影像變形演算法:實作Photoshop液化工具箱中向前變形工具
很多時候,我們需要對一個影像的局部進行調整,這個調整必須是平滑的、可互動的。 Photoshop液化濾鏡中向前變形工具就是這樣一個工具,很好用。類似工具有美圖秀秀的瘦臉功能。本文描述這類工具背後的原理與演算法。
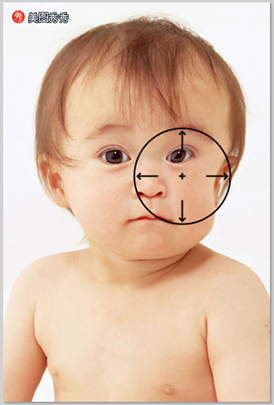
先以美圖秀秀為例子,簡單描述下向前變形功能。
首先,用滑鼠控制一個圓形的選取範圍。

然後,點擊滑鼠左鍵,往某個方向拖曳,就可以產生光滑的向前變形圖片:

透過這個工具,可對圖片的局部進行調整,自由度比較大,因此比較實用。
下面講講這類演算法的原理。

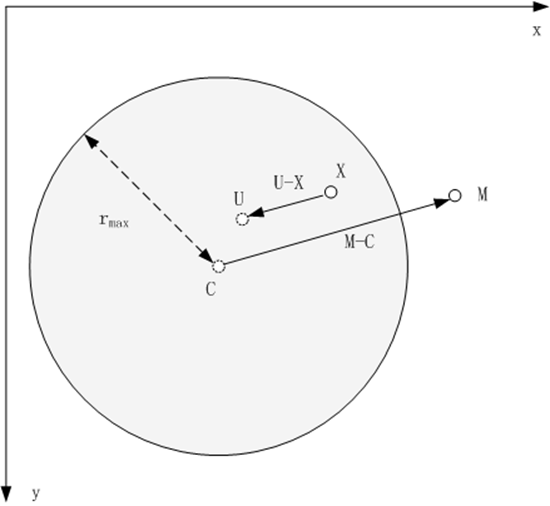
上圖中,陰影圓環代表一個半徑為 rmax 的圓形選取範圍。其中,C點是滑鼠點下時的點,也就是圓形選區的圓心。滑鼠從C拖曳到M,致使影像中的點U變換到點X。所以,關鍵問題是找到上面這個變換的逆變換-給出點X時,可以求它變換前的座標U(精確的浮點座標),然後用變化前影像在U點附近的像素進行插值,求U的像素值。如此對圓形選取範圍內的每一個像素進行求值,便可得出變換後的影像。
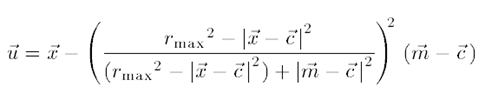
Andreas Gustafsson 的Interactive Image Warping 一文給出了這個逆變換公式:

這個變形演算法的特點是:
1 只有越圓形選區內的圖像變形越大,越靠近邊緣的變形越小,邊界處無變形
3 變形是平滑的
具體實現步驟如下:
1 對於圓形選區裡的每一像素,取出其R,G,B各分量,存入3個Buff(rBuff, gBuff, bBuff)中(也即,三個Buff分別存儲選區內的原圖像的R,G,B三個通道的數值)
2 對於圓形選區裡的每一個像素X,
2.1 根據上面的公式,算出它變形前的位置座標精確值U
2.2 用插值方法,根據U的位置,和rBuff, gBuff, bBuff中的數值,計算U所在位置處的R,G,B等分量
2.3 將R,G,B等分量合成新的像素,作為X處的像素值
代碼我就不貼了,真正對這功能有需求的,根據上面的文字可以很容易寫出來——解決這類問題,重要的不是程式碼,而是想法和演算法。
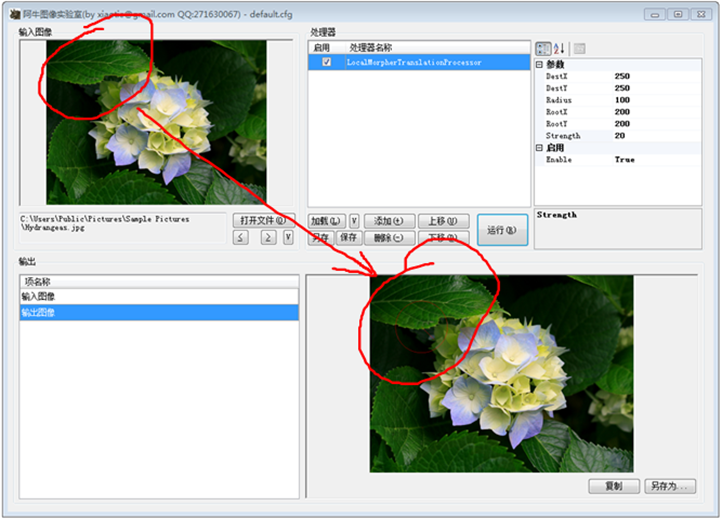
下面是我的實作示範:
 上圖中,左上角是原圖,右下角是變形後的圖。紅色圓圈圈起來的是變形區域。可以看見,變形很光滑。我在上面的演算法中引入了變形強度s(strength),上圖中strength=20。
上圖中,左上角是原圖,右下角是變形後的圖。紅色圓圈圈起來的是變形區域。可以看見,變形很光滑。我在上面的演算法中引入了變形強度s(strength),上圖中strength=20。
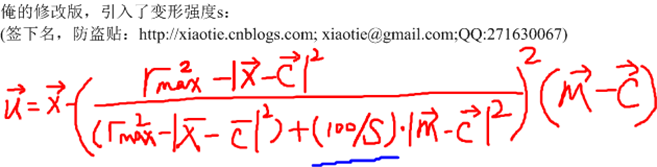
引入strength,公式就得修改下,以下是我的修改版公式:
 看結果-
看結果-
原圖:


