前端切圖的時候常常會遇到圖片佈局,初學者可能會比較生疏。接下來我會以3行3列的圖片列表為列子介紹兩種常用的切圖方案:

float版面
display:inline-block🜎版面的方法
非常簡單,一般我會使用ul li佈局
<ul> <li><img src="./images/1.jpg"></li> <li><img src="./images/2.jpg"></li> <li><img src="./images/3.jpg"></li> <li><img src="./images/4.jpg"></li> <li><img src="./images/5.jpg"></li> <li><img src="./images/6.jpg"></li> <li><img src="./images/7.jpg"></li> <li><img src="./images/8.jpg"></li> <li><img src="./images/9.jpg"></li> </ul>
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
}每個img標籤的寬度設為100%,佔滿整個li的寬度,為了防止圖片變形,高度自適應
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
}
li img {
width: 100%;
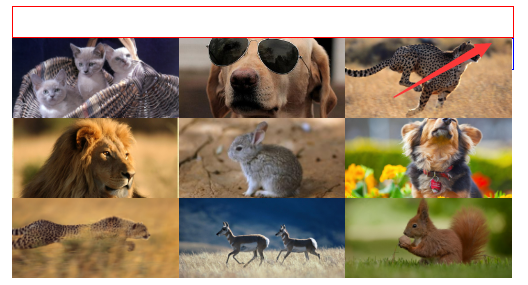
}好了,咱們來看看效果。
怎麼跟我們想的不一樣?這時候清單是混亂的。別急,這是因為圖片的尺寸不一。如果項目中圖片的尺寸差異太大的話,建議在父元素定死一個高度,並設定超出隱藏。但如果圖片尺寸差異不大的話,建議設定height: auto;以達到高度自適應的目的。li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
height: 100px;/*当图片尺寸不一的时候,设置一个高度*/
overflow: hidden;/*超出隐藏*/
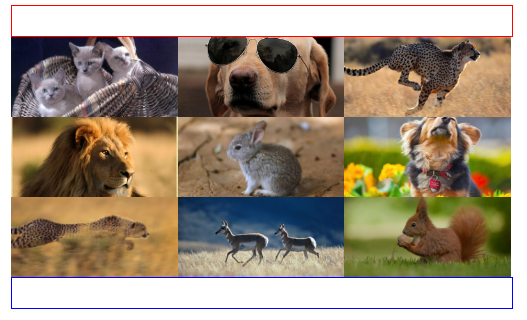
} 嗯~和我們的需求差不多了
這時候產品可能會要求你圖片要上下居中
嗯~和我們的需求差不多了
這時候產品可能會要求你圖片要上下居中
li img {
position: relative;
width: 100%;
top: 50%;/*li高度的一半*/
transform: translateY(-50%); /*再向上移动自身的50%*/
} 有的同學可能會想到用margin-top,而不是top。這裡要注意一下,margin-top和margin-bottom的百分比,一般是按容器元素的寬度而不是高度來計算的,padding同理
到這裡,一個基本的三行三列圖片佈局基本就完成了。
有的同學可能會想到用margin-top,而不是top。這裡要注意一下,margin-top和margin-bottom的百分比,一般是按容器元素的寬度而不是高度來計算的,padding同理
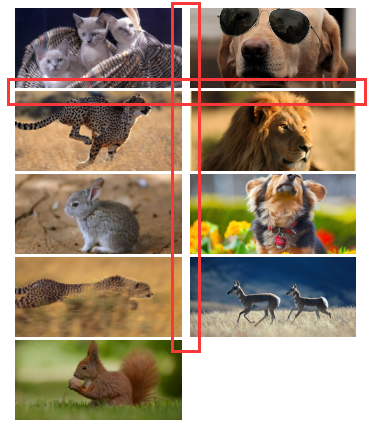
到這裡,一個基本的三行三列圖片佈局基本就完成了。  但是注意了,新手可能會忽略掉的一個隱藏問題:子元素浮動之後父容器坍塌了,有時候這種特性會嚴重影響到我們的佈局。讓我們來測試一下,在ul元素的前後分別添加一個p元素
但是注意了,新手可能會忽略掉的一個隱藏問題:子元素浮動之後父容器坍塌了,有時候這種特性會嚴重影響到我們的佈局。讓我們來測試一下,在ul元素的前後分別添加一個p元素
.red{
width: 100%;
height: 30px;
border: 1px solid red;
}
.blue{
width: 100%;
height: 30px;
border: 1px solid blue;
}
<p class="red"></p>
<ul>...</ul>
<p class="blue"></p>可以看到.blue元素緊挨著.red元素了,ul元素表現得像是不存在一樣
這是因為元素浮動後後脫離了文檔流,關於浮動的原理可以參閱w3school的CSS 浮動以及CSS浮動屬性Float詳解,這裡不再贅述。清除浮動的方法有很多,這裡推薦添加:after偽元素去除浮動.clearfix:after{
position: relative;
content: '';
display: block;
width: 0;
height: 0;
visibility: hidden;
clear: both;
}
<p class="red"></p>
<ul class="clearfix">...</ul>
<p class="blue"></p> 再來看看效果,表現就正常了
display:inline-block佈局
再來看看效果,表現就正常了
display:inline-block佈局 同float float: left;替換成display: inline-block;
同float float: left;替換成display: inline-block;
li {
list-style: none;
display: inline-block;
width: 33.3%;
/*三列图片排列*/
height: 100px;
/*当图片尺寸不一的时候,需要设置一个最大高度*/
text-align: center;
/*内容居中*/
overflow: hidden;
/*超出隐藏*/
}注意,inline-block的元素之間會存在間隙,具體請參閱張鑫旭的部落格。這裡使用font-size: 0;方法清除元素間的間隙
ul {
width: 100%;
margin: 0 auto;
font-size: 0;
} 更多div+css圖片列表版面(一) 相關文章請追蹤PHP中文網!
更多div+css圖片列表版面(一) 相關文章請追蹤PHP中文網!




