一. 簡介
在觸控裝置上, 動畫是使用者手勢的回饋.
在所有瀏覽器中,JS 是單執行緒執行的. 如果有非同步任務,setTimeOut() ,會加入 例如執行佇列,然後在線程變得空閒時執行。
當 定時器裡面的程式碼執行時, 其他的程式碼又不能執行了。 也就是說事件處理程序是依照佇列順序執行的。
由於這些原因, 我們應該盡量避免使用setTimeOut() 動畫, -
(transition ) 實現同樣的效果,而且體驗可以使用CSS 過渡。過渡(transition)CSS 過渡是能用CSS 實現的最簡單的動畫。 過渡的強大之處是,它是在獨立於 JS 執行 執行緒的另一個執行緒中執行的。 使用動畫 能有一個更動態的介面, 並且仍然能讓事件處理程序保持快速運作。一個理念: 任何可實現動畫的 CSS 屬性, 都可以用一個過渡來實現動畫。
已設定動畫的 CSS屬性值的改變會觸發動畫。 使用 CSS tranition 屬性來應用過渡。
語法如下:
transition: [property] [duration] [timing-function] [delay] ; out, 指定了一個在一秒內顏色變化逐漸變慢的過渡. 雖然過渡現在已經成為標準了,但還是需要前綴才能在WebKit 內核的瀏覽器上使用,
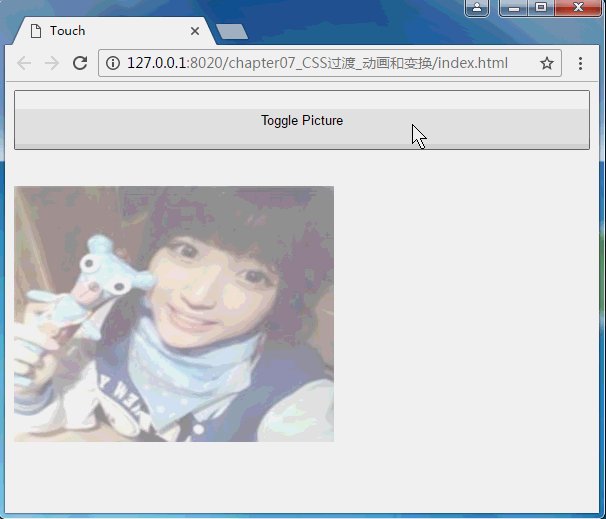
在IE, Opera, Firefox 瀏覽器無需前綴了。 看一段程式碼, 輕觸按鈕時, 隱藏和顯示影像的例子, 這裡有淡入和淡出效果:<body> <p id="touchme"> <button class="button" id="toggle" style="width:100%; height:60px;">Toggle Picture</button> <p class="picture hidden"> <br/><br/> <a><img src="http://img1.2345.com/duoteimg/qqTxImg/2012/04/09/13339510584349.jpg" width="320" height="256" alt="Goldfinch"> </a> </p> </p> </body>
透過CSS 來應用過渡
圖:



/***应用过渡 ***/
.picture {
-webkit-transition: opacity 0.2s ease-out;
-moz-transition: opacity 0.2s ease-out;
-o-transition: opacity 0.2s ease-out;
transition: opacity 0.2s ease-out;
opacity: 1;
}
.picture.hidden {
opacity: 0;
}css檔案如下:
Touch <body> <p id="touchme"> <button class="button" id="toggle" style="width:100%; height:60px;">Toggle Picture</button> <p class="picture hidden"> <br/><br/> <a><img src="http://img1.2345.com/duoteimg/qqTxImg/2012/04/09/13339510584349.jpg" width="320" height="256" alt="Goldfinch"> </a> </p> </p> </body>




