如何用CSS快速佈局— 佈局元素詳細
要快速進行網頁排版佈局,則必須對佈局的元素有清晰的了解,才不會總是在細節處出錯。這篇先詳解有關佈局的因素作為佈局基礎:區塊級元素and內聯元素、盒子模型、準確定位、元素對齊、樣式繼承。下一篇則重點描述快速佈局思路。
一、什麼是塊級元素和內聯元素
1,塊級元素:
display:block表現出來的特點是折行的, 一般來說可以包含區塊級元素和內聯元素;
例外:
P 元素,只能包含內聯元素,而不能包含區塊級元素。
"form"這個塊元素比較特殊,它只能用來容納其他塊元素。
2,內嵌元素:
display:inline表現出來是不換行的,內部只能包含內聯元素。
像「span」這樣的行內元素,沒有自己的獨立空間,它是依附於其他區塊級元素存在的,因此,對行內元素設定高度、寬度、內外邊距等屬性,都是無效的。 其實你需要知道的行內元素就是span 和a
3,浮動元素自動設定為"block"元素
不管是block還是inline定義了浮動之後,可以定義高度,寬度.
正常情況下是不能定義高度的。寬度倒是可以定義,但是對滑鼠有反應的只有文字部分
如果加上float:left的話,能定義高寬,整塊對滑鼠有反應但是它是橫向選單,
設定display:inline;這個屬性能夠修復著名的IE雙倍浮動邊界問題。 ↓(看起來這個問題只存在於IE6?)
http://www.zzzszy.com/a/2016/0927/896160.html
| 塊元素(block element) | 內聯元素(inline element) |
|
* address - 位址 * blockquote - 區塊引用 * center - 舉中對齊區塊 * dir - 目錄清單 * p - 常用區塊級容易,也是css layout的主要標籤 * dl - 定義清單 * fieldset - form控制組 * form- 互動表單 * h1 - 大標題 * h2 - 副標題 * h3 - 3級標題 * h4 - 4級標題 * h5 - 5級標題 * h6 - 6級標題 * hr - 水平分隔線 * isindex - input prompt * menu - 選單清單 * noframes - frames可選內容,(對於不支援frame的瀏覽器顯示此區塊內容 * noscript - )可選腳本內容(對於不支援script的瀏覽器顯示此內容) * ol - 排序表單 * p - 段落 * pre -格式化文字 * table - 表格 * ul - 非排序清單 |
* a - 錨點 * abbr - 縮寫 * acronym - 首字 * b - 粗體(不推薦) * bdo - bidi override * big - 大字體 * br - 換行 * cite - 引用 * code - 電腦程式碼(在引用原始碼的時候需要) * dfn - 定義欄位 * em - 強調 * font - 字體設定(不建議) * i - 斜體 * img - 圖片 * input - 輸入框 * kbd - 定義鍵盤文字 * label - 表格標籤 * q - 短引用 * s - 中劃線(不推薦) * samp - 定義範例電腦程式碼 * select - 專案選擇 * small - 小字體文字 * span - 常用內嵌容器,定義文字內區塊 * strike - 中劃線 * strong - 粗體強調 * sub - 下標 * sup - 上標 * textarea - 多行文本輸入框 * tt - 電傳文字 * u - 底線 * var - 定義變數 |
4,可變元素
可變元素為根據上下文語境決定該元素為塊元素或內聯元素。
* applet - java applet
* button - 按鈕
* del - 刪除文字
* iframe - inline frame
* ins - 插入的文字
* map - 圖片區塊(map)
* object - object物件
* script - 用戶端腳本
5,display:inline-block;
維持區塊級元素可設定寬高,但又能像內聯元素一樣和其他內聯元素置於一行。
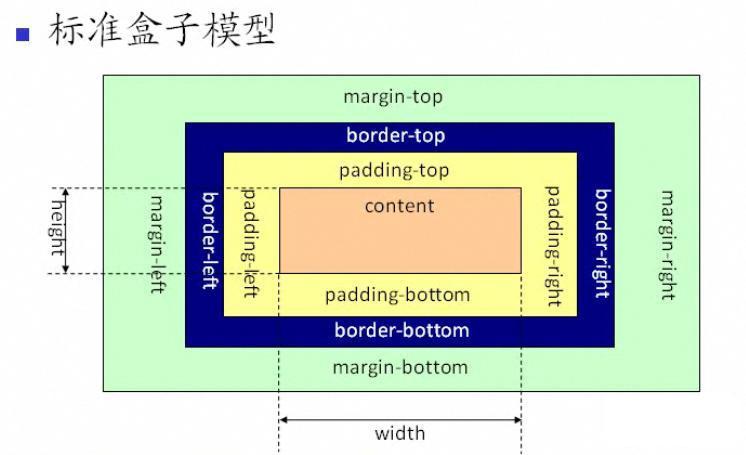
二、盒子模型

