H5之11__GeoLocation 地理定位
GeoLocation API 通常用於行動裝置取得地理位置,嚴格來說,它並不屬於H5的標準規格.
一 如何使用GeoLocation API? ator
要使用一 如何使用GeoLocation API?
ator要使用該geolocatio 獲得對地理定位的存取。 此物件有以下三種方法:1. getCurrentPosition()2. watchPosition()
3. clearWatch()
getCurrentos
void getCurrentPosition(PositionCallback successCallback, optional PositionErrorCallback errorCallback, optional PositionOptions options);
後面第一個參數為必選參數
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>GeoLocation API 地理定位</title>
<script type="text/javascript">
window.navigator.geolocation.getCurrentPosition(function(pos){
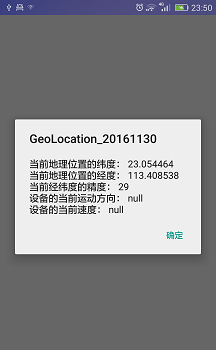
alert("当前地理位置的纬度: " +pos.coords.latitude
+"\n当前地理位置的经度: " +pos.coords.longitude
+ "\n当前经纬度的精度: " +pos.coords.accuracy
+ "\n设备的当前运动方向: " +pos.coords.heading
+ "\n设备的当前速度: " +pos.coords.speed
);
});
var watchID= window.navigator.geolocation.watchPosition(function(pos){
alert("当前位置变化的纬度: " +pos.coords.latitude
+"\n当前位置变化的经度: " +pos.coords.longitude
+ "\n当前经纬度变化的精度: " +pos.coords.accuracy
+ "\n设备的当前运动方向: " +pos.coords.heading
+ "\n设备的当前变化的速度: " +pos.coords.speed);
navigator.geolocation.clearWatch(watchID);
}, function(){
});
</script>
</head>
<body>
</body>
</html>呼叫getCurrentPosition( ) 成功後,回呼的函數中,可以透過其中的參數對象, 取得目前使用者造訪Web 頁面時的地理位置資訊
pos 物件包含一個coords 屬性, coords 屬性表示一系列的地理座標資訊.
latitude: 緯度(十進位)
longitude: 經度(十進位)
altitude: 205) 緯度
altitudeAccuracy: 以米為單位的高度座標精確度等級
heading: 運動的方向(透過相對正北方做順時針旋轉的角度指定)
speed: 當前地面速度(m/s 為單位)
speed: 當前地面速度(m/s 為單位)speed: 當前地面速度(m/s 為單位)
包含一個timestamp 屬性,該屬性用於傳回coords 物件時以毫秒為單位建立時間戳記。
 效果圖如下:
效果圖如下:
以上就是H5之11__GeoLocation 地理定位的內容,並有更多相關內容請注意.

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 h5是指什麼
Aug 02, 2023 pm 01:52 PM
h5是指什麼
Aug 02, 2023 pm 01:52 PM
H5是指HTML5,是HTML的最新版本,H5是一個功能強大的標記語言,為開發者提供了更多的選擇和創造空間,它的出現推動了Web技術的發展,使得網頁的交互和效果更加出色,隨著H5技術的逐漸成熟和普及,相信它將在互聯網的世界中發揮越來越重要的作用。
 h5如何使用position
Dec 26, 2023 pm 01:39 PM
h5如何使用position
Dec 26, 2023 pm 01:39 PM
在H5中使用position屬性可以透過CSS控制元素的定位方式:1、相對定位relative,語法為「style="position: relative;」;2、絕對定位absolute,語法為「style="position: absolute; 」;3、固定定位fixed,語法為「style="position: fixed;」等等。
 怎樣發位置給別人
Jun 27, 2023 am 10:13 AM
怎樣發位置給別人
Jun 27, 2023 am 10:13 AM
發送位置給別人的方法是:1、使用手機地圖發位置,分享介面上選擇合適的通訊應用程式或社群媒體,將位置資訊傳送給需要的人;2、使用第三方位置分享工具,實現裝置之間的位置共享;3、利用Wi-Fi,藍牙和Beacon技術發位置。
 vue3怎麼實作H5表單驗證元件
Jun 03, 2023 pm 02:09 PM
vue3怎麼實作H5表單驗證元件
Jun 03, 2023 pm 02:09 PM
效果圖描述基於vue.js,不依賴其他外掛程式或函式庫實作;基礎功能使用保持和element-ui一致,內部實作做了一些行動裝置差異的調整。目前建置平台使用uni-app官方腳手架構建,因為當下行動端大多情況就h6和微信小程式兩種,所以一套程式碼跑多端十分適合技術選型。實作思路核心api:使用provide和inject,對應和。在元件中,內部用一個變數(陣列)去將所有實例儲存起來,同時把要傳遞的資料透過provide暴露出去;元件則在內部用inject去接收父元件提供過來的數據,最後把自身的屬性和方法提交
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5與HTML5相同嗎?
Apr 08, 2025 am 12:16 AM
H5與HTML5相同嗎?
Apr 08, 2025 am 12:16 AM
"h5"和"HTML5"在大多數情況下是相同的,但它們在某些特定場景下可能有不同的含義。 1."HTML5"是W3C定義的標準,包含新標籤和API。 2."h5"通常是HTML5的簡稱,但在移動開發中可能指基於HTML5的框架。理解這些區別有助於在項目中準確使用這些術語。








