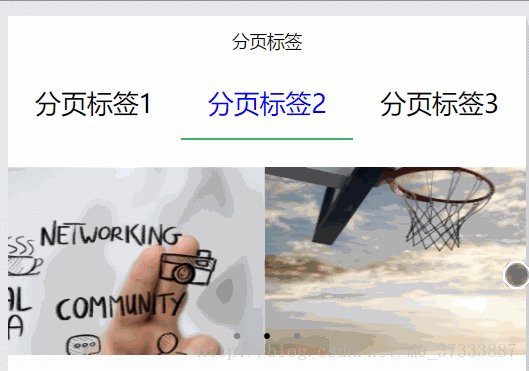
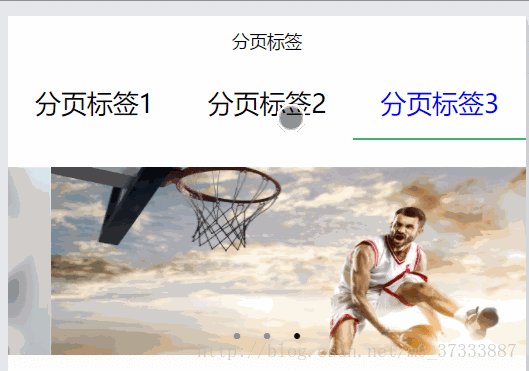
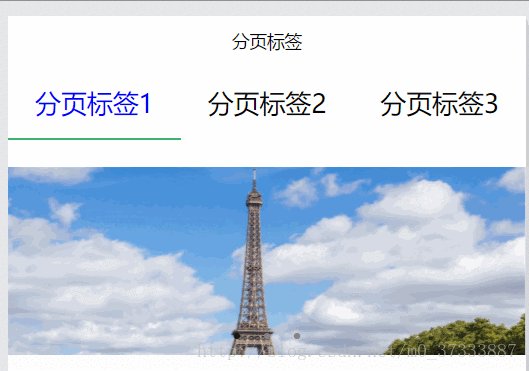
效果圖

上程式碼
<view class="tapNav">
<view class="{{tabArr.tabCurrentIndex==0?'active':''}}" data-index="0" bindtap="veHandle">分页标签1</view>
<view class="{{tabArr.tabCurrentIndex==1?'active':''}}" data-index="1" bindtap="veHandle">分页标签2</view>
<view class="{{tabArr.tabCurrentIndex==2?'active':''}}" data-index="2" bindtap="veHandle">分页标签3</view>
</view>
<swiper id="swiper" indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" current="{{current}}" bindchange="swiperChange">
<block wx:for="{{imgUrls}}">
<swiper-item id="swiper-item">
<image id="imgae" src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
js
/*
1.横向排列分页标签
2.每个分页标签各占1/3
*/
.tapNav {
display: flex;
flex-direction: row;
}
.tapNav view{
flex:1;
width:200rpx;
height:100rpx;
text-align: center;
line-height: 100rpx;
font-family: "微软雅黑";
}
/*选中样式*/
.tapNav .active {
color:blue;
border-bottom:4rpx solid mediumseagreen;
}
#swiper {
margin-top:40rpx;
}
#swiper image{
width:100%;
}以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多微信小程式範本之分頁滑動欄相關文章請關注PHP中文網!




