head中的title顯示在body中
Feb 20, 2017 pm 12:50 PM今天遇到一個問題,就是title中的內容會顯示在body中
<title>324234</title>
登入後複製
網上搜了一下是說編碼方式有問題會出現這種情況,於是查看我的程式設計狀況,發現沒有任何問題。於是開始排查,去掉了css樣式表,title就不顯示了。看來就是樣式有問題。
排查後,發現先前寫的重置樣式如下。
* { display: block; }登入後複製
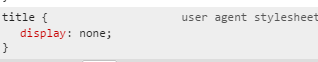
然後看來下瀏覽器預設的為display:none。因為title也是標籤所以對css生效,因此去掉這個display:block就正常顯示了。

更多head中的title顯示在body中相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
擊敗分裂小說需要多長時間?
3 週前
By DDD
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林
兩個點博物館:所有展覽以及在哪裡可以找到它們
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱門文章
擊敗分裂小說需要多長時間?
3 週前
By DDD
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林
兩個點博物館:所有展覽以及在哪裡可以找到它們
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















