【HTML 元素】嵌入影像的實作方法
img元素允許我們在HTML文件裡嵌入映像。
要嵌入一張圖像需要使用src和alt屬性,程式碼如下:
<img src="../img/example/img-map.jpg" alt="Products Image" width="580" height="266" />
顯示效果:

一個常見用法是結合a元素創建一個基於圖像的超鏈接,代碼如下:
XML/HTML Code複製內容到剪貼板
<a href="otherpage.html">
<img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" />
</a><body>
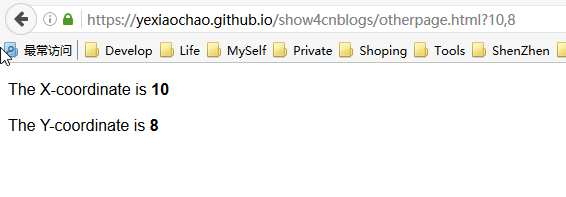
<p>The X-coordinate is <b><span id="xco">??</span></b></p>
<p>The Y-coordinate is <b><span id="yco">??</span></b></p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];
</script>
</body>圖片
圖片什麼不同。因此,重要的一點事要向使用者提供視覺提示,表明特定圖像所代表的是超連結。具體的做法可以是利用CSS,能在圖像內容裡表達則更好。
XML/HTML Code複製內容到剪貼板

下面程式碼展示了otherpage.html 中的內容,它包含了一個簡單的腳本,它用來展示了一個簡單的腳本顯示點擊位置的座標:
XML/HTML Code 複製內容到剪貼板
複製內容到剪貼板
<body>
<img src="../img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" width="580" height="266" />
<map name="mymap">
<area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" />
<area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" />
<area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" />
</map>
<script type="application/javascript">
function show_page(num){
//通过对话框显示产品,表示对应的跳转页面
alert("This is product "+num);
}
</script>
</body> 分區可以看到滑鼠端的效果:圖著伺服器會根據使用者在影像上點擊區域的不同做出有差別的反應,例如傳回不同的回應訊息。如果省略了img元素上的 ismap 屬性,滑鼠點擊的座標就不會被包含在請求 URL 中。
分區可以看到滑鼠端的效果:圖著伺服器會根據使用者在影像上點擊區域的不同做出有差別的反應,例如傳回不同的回應訊息。如果省略了img元素上的 ismap 屬性,滑鼠點擊的座標就不會被包含在請求 URL 中。
2 建立客戶端分區回應圖
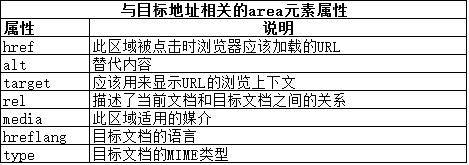
我們可以建立一個客戶端分區回應圖,透過點擊某張影像上的不同區域讓瀏覽器導覽到不同的URL上。這個過程不需要透過伺服器引導,因此需要使用元素定義影像上的各個區域以及它們所代表的行為。客戶端分區響應圖的關鍵元素是 map,map元素包含一個或多個area元素,它們各自代表了圖像上可被點擊的一塊區域 。 area元素的屬性可以分為兩類,第一類處理的是area所代表的圖像區域被用戶點擊後瀏覽器會導航到的URL。下圖介紹了這一類屬性,它們類似於在其他元素上看到的對應屬性。
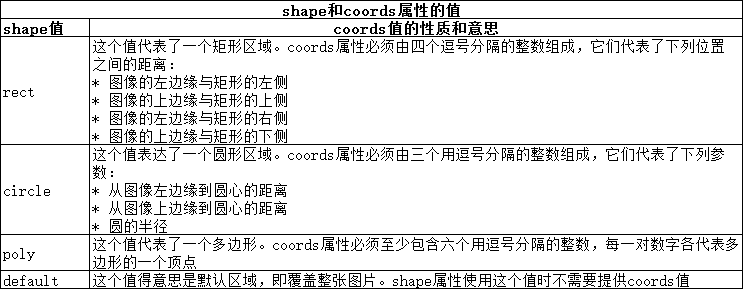
第二類則包含了較有意思的屬性:shape 和 coords 屬性。可以用這些屬性來標示使用者可以點選的各個影像區域。 shape 和 coords 屬性是共同運作的。 coords 屬性的意思是根據shape 屬性的值而定,如下圖所示:
介紹完這些元素後,舉個例子,程式碼如下:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)












