人人都能讀懂的css3 3d小demo
css3 3d案例總結
最近入坑 Web 動畫,所以把自己的學習過程記錄一下分享給大家。就把最近做的比較好的跟大家分享下
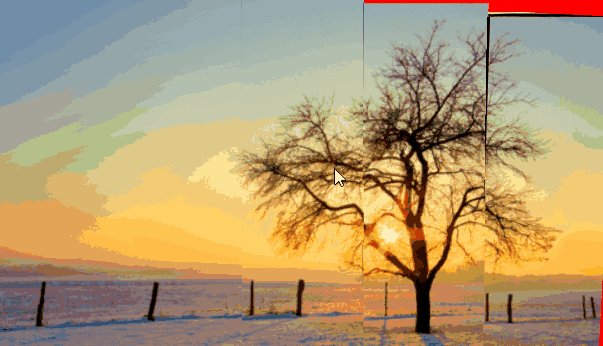
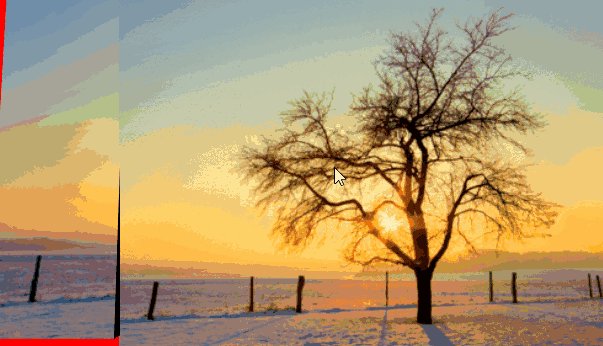
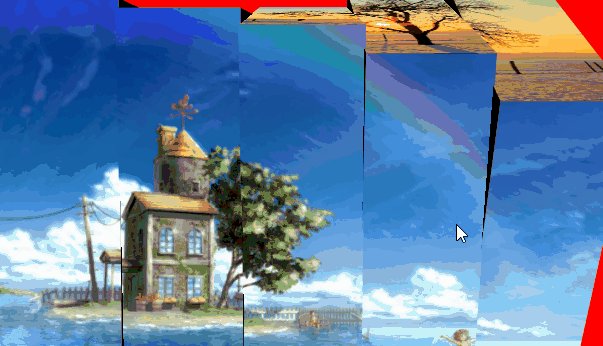
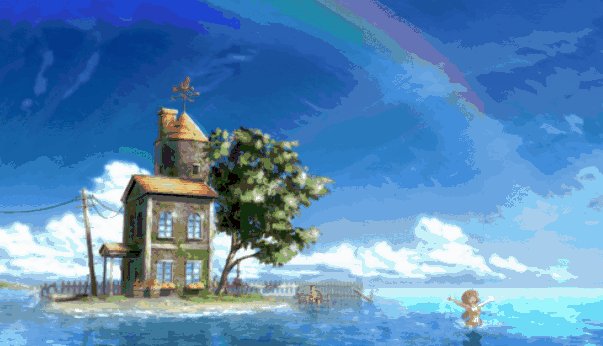
1.旋轉拼圖
首先看下效果

代碼主要由HTML和CSS3組成,應該說還是比較簡單的。
首先是HTML程式碼:
<p class="camera" id="camera"> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> <p class="kuai"> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> <p class="mian"></p> </p> </p>
登入後複製
這裡用了3層p的HTML框架,層次非常清楚。
接下來重點是CSS程式碼,如何用CSS3的特性來實現3d和滾動效果,從來讓其看起來呈現3D的狀態。
body{ background: red;}/*对于相机元素*/.camera{ perspective: 800px;/*这个属性是视距(景深),就是目测的距离*/
width: 500px; height: 300px; margin: auto; transform-style: preserve-3d;/*该属性规定如何在 3D 空间中呈现被嵌套的元素。preserve-3d子元素将保留其 3D 位置。*/}/*对于模块元素*/.kuai{ width: 100px; height: 300px; margin: 50px auto; float: left; transform-style: preserve-3d; position: relative; transition:transform 1s; margin-left: -1px;}/*对于模块的每个面元素*/.kuai:nth-of-type(2)>.mian{ background-position: -100px 0;}.kuai:nth-of-type(3)>.mian{ background-position: -200px 0;}.kuai:nth-of-type(4)>.mian{ background-position: -300px 0;}.kuai:nth-of-type(5)>.mian{ background-position: -400px 0;}.kuai:nth-of-type(6)>.mian{ background-position: -500px 0;}.mian{ width: 100px; height: 300px; position: absolute; font-size:100px; text-align: center; line-height: 300px; transform-style: preserve-3d; background-color: black; backface-visibility: hidden;}.mian:nth-of-type(1){ transform: translateZ(150px); background:url(../images/pic1.jpg) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(2){ transform: translateZ(-150px) rotateX(180deg); background:url(../images/pic2.png) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(3){ width: 300px; transform: rotateY(-90deg) translateZ(150px);/*3d中transform属性是关键的,它主要是靠旋转 移动 缩放来变形实现的*/}.mian:nth-of-type(4){ width: 300px; transform: rotateY(90deg) translateZ(-50px);}.mian:nth-of-type(5){ transform: rotateX(90deg) translateZ(150px); background:url(../images/pic3.jpg) no-repeat; background-size: 500px 100%;}.mian:nth-of-type(6){ transform: rotateX(-90deg) translateZ(150px); background:url(../images/pic4.jpg) no-repeat; background-size: 500px 100%;}登入後複製
最後就是js
window.onload=function() { var camera=document.getElementById('camera'); var kuais=camera.getElementsByClassName('kuai'); var chishu=0; var geshu=5;
camera.onclick=function() {
chishu++; for(var i=0;i<geshu;i++){
kuais[i].style="transition:transform 1s "+100*i+"ms;transform:rotateX("+chishu*90+"deg)";
}
}
}登入後複製
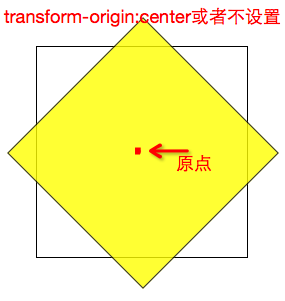
這裡有個屬性沒用到 transform-origin,它是用來改變元素的原點位置,可以不設定。如圖
同理,還可以設定為:transform-origin:top right(右上角為原點)、transform-origin:bottom right(右下角為原點)、transform-origin:bottom left(左下角為原點)
總結
總而言之,在我學習CSS3的過程中,見到了不少的新特性,也學會瞭如何使用,但是我想說的是我們不管要學會怎麼使用,更要去理解每一行程式碼為什麼產生對應的效果,特別是對於3D transform,我們要從根本去理解了3D空間,才能更好的去掌握它的每一個屬性值所能帶來的效果。
更多人人都能讀懂的css3 3d小demo相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













