HTML5 的基本標記有很多種,今天介紹列表標記
列表標記列表標記可以在網頁中以列表形式排列文本元素, 列表標記有3種: 有序列表,無序列表,自定義列表
像:
<ul type=a>
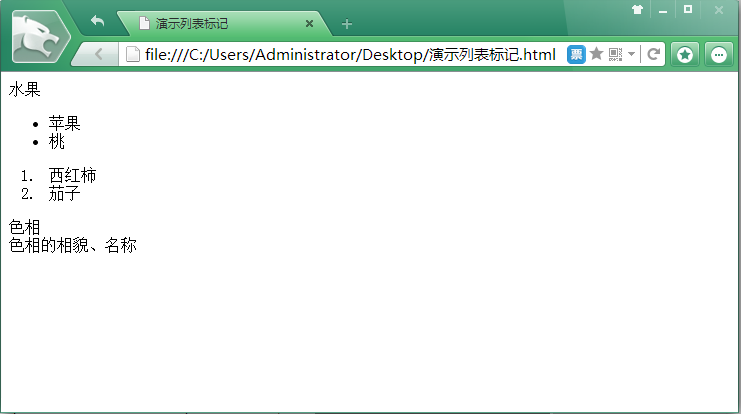
<li>苹果</li>
<li>桃</li>
</ul>稱為無序列表, 在FireFox以a,b,c 等顯示,其他瀏覽器以圓點顯示;
<ol>
<li>西红柿</li>
<li>茄子</li>
</ol>稱為有序列表, 以1,2,3 等顯示;
色相
稱為自訂表
看程式碼
以上就是HTML5 之2__列表標記的內容,更多相關內容請關注PHP中文網(www.php.cn)!