變形,strength=120:

photoshop與美圖秀裡這個功能可以連續的進行變形。我猜測,這個連續的變形是由一系列基礎變形串聯起來的,也就是,滑鼠從M0拖到Mn位置,並不是只計算M0->Mn這個變換,而是在滑鼠軌跡上引入一系列中間點,M1,M2…Mn-1,然後,對影像進行M0->M1,M1->M2,…,Mn-1->Mn等一系列變換。
更多圖像變形演算法:實現Photoshop液化工具箱中向前變形工具相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 高級Photoshop教程:大師修飾和合成
Apr 17, 2025 am 12:10 AM
高級Photoshop教程:大師修飾和合成
Apr 17, 2025 am 12:10 AM
Photoshop的高級修圖與合成技術包括:1.使用圖層、蒙版和調整層進行基礎操作;2.通過調整圖像像素值實現修圖效果;3.利用多圖層和蒙版進行複雜合成;4.應用“液化”工具調整面部特徵;5.使用“頻率分離”技術進行細膩修圖,這些技術能提升圖像處理水平並實現專業級效果。
 Photoshop的主要特徵:深度潛水
Apr 19, 2025 am 12:08 AM
Photoshop的主要特徵:深度潛水
Apr 19, 2025 am 12:08 AM
Photoshop的關鍵功能包括圖層與蒙版、調整工具、濾鏡與效果。 1.圖層與蒙版允許獨立編輯圖像部分。 2.調整工具如亮度/對比度可修改圖像色調和亮度。 3.濾鏡與效果可快速添加視覺效果。掌握這些功能可以幫助創意專業人士實現創意願景。
 使用Photoshop:創意可能性和實際用途
Apr 22, 2025 am 12:09 AM
使用Photoshop:創意可能性和實際用途
Apr 22, 2025 am 12:09 AM
Photoshop在實際應用中非常實用且具有創造性。 1)它提供基本編輯、修復和合成功能,適合初學者和專業人士。 2)高級功能如內容識別填充和圖層樣式可提升圖像效果。 3)掌握快捷鍵和優化圖層結構能提高工作效率。
 Photoshop免費嗎?了解訂閱計劃
Apr 12, 2025 am 12:11 AM
Photoshop免費嗎?了解訂閱計劃
Apr 12, 2025 am 12:11 AM
Photoshop不是免費的,但有幾種方式可以低成本或免費使用:1.免費試用期為7天,期間可體驗所有功能;2.學生和教師優惠可將成本減半,需提供學校證明;3.CreativeCloud套餐適合專業用戶,包含多種Adobe工具;4.PhotoshopElements和Lightroom為低成本替代方案,功能較少但價格更低。
 Photoshop:調查免費試用和折扣選項
Apr 14, 2025 am 12:06 AM
Photoshop:調查免費試用和折扣選項
Apr 14, 2025 am 12:06 AM
你可以通過以下方式以最經濟的方式獲得Photoshop的使用權:1.利用7天的免費試用期體驗軟件功能;2.尋找學生或教師折扣,以及季節性促銷;3.使用第三方網站上的優惠券;4.訂閱AdobeCreativeCloud的月度或年度計劃。
 Photoshop和數字藝術:繪畫,插圖和合成
Apr 18, 2025 am 12:01 AM
Photoshop和數字藝術:繪畫,插圖和合成
Apr 18, 2025 am 12:01 AM
Photoshop在數字藝術中的應用包括繪畫、插圖和圖像合成。 1)繪畫:使用畫筆、鉛筆和混合工具,藝術家可創造逼真效果。 2)插圖:通過矢量和形狀工具,藝術家可精確繪製複雜圖形並添加效果。 3)合成:利用蒙版和圖層混合模式,藝術家可將不同圖像元素無縫融合。
 設計師的Photoshop:創建視覺概念
Apr 13, 2025 am 12:09 AM
設計師的Photoshop:創建視覺概念
Apr 13, 2025 am 12:09 AM
在Photoshop中創建視覺概念可以通過以下步驟實現:1.創建新文檔,2.添加背景層,3.使用畫筆工具繪製基本形狀,4.調整顏色和亮度,5.添加文本和圖形,6.使用蒙版進行局部編輯,7.應用濾鏡效果,這些步驟幫助設計師從零開始構建完整的視覺作品。
 使用Photoshop進行圖形設計:品牌和更多
Apr 16, 2025 am 12:02 AM
使用Photoshop進行圖形設計:品牌和更多
Apr 16, 2025 am 12:02 AM
使用Photoshop進行品牌設計的步驟包括:1.使用鋼筆工具繪製基本形狀,2.通過圖層樣式添加陰影和高光,3.調整顏色和細節,4.使用智能對象和動作自動生成不同版本的設計。 Photoshop通過圖層和蒙版的靈活性,幫助設計師創建和優化品牌元素,從簡單的標誌到復雜的品牌指南,確保設計的一致性和專業性。