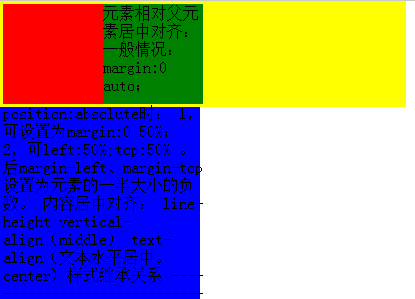
三、如何定位-相對定位、絕對定位、浮動
相對定位:指相對於文檔流中的其他已定義的元素位置進行定位。
static(預設值):如果使用預設值,在CSS中為元素定義的top,left,right,bottom.z-index都不會生效。
relative:相對元素本身進行移動。
絕對定位:會脫離正常的文檔流,不再佔據空間。
absolute:相對一個不為static的父元素進行絕對定位,如果不指定父元素的position,absolute將相對整個html文檔進行絕對定位。會優先顯示於正常文件流定位元素以及float元素。
fixed:相對瀏覽器視窗進行定位,無論網頁如何捲動,該元素始終停留在螢幕的某個位置。
浮動:float
脫離文檔流——相對父元素大小調整位置。若父元素寬度為100,則兩個子元素寬度分別為200,則依舊顯示為上下層次,而非左右。
外盒子-會優先顯示於正常文件流定位元素。內盒子-弱於塊級元素,強於內嵌元素
重點! 定位元素與文件流顯示關係
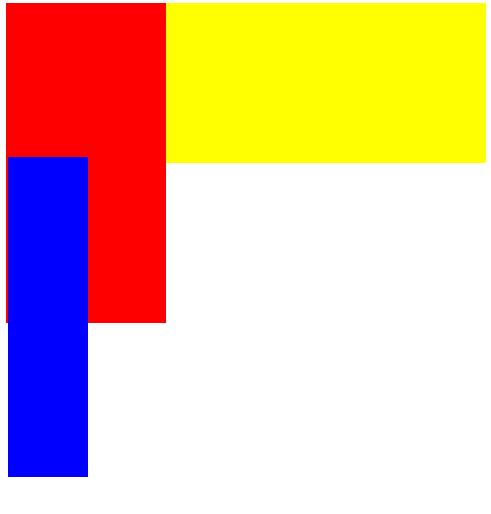
1,正常文件流之間的內部和外部盒子顯示關係:
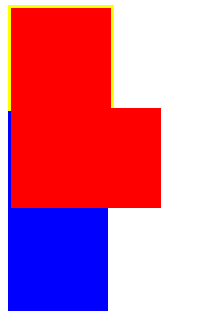
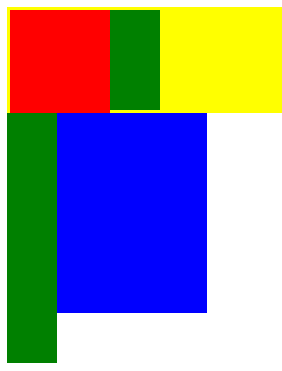
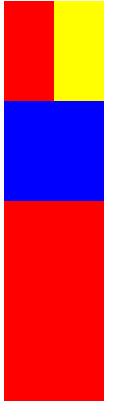
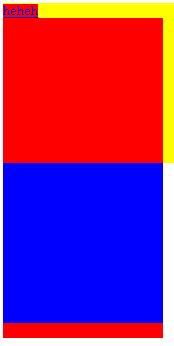
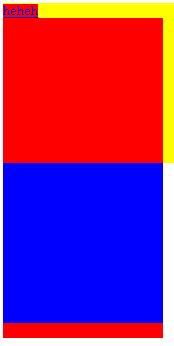
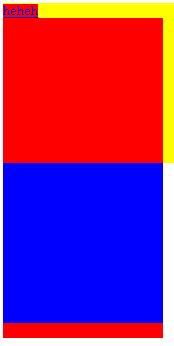
代码结构如下(粗略展示)<p>黄色块正方形 <p>红色块</p> <p>红色块</p></p><p>蓝色块正方形</p>
黃色和藍色為外部文檔流,紅色的為黃色區塊的兩個內部文檔流。


 外部盒子為外部文檔流,內部盒子有自己的文檔流,互不干擾,但(非自身父元素的)外部文檔流會優先顯示於內部文檔流。
外部盒子為外部文檔流,內部盒子有自己的文檔流,互不干擾,但(非自身父元素的)外部文檔流會優先顯示於內部文檔流。
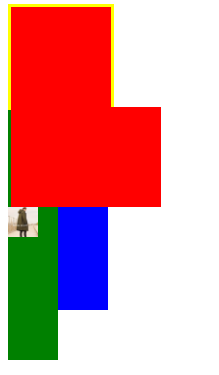
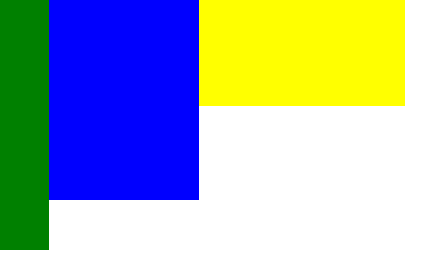
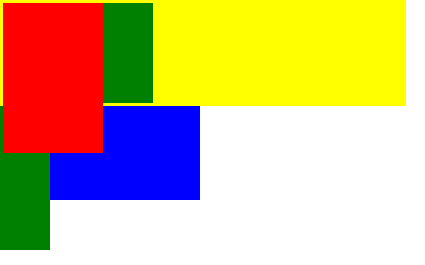
2,內部盒子浮動元素和內部文檔流元素關係:
內聯元素和浮動元素的優先權:
正常文檔流中,內嵌元素和區塊級元素各佔一行。




熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
我們如何創建一個在SVG中生成格子呢模式的靜態站點
Apr 09, 2025 am 11:29 AM
格子呢是一塊圖案布,通常與蘇格蘭有關,尤其是他們時尚的蘇格蘭語。在Tartanify.com上,我們收集了5,000多個格子呢
 當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
我關注的一件事是Lea Verou&#039; s conic-Gradient()Polyfill的功能列表是最後一項: