CSS3 文字換行
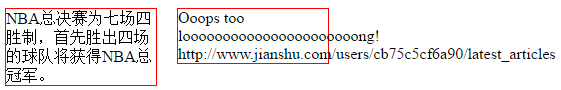
文字換行其實是個非常常用但並不起眼的特性。你什麼都不用設,瀏覽器自動就會換行。例如英語,瀏覽器會根據容器尺寸,選擇在半角空格或連字符處換行。例如中文,瀏覽器會選擇在文字或標點符號處換行。但有時遇到長字或URL瀏覽器就沒這麼聰明了,會出現撐破容器的現象,很難看,如下圖
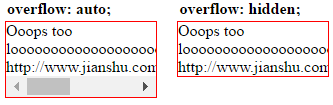
容器定寬150px的前提下,普通文字如左圖瀏覽器足以勝任自動換行,右圖遇見長字或URL,瀏覽器就力不從心了。當然,你能為容器設定overflow:auto;,讓捲軸出現,以避免撐破容器。或乾脆overflow:hidden;讓超出部分隱藏,見下圖
但總感覺overflow不太理想,應該有換行專用的屬性。本篇就介紹3種換行的屬性
word-wrap
word-break
white-space
word-wrap
word-wrap能實現斷詞換行。可設normal,break-word。預設值normal等於沒設,不贅述。 break-word允許斷詞換行。如右圖設了word-wrap: break-word;後,瀏覽器的執行過程:發現長單字顯示不下,根據預設的換行規則,用半角空格換行,因此Ooops too後面空出了一段空白,長單字移到第二行發現仍舊顯示不下,於是斷詞換行,長單字和URL因此被中間截斷。

word-break
word-break可以設定瀏覽器自動換行的方式。可設normal,break-all,keep-all。預設值normal等於沒設,不贅述。 break-all將瀏覽器的換行模式設為根據容器尺寸允許斷詞換行。和上面word-wrap: break-word;有什麼差別呢?看下圖,藍線部分。

左圖word-wrap的break-word是沿用瀏覽器預設的換行方式,因此「Ooops too」後面空出了一段空白,上面有解釋,不贅述。右圖word-break的break-all是改變瀏覽器預設的換行方式,讓瀏覽器無視半角空格,直接根據容器尺寸換行,因此遇到長單字時,直接斷詞換行。效果上看word-break: break-all;比word-wrap: break-word;更節省頁面空間。
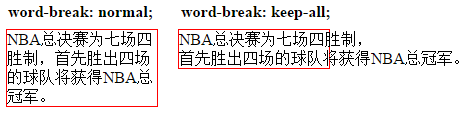
keep-all不允許斷詞,在英文系情況下等同於normal,等同於沒有設。在中日韓文情況下,normal和keep-all有區別,見下圖

中日韓文情況下,normal仍舊等於沒有設,瀏覽器選擇在文字或標點符號處換行。但設為keep-all後,將不再允許斷詞(即使是中日韓文),只能像英語系一樣根據半角空格或標點來換行。
white-space
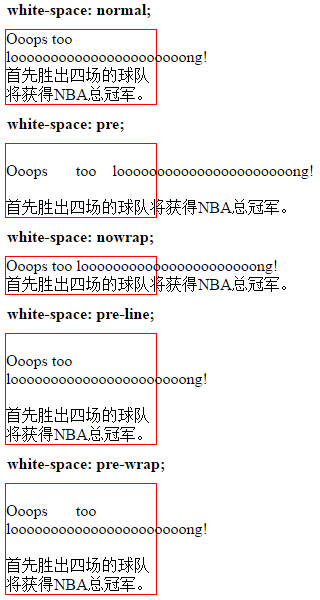
white-space設定空格符和換行符。可設預設值normal,可設pre, nowrap,pre-line,pre-wrap。效果見下圖

//xxx替換相應的值
Ooops too looo
normal,瀏覽器預設會忽略多餘空白符(若要顯示多個空格符,請用 取代空白鍵)和換行符。
pre會保留空白符和換行符,相當於
標籤。要消除第一行這個換行符,常見在HTML端改成下面這樣以便去掉多餘空行<p></p><p style="white-space: pre;">Ooops too loooooooooooooooooooooong!</p><p>首先勝出四場的球隊將首先勝出獲得NBA總冠軍。 <br></p><br>//或<p></p><p style="white-space: pre;"><!-- <p>--> Ooops too loooooooooooooooong!<br>首先勝出四場的球隊將獲得NBA總冠軍。 <br></p><br>nowrap和normal的區別是,它不會自動換行。當你用text-overflow屬性時需要配合white-space: nowrap;和overflow: hidden;才能起作用<br>pre-line會忽略多餘空白符(要想顯示多個空白符,請用 代替空白鍵),但保留換行符,會自動換行<p></p><p>pre-wrap和pre-line的區別是,它會保留多餘空白符</p><p>總結<br></p><pre class="brush:php;toolbar:false">標籤裡展示源代碼時,遇到有url屬性時會很長,導致撐破頁面(尤其是移動端),可以用white-space: pre-wrap;加上word-wrap: break-word;<p></p><pre class="brush:php;toolbar:false">標籤外常見的強制換行方式是overflow:hidden;加上word-wrap: break-word; <p>強制不換行可以white-space: nowrap;加上word-break: keep-all;</p><p><br></p><p>更多CSS3 文字換行 相關文章請關注PHP中文網! </p><p class="comments-box-content"></p>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google












