一. canvas API 的scale() 函數用於縮放.
scale() 帶有兩個參數,分別代表在x, y 兩個維度的值, 每個參數在canvas 顯示圖像的時候, 向其傳遞在本方向軸上影像要放大(或縮小) 的量, 如果x為2, 就代表所繪製影像中全部元素都會變成兩倍寬, 如果y 值為0.5 ,繪製出來的影像全部元素都會變成之前的一半高。
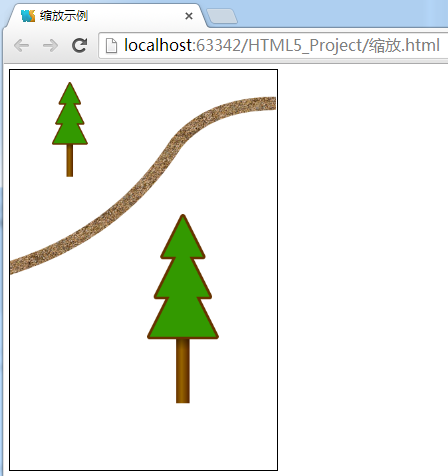
例如以下程序很方便地在canvas 上創建出新的樹.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
|

二. 旋轉context.rotate(angle), 參數angle 以弧度為單位
看程式碼
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
|

以上兩個範例,需注意之處:
總是在原點執行圖形和路徑的變換操作 範例中示範了為什麼要在原點執行圖形和路徑的變換操作, 執行完後再統一平移. 因為縮放scale 和旋轉rotate 等變換操作都是針對原點進行的.
如果對一個不在原點的圖形進行旋轉, 那麼圖形繞著原點旋轉而不是在原地旋轉。 類似地,如果進行縮放操作時沒有將圖形放置到適當的座標上,那麼所有座標都會被同時縮放, 新的座標可能會超出canvas 範圍。
三。 相關代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
|
剪裁過的 「陰影」 樹會先被顯示出來, 這樣一來, 真正的樹就會按照Z軸(canvas 中物件的重疊順序) 顯示在陰影的上面。 此外樹影的填充用到了CSS 的RGBA特性, 透過特性我們將透明度值設為正常情況下的20%, 至此,帶有半透明效果的樹影就做好了。
範例中用到圖片 gravel.jpg 在之前部落格文章可找到.

陰影、創造詞請關注PHP中文網(www.php.cn)!




